这篇“vue-router怎么解决相同路径跳转报错问题”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue-router怎么解决相同路径跳转报错问题”文章吧。
vue-router解决相同路径跳转报错
今天看到路由的时候,看到下面这句代码,不知道什么作用了
VueRouter.prototype.push = function push(location) { return routerPush.call(this, location).catch(error=> error)}注释之后才想起来,进相同的路径会报错,加上这句代码后,就会不会报错了。顺便说一嘴,就是进入相同的路径不会刷新数据,我用的方法是监听我们项目的环节num,只要这个改变,就重选请求数据。
大致意思就是监听一个会改变的变量,重新请求数据才会刷新数据。
这个问题,当时做项目的时候貌似查了很久,希望可以帮助到你。
vue常见错误解决
1.运行vue时浏览器报错Unknown custom element: <custom-select> - did you register the component correctly? For recursive components, make sure to provide the "name" option
原因:被引用的组件页面没有进行export,导致寻找不到浏览器console报错,但是编译的时候没有语法问题不报错
解决:
方法1: export { default as AppMain } from './AppMain'
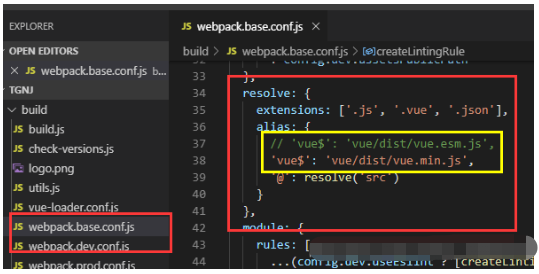
方法2:将vue/dist/vue.esm.js注销,修改为vue/dist/vue.min.js

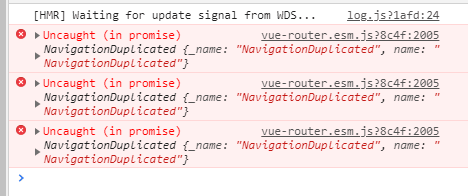
2.vue router 报错Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
router-link 会造成报错的问题, 报错内容为:

(1)解决方法很简单,把项目依赖的 node_modules 文件夹删除, 然后再 npm install 重新下载依赖包就可以解决
(2)发现以上方法很多人都不能成功解决,经过多次尝试发现原因可能是 在重新下载依赖包时,安装的vue-router还是之前出错的那个版本,那么要怎么解决呢?解决方法也很简单,在项目目录下运行 npm i vue-router@3.0 -S 即可
(3)在main.js下添加一下代码:
import Router from 'vue-router'const originalPush = Router.prototype.pushRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err)}3.Vue报错 [Vue warn]: Property or method "name" is not defined on the instance but referenced.....
原因:在data中没有定义一个name, 致错
解决方法:在data中定义一个name=" ",
[Vue warn]: Property or method "value" is not defined on the instance but referenced.....
原因:template中定义了属性,如v-model,但在data中没有定义一个value
解决方法:在data中定义一个value=" ",
4.Error in render: "TypeError: Cannot read property ‘list’ of undefined"
**报错:**渲染错误:“未定义的Type Error:无法读取属性”列表
**原因:**没给list定义,也就是说在temple中用到list了,但是在data中没定义这个字段,如果已经定义了但是还是报错,请检查下自己是否拼错了单词,因为我就是这么蠢了= =
解决:
data () { return { list: [] }},5.[Vue warn]: Property or method “message” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property
报错:message没定义
原因:跟上面的一样,message在data那里没有定义,定义一个初始值就好
解决:
data() { return { message: '' }},6.Module build failed: Error: No parser and no file path given, couldn’t infer a parser.
报错:没有语法分析器和文件路径,无法推断解析器
原因:依赖包出现问题,prettier 一个vue-cli的依赖,把一个feature 的移除当作次版本发布
解决:npm install --save-dev prettier@1.12.0(删除 node_modules下_prettier@1.13.0@prettier文件夹)
7.routes forEach is not a function
原因:forEach routes没有发现里面有值
解决:
查看import {routes} from './routes’这个路径是否正确
routes是一个数组,检查routes是否是一个数组
是否已经new了一个router,又再次new一遍?
// main.js// 路由配置const RouterConfig = { // 使用HTML5的History模式 mode: 'history', routes: Routers}// new VueRouterconst router = new VueRouter(RouterConfig) // router.js// 在router中又再次new一遍,重复了!!!!export default new Router({ routes: [ { path: '/', name: 'home', component: home } ]})改为:
// router.jsconst routers = [ { path: '/home', meta: { title: '主页' }, component: (resolve) => require(['../page/home.vue'], resolve)]export default routers8.[Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option.
原因:被引用的组件页面没有进行export,导致寻找不到浏览器console报错,但是编译的时候没有语法问题不报错
解决:
export { default as AppMain } from './AppMain'9.TypeError: Cannot read property ‘vue’ of undefined
报错信息:ERROR in ./src/login.vue Module build failed (from ./node_modules/_vue-loader@13.7.3@vue-loader/index.js): TypeError: Cannot read property ‘vue’ of undefined at Object.module.exports (F:\VistualStudioCode\threess\node_modules_vue-loader@13.7.3@vue-loader\lib\load er.js:61:18) @ ./src/main.js 7:13-35 @ multi ./node_modules/_webpack-dev-server@3.1.10@webpack-dev-server/client?http://localhost:3000 (webpack)/h ot/dev-server.js ./src/main.js
原因:vue-loader这个插件被破坏了
解决:
// 重新安装依赖npm install vue-loader@latest --save-dev以上就是关于“vue-router怎么解决相同路径跳转报错问题”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




