这篇“基于vw的响应式排版和布局怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“基于vw的响应式排版和布局怎么实现”文章吧。
一、什么是视区相对单位?
就是相对于浏览器viewport尺寸的单位,具体包括下面4个:
vw – 视区宽度百分值
vh – 视区高度百分值
vmin – vw或vh,取小的那个
vmax – vw或vh,取大的那个
至于更具体的内容,我就不展开了,因为我发现已经有一个很厉害的人对这些单位作为很详细的介绍了,是超详细,这个人超能写。而且一看发表日期,2012年9月,我勒个擦,这不是上届伦敦奥运会的时候嘛,足足有4年了呀,也太前沿了吧,那个时候的浏览器兼容性还只是这幅鸟样子:

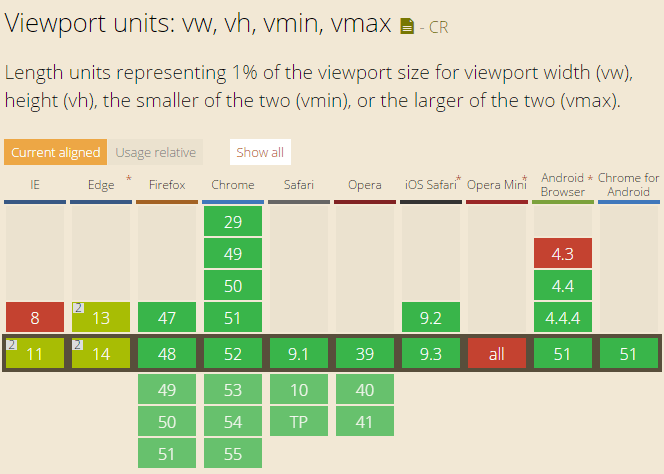
4年时光,物是人非,vw头上的草叶越来越绿了,现在的兼容性则是:

确实绿了很多,Android 4.4开始支持,前段时间给老爹买的华为机子默认都是5.*版本,看上去,vw在移动端的春天要来哈~
CSS3中还有另外一个单位rem,估计有不少小伙伴耳闻或者用过,为何rem要比vw火呢,因为rem从Android 2.1版本就开始支持了,兼容性好。一旦兼容性不是问题,vw也会火起来的,就跟薛之谦一样。
二、基于vw的响应式排版和布局
一般而言,屏幕越大,我们希望文字大小也越大,元素的尺寸也能等比例放大,尤其在现在的网页设计风格中。
如果要实现这种弹性自适应效果,目前主流的实现是通过设定根元素的font-size大小,具体元素或模块使用rem或em单位来实现。
一种是直接设定一个临界点字体大小,如:
html {
font-size: 16px;
}
@media screen and (min-width: 600px) {
html {
font-size: 18px;
}
}
@media screen and (min-width: 1000px) {
html {
font-size: 22px;
}
}还有一种就是使用JS在resize或者屏幕旋转的时候,动态修改root的font-size大小。
前面一种基于@media的CSS实现问题在于,内容的弹性自适应只会在临界点的时候,“Duang”变化下,于是,我们浏览器尺寸拉伸的时候,会感受到类似“噔噔噔”卡壳的效果,感觉就像是吃了含笑半步癫:

使用JS的问题在于他是JS,要保证加载体验,需要头部内联,为了保证实时性,需要多个浏览器变化事件监测,用我的口头禅讲就是“显得啰嗦”。
那有没有两全其美的方法呢?
有,那就是本文要隆重请出场的vw,配合CSS3 calc计算实现动态字体大小效果。
例如,我们希望浏览器宽度在600px~1000px变化的时候,html根元素的font-size大小是18px~22px之间对应变化的,则可以:
html { font-size: calc(18px + 4 * (100vw - 600px) / 400); }当视区宽度是600px的时候,100vw就等于600px,于是:
18px + 4 * (100vw - 600px) / 400
↓
18px + 4 * (600px - 600px) / 400
↓
18px当视区宽度是1000px的时候,100vw就等于1000px,于是:
18px + 4 * (100vw - 600px) / 400
↓
18px + 4 * (1000px - 600px) / 400
↓
18px + 4px
↓
22px于是,理论上,一个18px~22px字体大小动态匹配的布局基础就建好了。
一般出现“理论上”这三个字,就说明我要“放坑”了,大家闪开~~
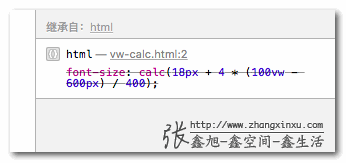
此“坑”就是苹果系统的Safari浏览器不认识上面的属性值(如下截图):
就Safari不行,window下的所有浏览器,包括IE,以及mac下的Chrome等浏览器都是可以正确解析的。
我这篇文章的前一篇文章“Safari 3D transform变换z-index层级渲染异常的研究”就是吐槽“Safari是新时代的IE6”来着,没想到一日不见,这“新时代IE6”的名声是坐的越来越夯实了哈!
好在,我们还是有办法曲线救国的。那就是,我们基础字体大小不使用像素单位,使用百分比单位即可,如下:
html { font-size: calc(112.5% + 4 * (100vw - 600px) / 400); }这个包括Safari在内的浏览器,都能够按照我们的预期计算font-size大小了,于是,我们一番倒腾,就有了如下的响应式设置:
html {font-size: calc(100% + 2 * (100vw - 375px) / 225);
}
@media screen and (min-width: 600px) {
html {font-size: calc(112.5% + 4 * (100vw - 600px) / 400);
}
}
@media screen and (min-width: 1000px) {
html {font-size: calc(137.5% + 5 * (100vw - 1000px) / 1000);
}
}有个动态的根字体大小,我们就可以使用rem或em这些相对单位,来让我们的页面排版和布局更富有弹性。
您可以狠狠地点击这里:基于vw的弹性布局小演示小demo
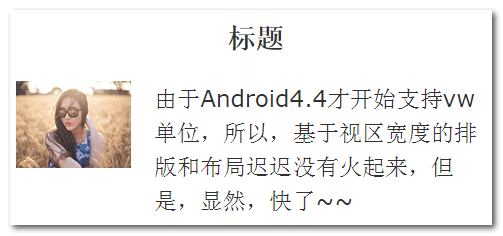
结果在大尺寸下:
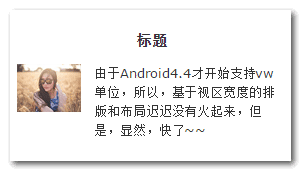
小尺寸下:
对比会发现,文字的大小和图片的大小都明显不一样了,但是,最终给人的排版的感觉却没有什么不舒服的,因为,你仔细看,就会发现,虽然字号差别很大,但是文字的换行位置居然都是一模一样的,这活脱脱等比例缩放的即视感。你说,这么洒脱的效果,什么手机各种分辨率适配还是问题吗?是问题吗?
对吧,直接变成了毛毛雨,几行CSS,全部搞定!如果你足够懒,甚至可以本文的CSS代码直接copy到自己项目中用,注释都不需要改,也是可以的!
这么低的成本,这么好的体验,还不赶快在自己的项目里试试?
更新于2017年2月8日
经过大型项目实践,下面这段CSS是最好的基于rem和vm和calc实践代码:
html {
font-size: 16px;
}
@media screen and (min-width: 375px) {
html {font-size: calc(100% + 2 * (100vw - 375px) / 39);
font-size: calc(16px + 2 * (100vw - 375px) / 39);
}
}
@media screen and (min-width: 414px) {
html {font-size: calc(112.5% + 4 * (100vw - 414px) / 586);
font-size: calc(18px + 4 * (100vw - 414px) / 586);
}
}
@media screen and (min-width: 600px) {
html {font-size: calc(125% + 4 * (100vw - 600px) / 400);
font-size: calc(20px + 4 * (100vw - 600px) / 400);
}
}
@media screen and (min-width: 1000px) {
html {font-size: calc(137.5% + 6 * (100vw - 1000px) / 1000);
font-size: calc(22px + 6 * (100vw - 1000px) / 1000);
}
}以上就是关于“基于vw的响应式排版和布局怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。







