文章目录
Fastadmin是基于thinkphp5得一个快速开发开源框架,在市面上很流行,里边自定义了上传文件得方法,只需要简单调用即可使用,但是有时候我们需要对集成得功能进行修改以实现特定得需求。现在得需求是:各户的网站是一个知识付费下载资源网站,后台可以上传资源,客户要求上传资源后自动填充文件的名称和大小,以及可以批量上传资源,效果如同单个文件上传一样,可以自动填充资源的名称和大小。
首先fastadmin上传使用的是系统自带的上传插件,一个简单的上传代码如下:
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('File')}:label> <div class="col-xs-12 col-sm-8"> <div class="input-group"> <input id="c-file" class="form-control" size="50" name="row[file]" type="text"> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="plupload-file" class="btn btn-danger plupload" data-input-id="c-file" data-multiple="false" data-preview-id="p-file"><i class="fa fa-upload">i> {:__('Upload')}button>span> <span><button type="button" id="fachoose-file" class="btn btn-primary fachoose" data-input-id="c-file" data-multiple="false"><i class="fa fa-list">i> {:__('Choose')}button>span> div> <span class="msg-box n-right" for="c-file">span> div> <ul class="row list-inline plupload-preview" id="p-file">ul> div>div>根据客户的要求,我们可以在上传成功后对文件进行解析,然后把名称和大小返显到页面上,这里我们要知道上传成功后的回调方法:upload-success,使用方式如下:
$("#plupload-file").data("upload-success", function(btn,data, ret){ //这里进行后续操作});Controller.api.bindevent();其中第三个参数会返回上传文件的详细信息,我们拿到之后,就可以处理后显示到页面上了,这里具体的代码在文末。
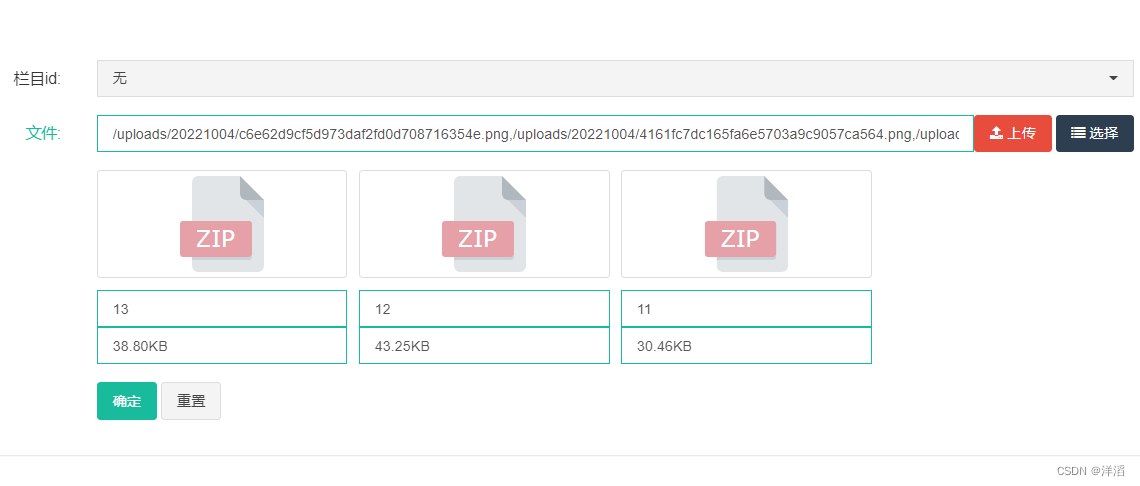
这里大概的效果是这样的,如下图:

要实现这样的效果,首先我们要自定义文件预览的模板,页面代码如下:
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('文件')}:label> <div class="col-xs-12 col-sm-8"> <div class="input-group"> <input id="c-files" data-rule="required" class="form-control" size="50" name="row[files]" type="text" value=""> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="plupload-files" class="btn btn-danger plupload" data-input-id="c-files" data-mimetype="" data-multiple="true" data-preview-id="p-files"><i class="fa fa-upload">i> {:__('Upload')}button>span> <span><button type="button" id="fachoose-files" class="btn btn-primary fachoose" data-input-id="c-files" data-mimetype="" data-multiple="true"><i class="fa fa-list">i> {:__('Choose')}button>span> div> <span class="msg-box n-right" for="c-files">span> div> <ul class="row list-inline plupload-preview" id="p-files" data-template="desctpl" data-name="row[desc]">ul> <textarea name="row[desc]" class="form-control hide" style="margin-top:5px;">textarea> <script type="text/html" id="desctpl"> <li class="col-xs-3"> <a href="<%=fullurl%>" data-url="<%=url%>" target="_blank" class="thumbnail"> <img src="/ht/ajax/icon?suffix=file" class="img-responsive"> </a> <input type="text" name="row[desc][<%=index%>][info]" class="form-control" placeholder="请输入插件描述" value="<%=value?value['info']:''%>"/> <input type="text" name="row[desc][<%=index%>][size]" class="form-control" placeholder="请输入插件大小" value="<%=value?value['size']:''%>"/> <a href="javascript:;" class="btn btn-danger btn-xs btn-trash"><i class="fa fa-trash"></i></a> </li> script> div>div>写完页面代码后,我们要在js文件里处理批量上传的逻辑,整体的逻辑和单个文件上传的差不多,就是上传之后调用upload-success方法,首先定义两个变量,一个是文件名称names2,一个是文件大小sizes2,类型都是数组类型,然后每次上传成功后,将文件名称和大小分别储存在对应的变量中,保存之后再逐一去显示到页面上,显示完之后还要调用下keyup事件,然后所有的数据都会到textarea上了,然后点击保存就会提交到后台接口。为了保证准确性,在返显到页面的时候,我们延迟一秒执行,代码如下:
var len2=$('#p-files li').length;setTimeout(function (){ for (var i=0;i<len2;i++){ $("input[name='"+"row[desc]["+i+"][info]"+"']").val(names2[i]); $("input[name='"+"row[desc]["+i+"][size]"+"']").val(sizes2[i]); $("input[name='"+"row[desc]["+i+"][info]"+"']").keyup(); }},1000);最后一步就是接口接收数据进行数据库保存了,这里我们直接用post的形式接收数据即可,注意这里接收到得数据是数组,然后处理数据保存入库。
总结
本文使用fastadmin自带的上传插件讲述了如何实现上传后的回调处理,并在此基础上对于如何实现批量上传这一场景进行了详细的描述,由于篇幅有限文中所含代码均为伪代码,如果要完整的代码请见下文源码下载地址。
源码下载地址
https://download.csdn.net/download/a1004991278/87403224
来源地址:https://blog.csdn.net/a1004991278/article/details/128797955




