这篇文章主要介绍了怎么利用Node实现HTML5离线存储,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
前言
支持离线Web应用开发是HTML5的一个重点。离线Web应用就是在设备不能上网的时候仍然可以运行的应用。开发离线Web应用需要几个步骤,其中一个就是离线下必须能访问一定的资源(图像 JS css等)
HTML5引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在离线时进行访问。
:pushpin:应用程序缓存为应用带来三个优势:
离线浏览 – 用户可在应用离线时使用它们
速度 – 已缓存资源加载得更快
减少服务器负载 – 浏览器将只从服务器下载更新过或更改过的资源。
原理和环境
在线的情况下, 当浏览器渲染到
<html manifest="test.manifest">时,会发出一个请求,请求获取test.manifest文件 ,如果是第一次访问,那么浏览器就会根据 描述文件(manifest 文件)中(CACHE MANIFEST)的内容下载相应的资源并且进行离线存储。如果已经访问过并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。:triangular_flag_on_post: 【注】 这个demo演示是为了更深的了解这个原理
离线的情况下,浏览器就直接使用离线存储的资源
就像cookie一样,HTML5的离线存储也需要服务器环境,这个demo中服务端基于Node.js、Express框架和art-tmplate开发
描述文件
要想在缓存中保存数据,需要使用描述文件manifest 文件,列出要下载和缓存的资源
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此下列出的文件将在首次下载后进行缓存
NETWORK - 在此下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
在线的情况下,用户代理每次访问页面,都会去读一次manifest.如果发现其改变, 则重新加载全部清单中的资源
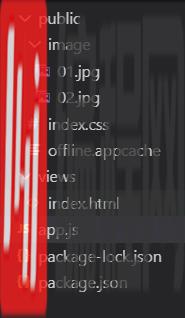
结构

:triangular_flag_on_post: 【注意】 所有的你想让浏览器缓存的资源放在public静态资源文件夹中
服务端环境的搭建
npm init //生成package.json说明书文件npm i express //安装express包npm i --save art-template express-art-template //使用art-tmplate// 入口文件app.jsvar express = require("express");var app = express();app.use('/public/', express.static('./public/'))app.engine('html', require('express-art-template'));app.get('/', function (req, res) { res.render('index.html');});app.listen(3000, function () { console.log("app is running at port 3000.");});其它
offline.appcache描述文件
CACHE MANIFEST#v01/public/image/01.jpg //缓存第一张图片NETWORK:*FALLBACK:/index.html
<!DOCTYPE html><html lang="en" manifest="../public/offline.appcache"><head> <meta charset="UTF-8"> <title>HTML5离线存储</title> <link rel="stylesheet" href="../public/index.css"></head><body> <img src="../public/image/01.jpg" alt=""> <img src="../public/image/02.jpg" alt=""></body></html>结果
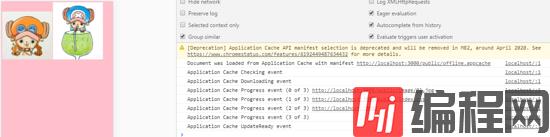
开启服务端后:


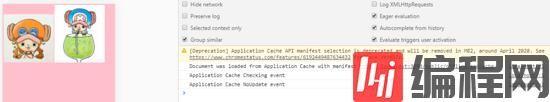
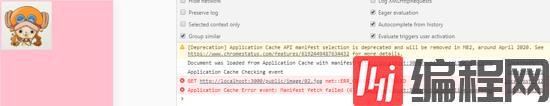
关闭服务端后:

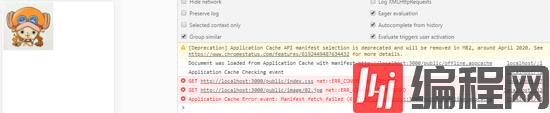
改变 manifest 后 再次连接服务器
CACHE MANIFEST#v01/public/image/01.jpg/public/index.cssNETWORK:*FALLBACK:/
:triangular_flag_on_post: 【注】 看图右边控制端的输出,因为改变了manifest文件,浏览器会对比新的 manifest 文件与旧的 manifest 文件,发现文件改变了,那么就会重新下载文件中的资源并进行离线存储
再次关闭服务端后:

感谢你能够认真阅读完这篇文章,希望小编分享的“怎么利用Node实现HTML5离线存储”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




