这篇文章主要介绍“vue在html标签{{}}中怎么调用函数”,在日常操作中,相信很多人在vue在html标签{{}}中怎么调用函数问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue在html标签{{}}中怎么调用函数”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
一、问题
在html中对数据中的某一个标签是根据标签的类型书写的,值写在了{{}}中,希望显示的时候对值做某种细节处理。
例如:我的需求:后端返回姓名、年龄、出生日期、学历等组成的一个数组,出生日期要保存为带有时分秒的,但是显示时不需要时分秒。
1)实现上述需求:有两种方式
a.方式一:
直接在接口调用收到数据时判断数据类型,并对数据进行处理。
b.方式二:
在显示的时候再调用函数处理数据(html标签的{{}}中处理)
2)两种实现方式对比:
前提:由于有些要用输入框、有些要用下拉框,有些又要用日期选择框;我使用v-for渲染时就根据不同的控件类型分别渲染。
a.如果使用方式一就会二次对是否是出生日期的判断(第一次接收到数据去除时分秒要判断,第二次html渲染的时候判断);使用方式二则只需要对是否是出生日期进行一次判断(只在html渲染的时候判断)——方式二能减少 if-else书写的次数
b.如果数据还需要原样返回给后端,那么使用方式二显然是perfect,没有修改原数据,只是返回了想要的数据;使用方式一就必须存一个备份数据,如果需要单独处理的数据多了,简直就是一场灾难(保留一堆其实没必要保存的数据)——方式二保留了原始数据,避免了冗余数据
c.如果有很多地方需要进行同样的处理,函数无疑是更好的选择。——一次书写,多处调用,提高了代码的可维护性
所以选择方式二实现需求,怎样在html渲染时调用函数呢?
二、解决方法(在html渲染时调用函数)
1.定义处理函数
//与后端约定返回的数据格式是这样的:'2020-04-09 08:30:00' 年月日和时分秒之间用空格分隔export const formatBorntime=(borntime)=>{ //处理逻辑 //****** //返回处理好的数据 return borntime.split(" ")[0];}2.引入处理函数,在data中定义函数,在html中使用
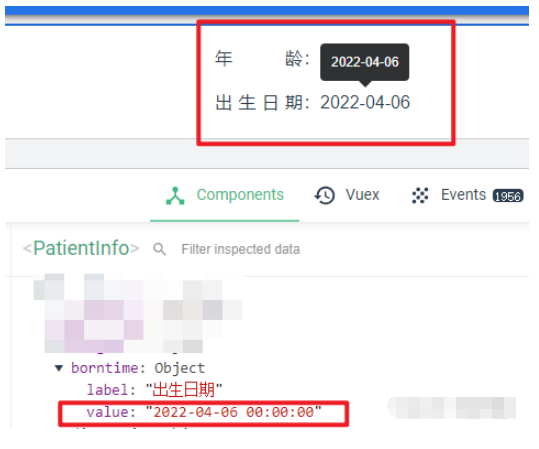
<template> <div v-for="(item,key) of personInfo"> <template v-if="key === 'borntime'"> <div class="info-title">{{ item.label }}</div> <span>:</span> <!-- 3.使用方法formatDateMethod--> <el-tooltip effect="dark" :content="formatDateMethod(new Date(item.value))).toString()" placement="top" > <!-- 3.使用方法formatDateMethod--> <div class="info-content"> {{ formatDateMethod(new Date(item.value)).toString() }} </div> </el-tooltip> </template> <template v-else> <div class="info-title">{{ item.label }}</div> <span>:</span> <el-tooltip effect="dark" :content="item.value.toString()" placement="top" > <div class="info-content"> {{ item.value }} </div> </el-tooltip> </template> </div></template><script>//1.引入处理出生日期显示的函数import { formatBorntime } from "@/utils/common";export default{ data(){ //2.在data中定义方法 formatDateMethod:formatBorntime, personInfo: { patientname: { label: "姓名", value: "", }, patientage: { label: "年龄", value: "", }, borntime: { label: "出生日期", value: "2022-04-06 00:00:00", }, height: { label: "身高(cm)", value: "", }, }, }}</script>注:必须在data中定义 或者 methods中定义该方法,否则无法直接使用(报错:html中使用的函数不存在或不是响应式的)
1)在data中定义
data(){ formatDateMethod:formatBorntime,}2)在methods中定义
methods: { formatDateMethod(params1){ return formatBorntime (params1); } }3.效果

4.优化
补充更新
上面的方法的确可以解决问题,但是更合理的方式是 使用 computed计算属性,computed中写处理逻辑(personInfo变化时,处理 borntime的格式)。
原因:computed可以缓存计算结果,在borntime没有变化时,不会再次调用处理逻辑。而直接写的方法调用,在每次渲染HTML时都会被调用。computed 性能更好一些。
<template> <div v-for="(item,key) of personInfo"> <template v-if="key === 'borntime'"> <div class="info-title">{{ item.label }}</div> <span>:</span> <!-- 3.使用computed属性 borntime_deal --> <el-tooltip effect="dark" :content="borntime_deal" placement="top" > <!-- 3.使用computed属性 borntime_deal--> <div class="info-content"> {{ borntime_deal }} </div> </el-tooltip> </template> <template v-else> <div class="info-title">{{ item.label }}</div> <span>:</span> <el-tooltip effect="dark" :content="item.value.toString()" placement="top" > <div class="info-content"> {{ item.value }} </div> </el-tooltip> </template> </div></template><script>//1.引入处理出生日期显示的函数import { formatBorntime } from "@/utils/common";export default{ data(){ personInfo: { patientname: { label: "姓名", value: "", }, patientage: { label: "年龄", value: "", }, borntime: { label: "出生日期", value: "2022-04-06 00:00:00", }, height: { label: "身高(cm)", value: "", }, }, }, computed:{ // 2.根据 personInfo.borntime.value 处理 borntime的格式(因为要渲染整个personInfo,所以personInfo一定是变化的,可以正确拿到borntime) borntime_deal(){ return formatBorntime(personInfo.borntime.value).toString() } }}</script>到此,关于“vue在html标签{{}}中怎么调用函数”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!





