这篇文章将为大家详细讲解有关怎么在Android中利用TextView实现词组高亮,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
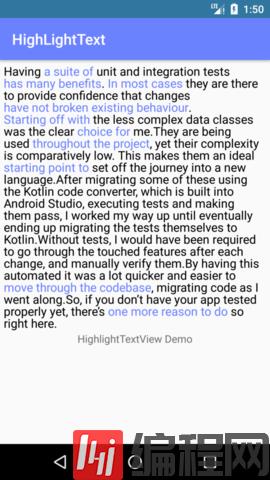
HighlightTextView
Android文本高亮控件,基于View实现。
特点
文本高亮
单词自动换行
高亮词组保持在同一行显示

主要逻辑:
两个 Paint 负责绘制不同的文字
在每次绘制之前计算将要绘制的文本是否会超出屏幕宽度,如果超出则换行
protected void onDraw(Canvas canvas) { super.onDraw(canvas); float x_draw = getPaddingLeft(); float y_draw = getPaddingTop() + dfPaint.getTextSize(); for (ExtendText t : extendTexts) { Paint paint = t.isHighlight ? hlPaint : dfPaint; float textLen = paint.measureText(t.textUnit); if (x_draw + textLen > width) { x_draw = getPaddingLeft(); y_draw += paint.getTextSize(); } canvas.drawText(t.textUnit, x_draw, y_draw, paint); x_draw += textLen; } }Demo
Java:
public class MainActivity extends Activity { private final static String TEXT = ""; private final static String[] HIGHLIGHT = {}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); HighLightTextView hlTv = (HighLightTextView) findViewById(R.id.hlTv); hlTv.setDisplayedText(TEXT, Arrays.asList(HIGHLIGHT)); hlTv.setDefaultColor(Color.BLACK); hlTv.setHighlightColor(ContextCompat.getColor(this, R.color.colorPrimary)); }}XML:
<com.jy.highlighttextview.HighLightTextView android:id="@+id/hlTv" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" app:textSize="16sp" />Methods:
| method 方法 | description 描述 |
|---|---|
| setDefaultColor(int color) | 设置默认显示颜色 |
| setHighlightColor(int color) | 设置高亮颜色 |
| setDisplayedText(String text, List<String> highlights) | 设置显示的文本和高亮词组 |
| setTextSize(float size) | 设置字体大小 |
xml value:
app:defaultColor="@color/colorPrimary"app:highlightColor="@color/colorAccent"app:text="@string/app_name"app:textSize="16sp"关于怎么在Android中利用TextView实现词组高亮就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。




