这篇文章主要介绍了javascript如何改变元素的背景颜色,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
javascript改变元素的背景颜色的方法:首先创建p元素,在里面写上hello;然后为这个p元素来设置背景颜色;最后在浏览器中变化即可。
javascript改变元素的背景颜色的方法:
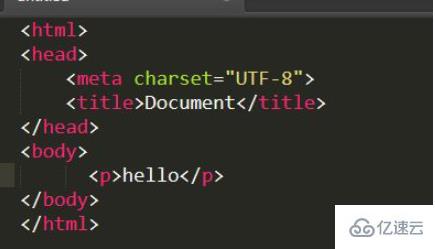
首先我们来创建一个p元素,在里面写上hello:

在浏览器界面上的显示如下:

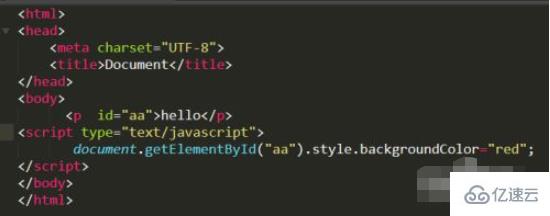
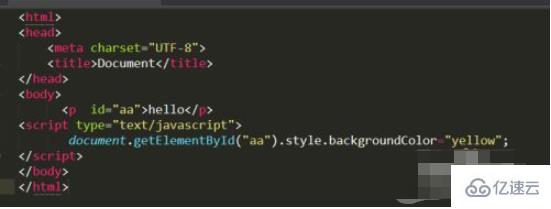
接下来我们就为这个p元素来设置背景颜色吧:

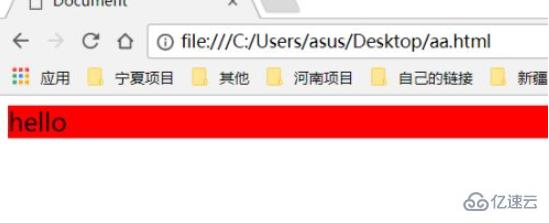
接下来看看浏览器中变化:

说明我们就已经为p元素上好了背景色了,是不是很简单呢,如果要改变颜色的话直接在后面改就好:

感谢你能够认真阅读完这篇文章,希望小编分享的“javascript如何改变元素的背景颜色”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!






