云数据库
云数据库简介
云开发中的数据库是一个JSON类型的数据库:
开发提供了一个
文档型数据库,类似于MongoDB,里面存放的是一条条JSON格式的对象;一个数据库可以包含多个集合,一个集合中包含多个JSON对象;
提供方便的API调用:学习这些API即可;
提供了小程序端和服务器端(云函数)中调用的区分;
| 关系型 | 文档型 |
|---|---|
| 数据库 database | 数据库 database |
| 表 table | 集合 collection |
| 行 row | 记录record / doc |
| 列 column | 字段 field |
手动操作数据库
方式一
控制台操作: 我们可以直接向数据库输入想要添加的数据, 操作步骤如下
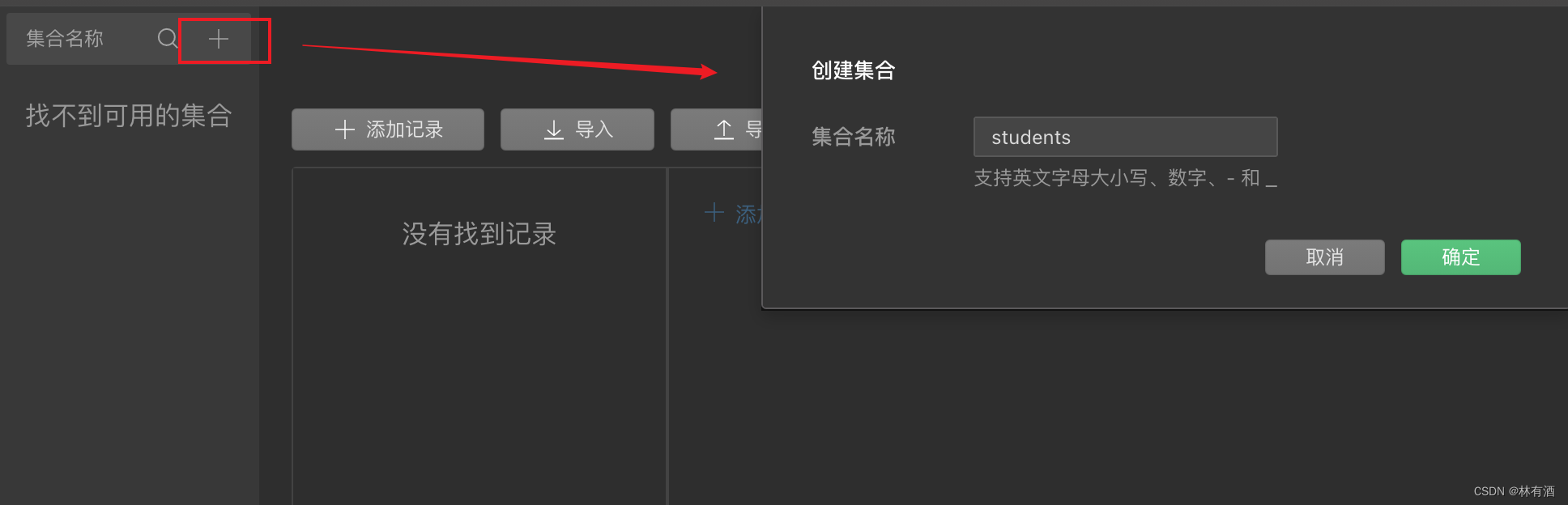
创建集合

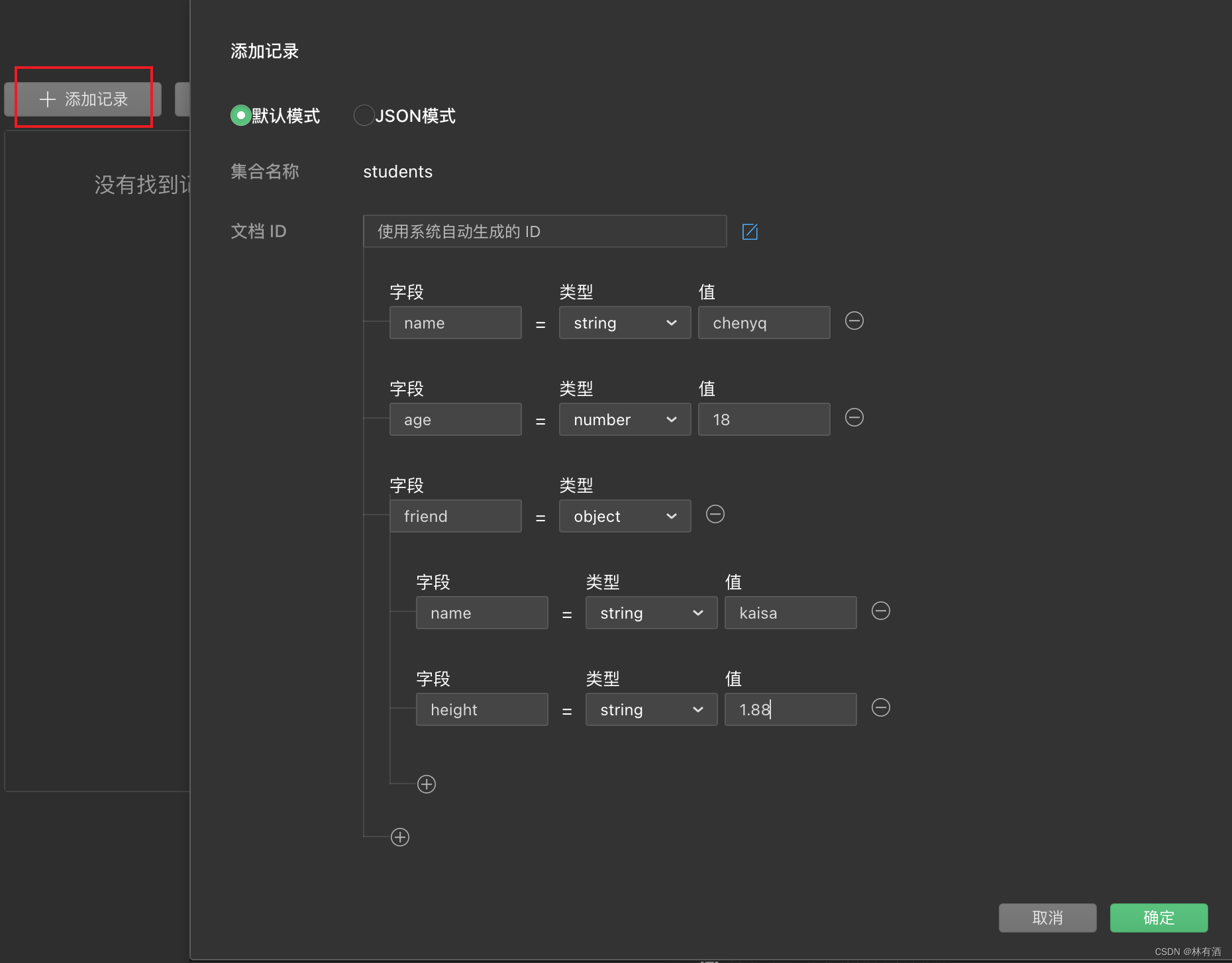
点击添加记录, 创建一条数据, 向记录在添加字段确定即可
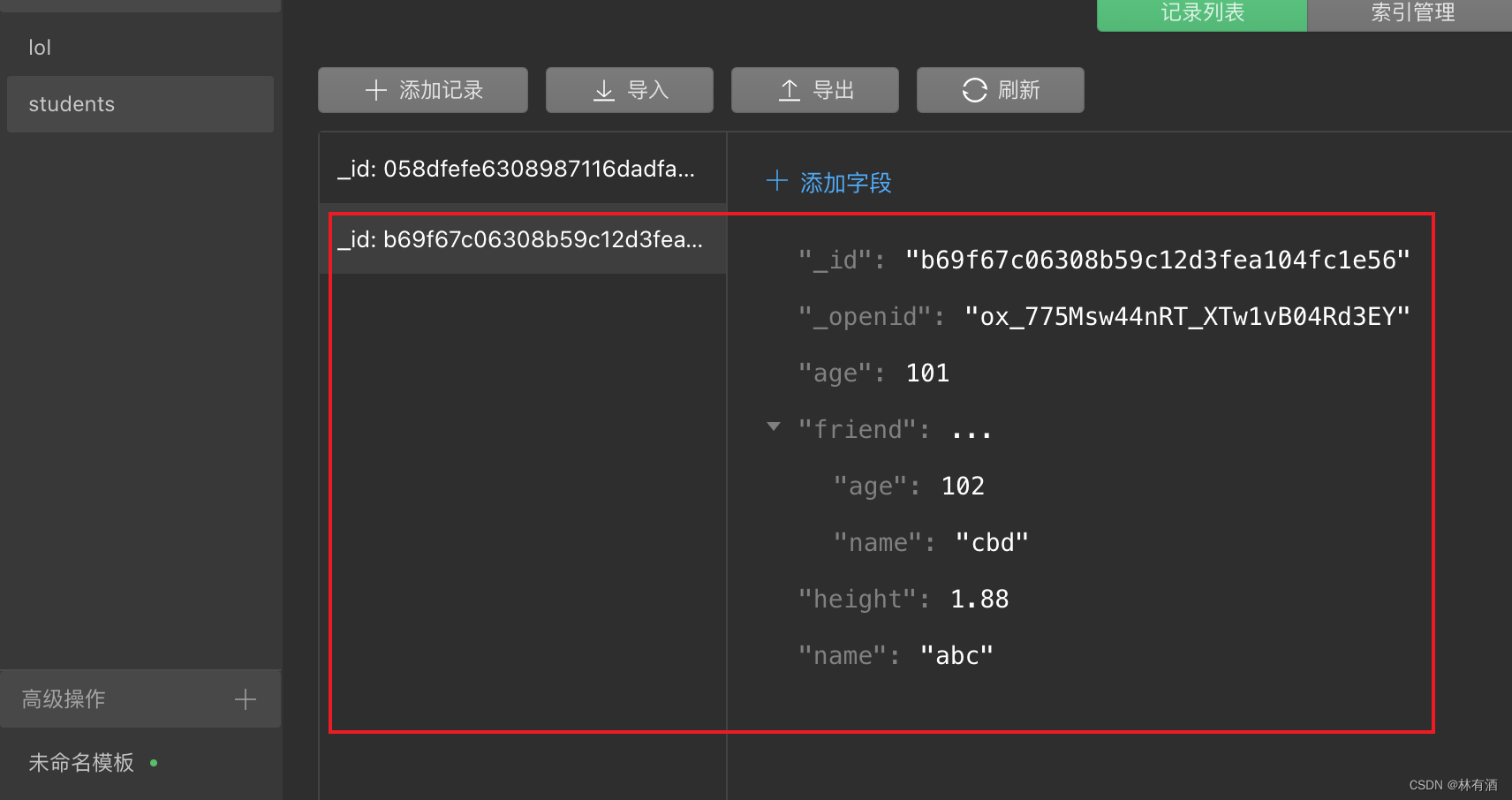
例如下面图片, 其实可以理解我们看成想数据库添加了一个student对象, 对象在name、age、friend属性, 而friend属性是一个对象

方式二
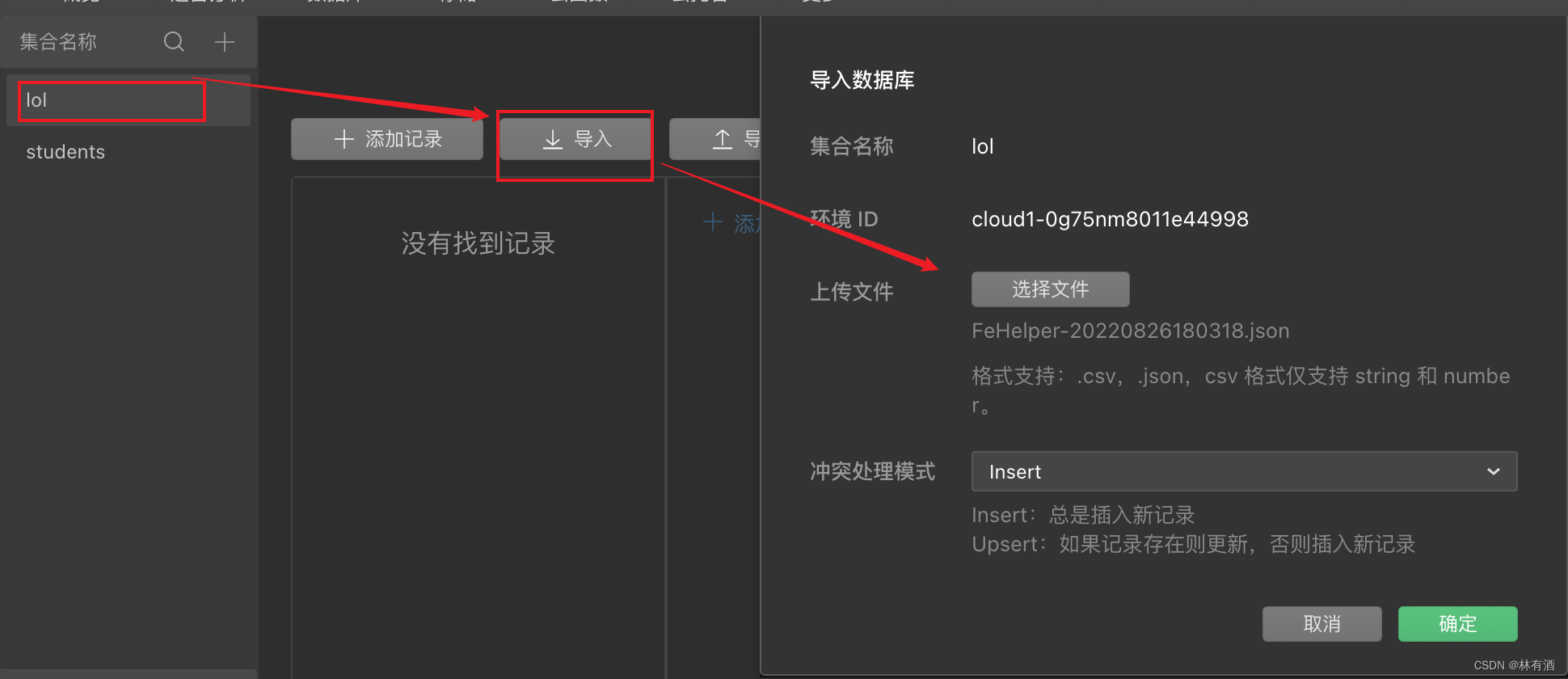
我们也可以将网上获取的数据下载下来, 直接导入, 操作步骤如下
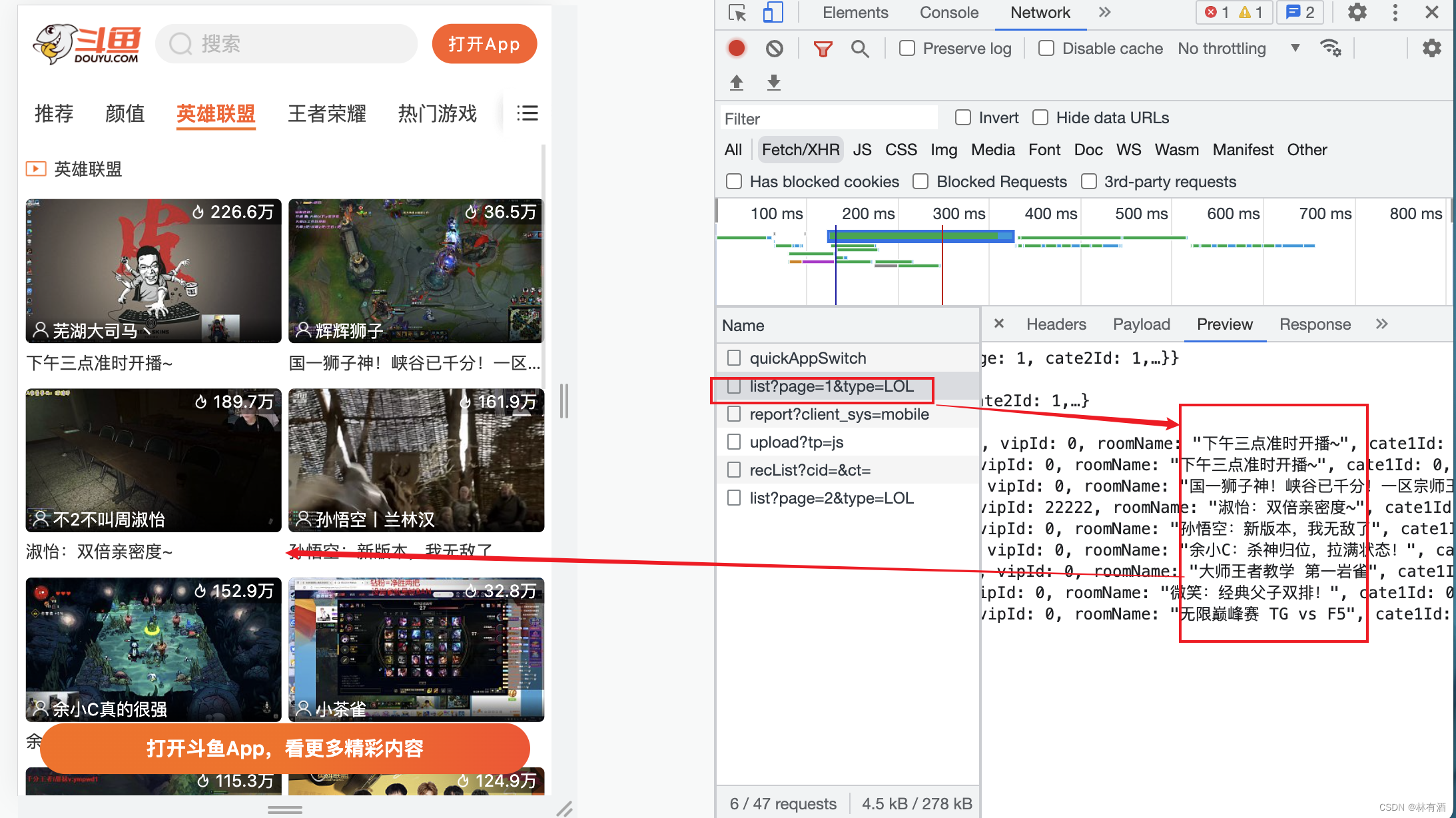
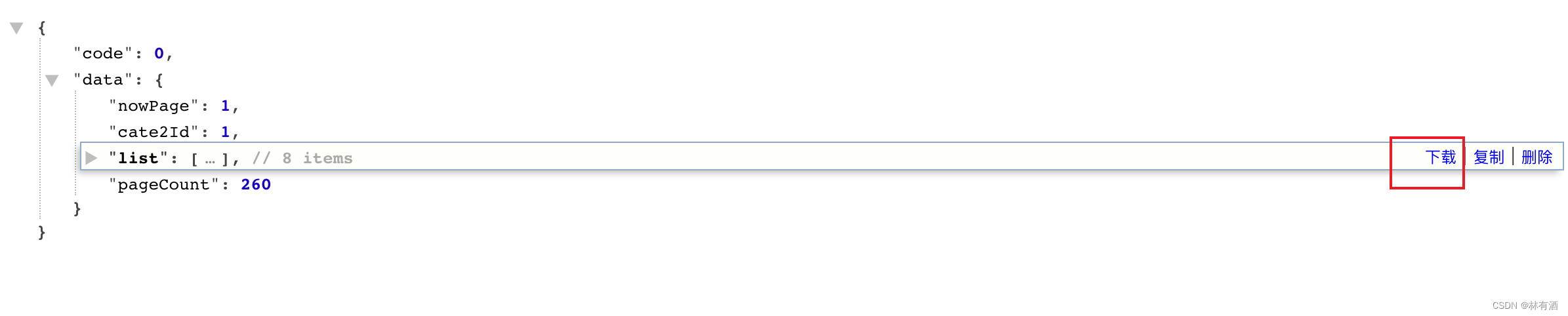
先从网上找到要保存的数据, 例如我是在斗鱼移动端找的数据

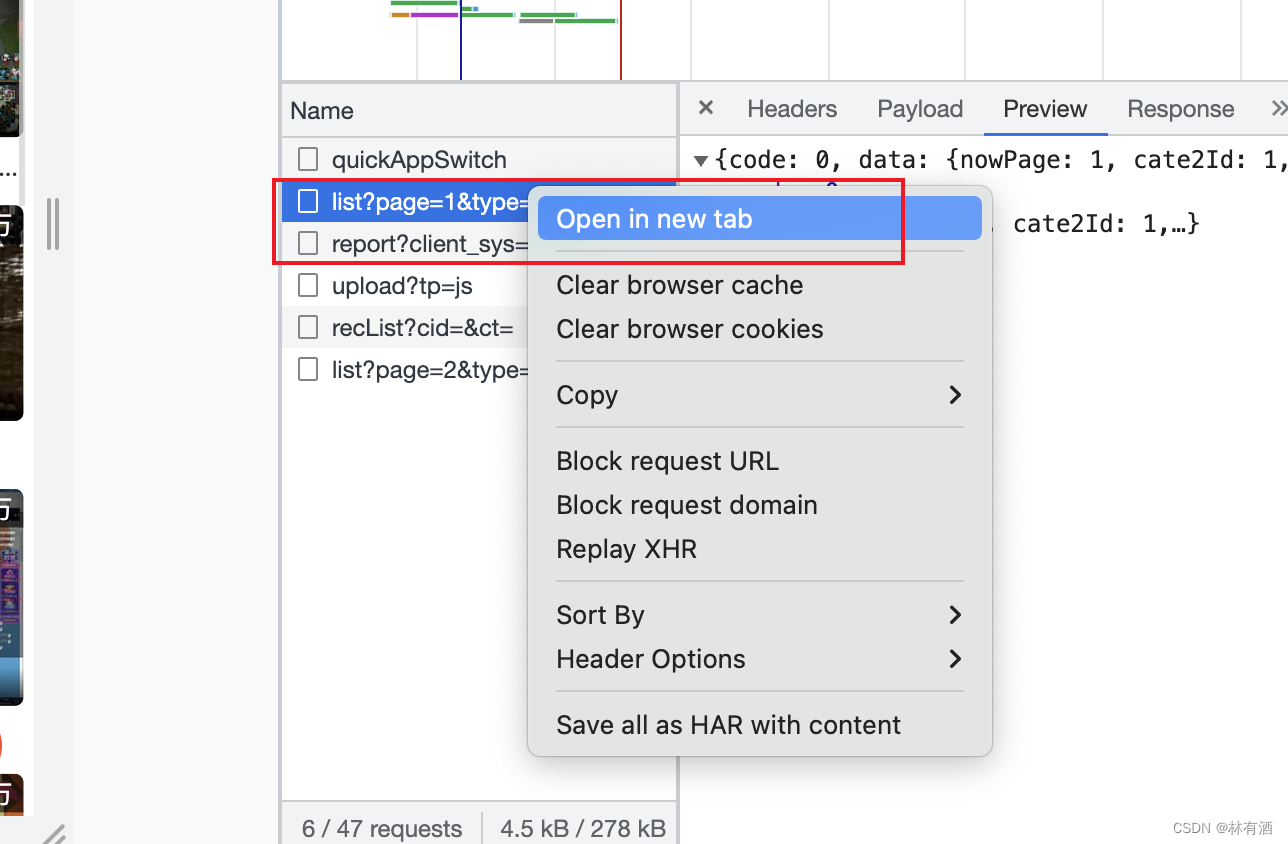
找到想要保存进数据库的数据后, 右键在新的网页打开, 然后将数据下载下来


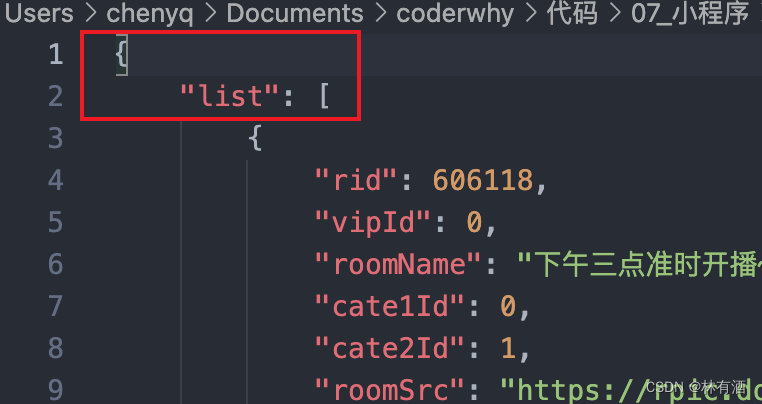
注意: 下载完成后并不能直接导入, 数据库对导入的数据会有格式要求, 我们将下载的文件在vscode中打开
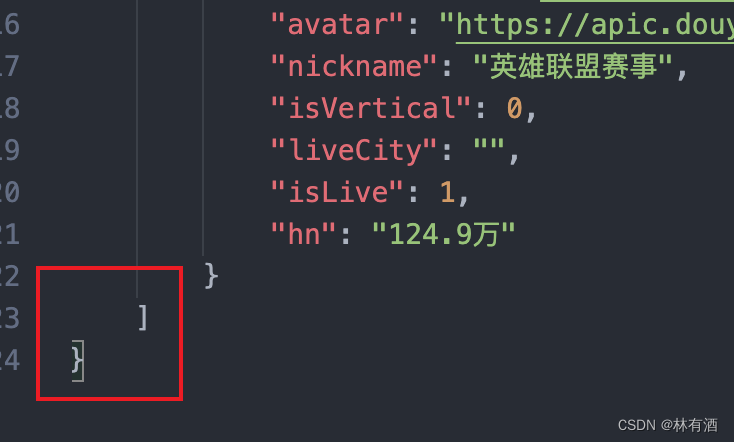
打开后将我下面圈中的最外层的大括号中括号删除


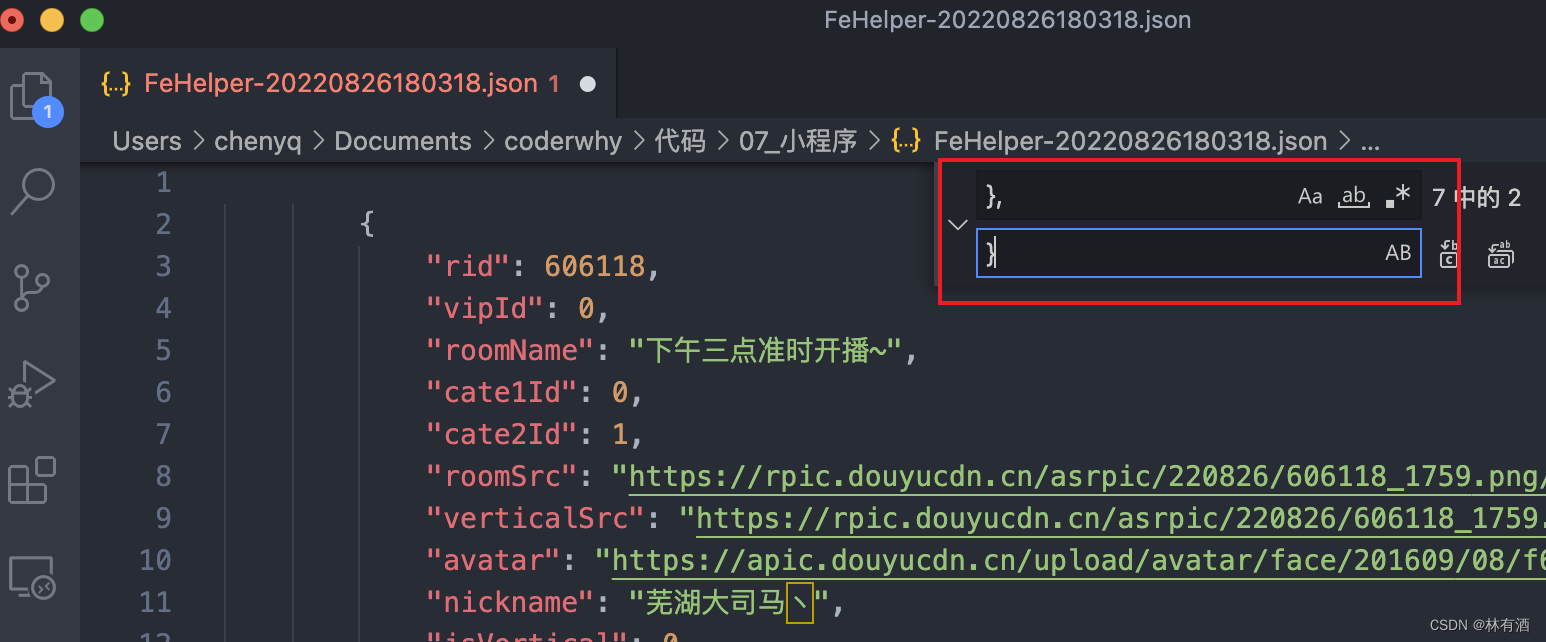
每一条大括号数据中间是由逗号分隔的, 我们也需要删除, 在vscode输入ctrl + f 查找
},替换为}点击全部替换即可

替换完成后保存, 点击控制台, 我们新建一个集合, 在新的集合中导入, 选择刚刚修改已下载的文件, 就可以成功导入

类似如下的显式就表示添加成功

小程序端操作数据库
在真实的项目中, 我们更多的是在小程序端通过代码来操作数据库; 而对数据库的操作一般是增、删、改、查, 接下来我就从这四个方面, 为大家介绍如何在小程序端操作云数据库
接下来我会通过四个按钮的点击分别进行增删改查的演示
<button type="primary" bindtap="onAddDataTap">增加数据button><button type="primary" bindtap="onDeleteDataTap">删除数据button><button type="primary" bindtap="onUpDataTap">改变数据button><button type="primary" bindtap="onQueryDataTap">查询数据button>Page({onAddDataTap() {},onDeleteDataTap() {},onUpDataTap() {},onQueryDataTap() {}})操作数据库的调用过程:
在全局通过API
wx.cloud.database()获取数据库对象通过获取到的数据库对象,获取操作的集合
db.collection("集合名")拿到集合后就可以对该集合进行增删改查的操作, 实例代码如下
// 1.获取到当前环境的数据库对象const db = wx.cloud.database()// 2.获取到要操作的集合const studentsCol = db.collection("students")Page({onAddDataTap() {},onDeleteDataTap() {},onUpDataTap() {},onQueryDataTap() {}})🎲添加数据
向数据库添加数据是通过集合.add()方法, 注意要添加的数据应写在方法的data选项中
onAddDataTap() { // 调用add方法向数据库添加数据 studentsCol.add({ // 添加的数据需要写在方法的data选项中 data: { name: "abc", age: 101, height: 1.88, friend: { name: "cbd", age: 102 } } })}添加的数据我们正常写js对象即可, 会自动转换成json格式添加到数据库中, 无需我们亲自操作
编写完成后, 点击按钮就会添加到数据库中, 效果如下:

但是目前我们验证数据是否操作成功是自己操作后台来验证的, 而并不是在小程序端验证是否添加成功
在小程序端, 我们是可以通过add获取操作后的回调结果:
基于回调函数:传入success、fail、complete选项可以获取回调结果
onAddDataTap() {// 调用add方法向数据库添加数据studentsCol.add({// 添加的数据需要写在方法的data选项中data: {name: "abc",age: 101,height: 1.88,friend: {name: "cbd",age: 102}}, // 回调函数获取结果success: (res) => {console.log(res);},})}基于Promise:使用then、catch、finally也可以获取回调结果
onAddDataTap() {// 调用add方法向数据库添加数据studentsCol.add({// 添加的数据需要写在方法的data选项中data: {name: "abc",age: 101,height: 1.88,friend: {name: "cbd",age: 102}} // promise获取结果}).then(res => {console.log(res);})}🎲删除数据
对记录使用remove方法可以删除该条记录, 在删除之前, 我们需要通过doc方法找到某一条数据, doc方法要求传入记录的id
删除数据操作也会有返回结果, 同样可以通过回调函数或者promise获取
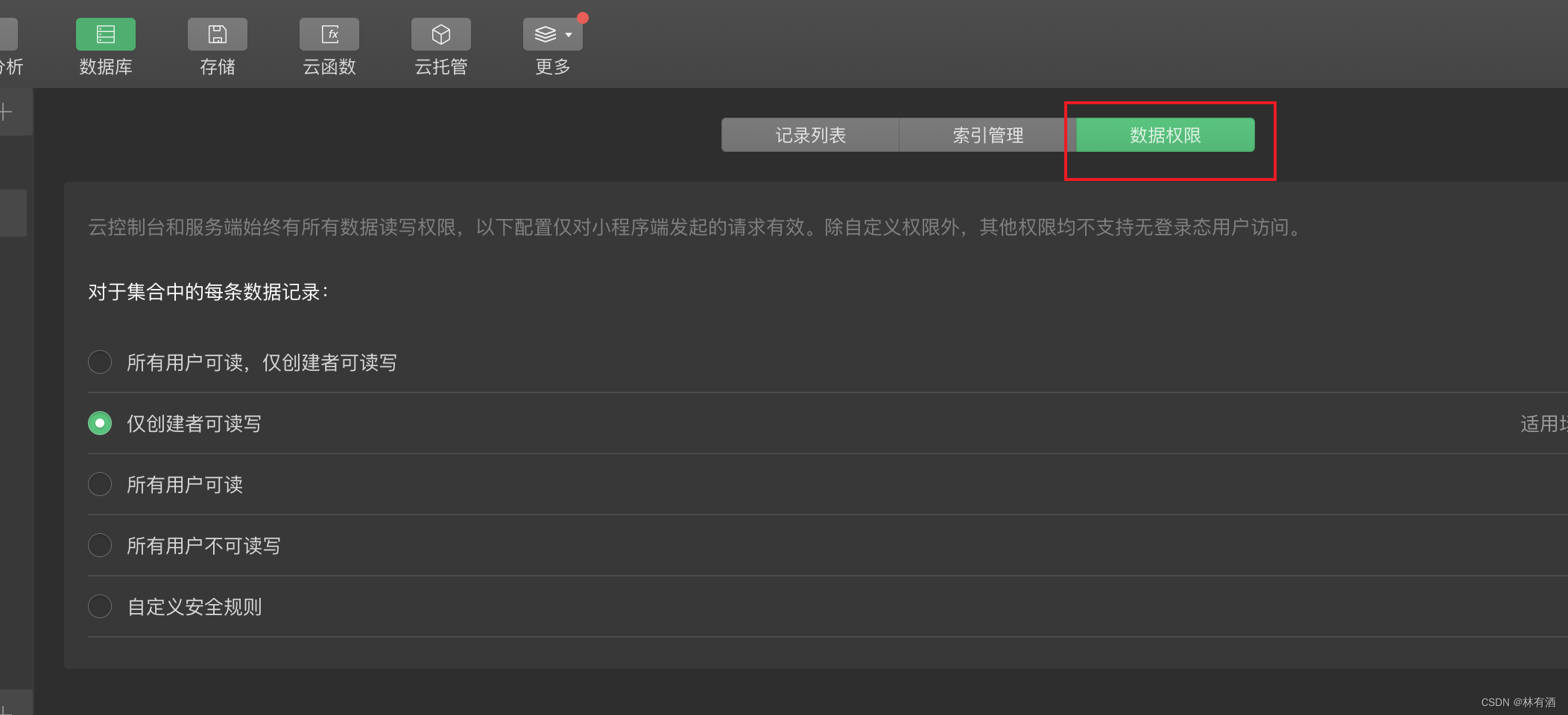
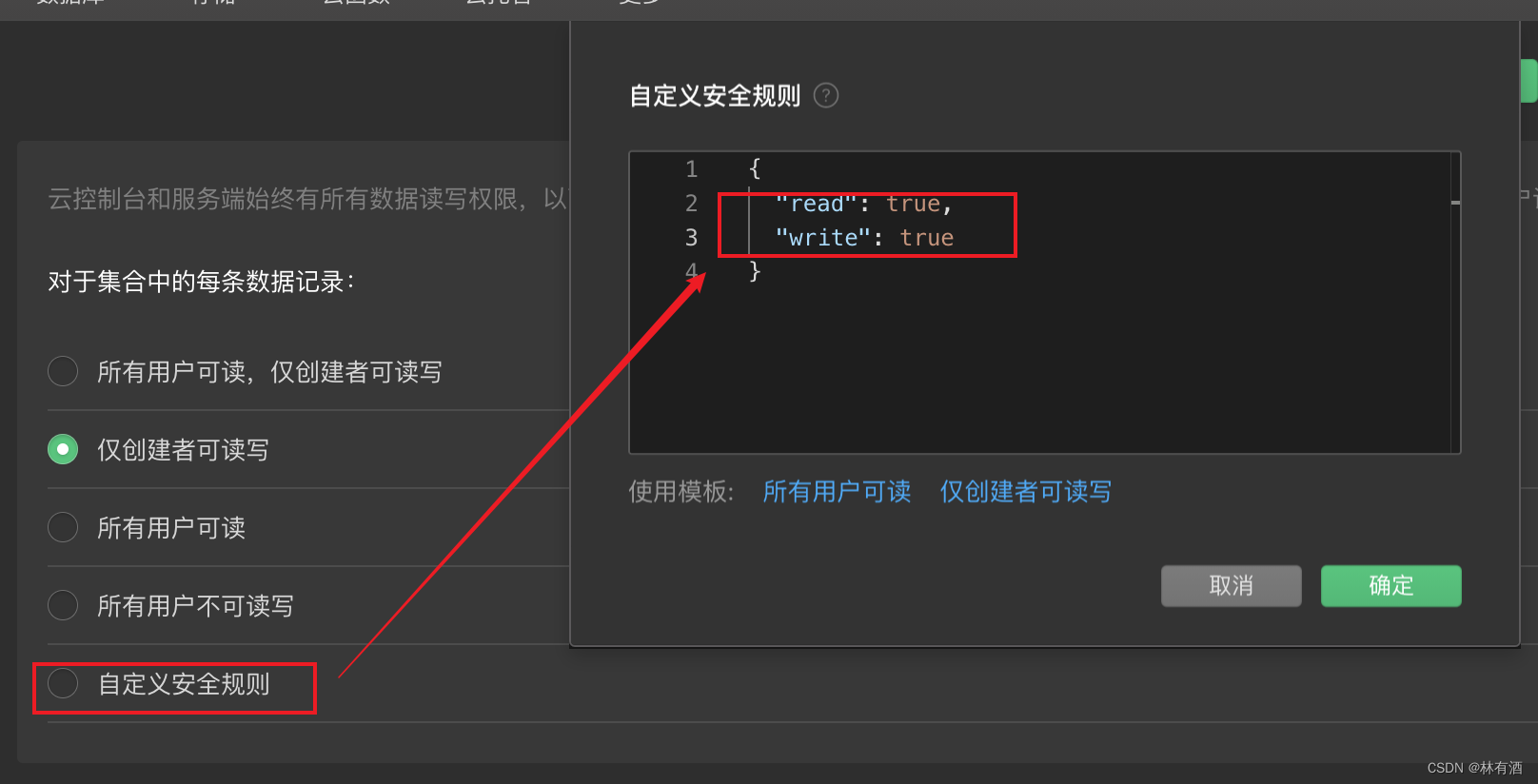
目前我们在小程序端是没有修改数据的权限, 是无法删除的, 需要在云开发后台进行权限设置, 如下操作
点击数据库中的数据权限

再点击自定义安全规则, 将read和write属性都设置为true

现在点击按钮, 执行代码即可完成删除操作
onDeleteDataTap() { // 明确的删除某一条数据 studentsCol.doc("058dfefe6308b8c616dee1082727ae7f").remove().then(res => { console.log(res); })}🎲修改数据
修改数据有两种方式:
update:更新(或者增加)某一个字段
onUpDataTap() { // 表示数据只会更新age字段, 其他字段不会改变 studentsCol.doc("0ab5303b6308c4a5187cf22e1df7d0c8").update({ data: { age: 50 } }).then(res => { console.log(res); })}onUpDataTap() { // 表示选中数据会增加一个abc字段 studentsCol.doc("0ab5303b6308c4a5187cf22e1df7d0c8").update({ data: { abc: "哈哈哈" } }).then(res => { console.log(res); })}set: 使用设置的新对象替换原来对象
onUpDataTap() { // 表示替换之前的对象, 修改后的对象只会有age字段 studentsCol.doc("0ab5303b6308c4a5187cf22e1df7d0c8").set({ data: { age: 50 } }).then(res => { console.log(res); })}🎲查询数据
查询数据有如下方式查询, 接下来分别演示查询数据的方式
方式一:通过ID查询精确的某一条数据;
使用doc查询ID
// 根据id查询数据, get表示获取某一条数据 studentsCol.doc("16db756f6308c4a41275f2f80cd1ef66").get().then(res => { console.log(res); })方式二:根据条件查询满足条件的数据;
使用where作为条件
// 查询多条数据, 表示查询age为101的数据studentsCol.where({ age: 101}).get().then(res => { console.log(res);})方式三:通过指令过滤数据;
使用
db.command的指令, 数据库 API 提供了大于、小于等多种查询指令,这些指令都暴露在db.command对象上
// 获取查询指令对象const cmd = db.command// 查询age大于50的数据studentsCol.where({ age: cmd.gt(50)}).get().then(res => { console.log(res);})常见的查询指令API:
| 查询指令 | 说明 |
|---|---|
| eq | 等于 |
| neq | 不等于 |
| lt | 小于 |
| lte | 小于或等于 |
| gt | 大于 |
| gte | 大于或等于 |
| in | 字段值在给定数组中 |
| nin | 字段值不在给定数组中 |
方式四:通过正则表达式匹配符合的数据;
使用db.RegExp创建正则规则
// 表示使用正则表达式, 匹配名称有包含字母a的, 不区分大小写studentsCol.where({ name: db.RegExp({ regexp: "a", options: "i" })}).get().then(res => { console.log(res);})也可以直接使用原生的正则进行匹配
// 表示使用正则表达式, 匹配名称有包含字母a的, 不区分大小写studentsCol.where({ name: /a/i}).get().then(res => { console.log(res);})方式五:获取整个集合的数据(小程序端一次性最多20条,云函数中可以获取100条);
直接调用get, 表示从头到尾依次拿集合中的数据
// 从头到尾依次获取集合中的数据studentsCol.get().then(res => { console.log(res);})方式六:分页查询数据
使用skip、limit
// 表示跳过0条数据, 获取20条数据, 第一页studentsCol.skip(0).limit(20).get().then(res => { console.log(res);})// 表示跳过20条数据, 获取20条数据, 第二页studentsCol.skip(0).limit(20).get().then(res => { console.log(res);})方式七:数据排序
使用orderBy, 需要指定升序(asc)还是降序(desc)
// 表示根据age进行升序排序studentsCol.orderBy("age", "asc").get().then(res => { console.log(res);})方式八: 过滤字段
使用field可以过滤字段
// 表示只会显式name和age字段studentsCol.field({ name: true, age: true}).get().then(res => { console.log(res);})来源地址:https://blog.csdn.net/m0_71485750/article/details/126551404









