这篇文章将为大家详细讲解有关PyQt5怎么实现状态栏永久显示消息,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前言:
课程设计打算用qt和python做一个上位机,现在的需求是要在状态栏永久显示串口号、波特率。状态栏的自身的方法无法让信息长久保留,但是我们可以为状态栏永久添加小控件
QStatusBar添加删除小控件的方法:
方法 | 描述 |
|---|---|
| addPermanentWidget() | 在状态栏中永久添加给定的窗口小控件对象 |
| removeWidget() | 从状态栏中移除指定的小控件 |
实例代码如下:
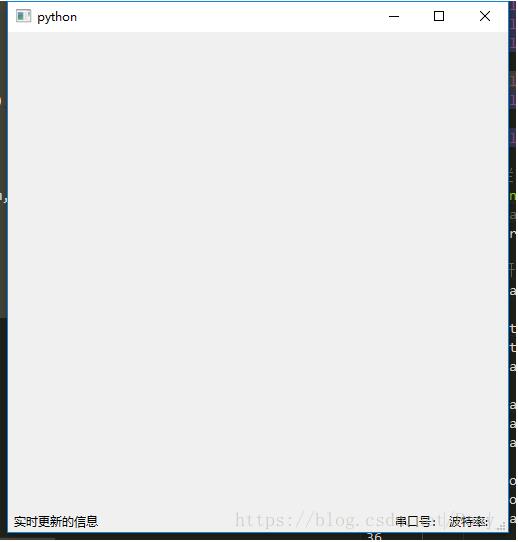
import sysfrom PyQt5.QtWidgets import * class windows(QMainWindow): def __init__(self, parent=None): super(windows, self).__init__(parent) self.initUi() def initUi(self): self.resize(500, 500) self.status = self.statusBar() self.status.showMessage('实时更新的信息', 0) #状态栏本身显示的信息 第二个参数是信息停留的时间,单位是毫秒,默认是0(0表示在下一个操作来临前一直显示) self.comNum = QLabel('串口号:') self.baudNum = QLabel('波特率:') self.status.addPermanentWidget(self.comNum, stretch=0) self.status.addPermanentWidget(self.baudNum, stretch=0) if __name__ == '__main__': app = QApplication(sys.argv) Win = windows() Win.show() sys.exit(app.exec_())运行后的窗口:

补充:
self.status.addPermanentWidget(self.comNum, stretch=0)self.status.addPermanentWidget(self.baudNum, stretch=0)#这两句的stretch是设置拉伸因子如果把stretch作如下修改
self.status.addPermanentWidget(self.comNum, stretch=3)self.status.addPermanentWidget(self.baudNum, stretch=1)#这里两个控件会按3:1的比例放置在状态栏里关于“PyQt5怎么实现状态栏永久显示消息”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




