这篇文章主要介绍如何编译dotnet和aspnetcore源代码,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
0.环境准备
详见官方文档:《使用源码编译 ASP.NET Core》中的“Step 2: Install pre-requisites”。
我的机器只提前装了 Visual Studio 2022,JDK 和 NodeJS。
大家可以自行按需安装。
1.还原存储库
按照 BuildFromSource.md 的描述,在命令行窗口进入代码所在目录,输入如下命令开始还原存储库:
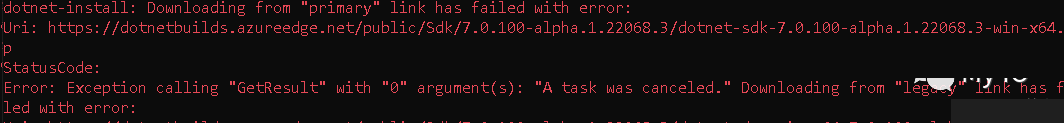
restore.cmd等待少许,就碰到了第一个错误:

这一看就是下载超时了,这该死的网络!
2.暗渡陈仓
找到下载命令所在文件 .dotnet\dotnet-install.ps1,发现代码逻辑比较复杂,不太好修改。
不过,转念一想,既然远程下载慢,那不如改成从本地下载!
根据上面报错的下载链接,找到获取下载地址的代码:
function Get-Feeds-To-Use(){ $feeds = @( "https://dotnetcli.azureedge.net/dotnet", "https://dotnetbuilds.azureedge.net/public" ) if (-not [string]::IsNullOrEmpty($AzureFeed)) { $feeds = @($AzureFeed) } if ($NoCdn) { $feeds = @( "https://dotnetcli.blob.core.windows.net/dotnet", "https://dotnetbuilds.blob.core.windows.net/public" ) if (-not [string]::IsNullOrEmpty($UncachedFeed)) { $feeds = @($UncachedFeed) } } return $feeds}修改成从本地下载:
function Get-Feeds-To-Use(){ $feeds = @( "http://localhost:12345/dotnet" ) return $feeds}
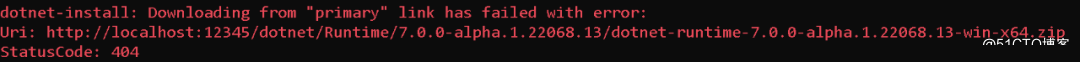
现在,只需要在本地创建 IIS 站点,每次报错后终止程序。
再根据报错链接,使用下载工具下载原始链接,放置在本地站点对应目录,然后重新运行 restore.cmd 即可。

吐槽一下:其中一个文件下了4个小时。囧rz
3.获取 submodule 源码
经过多次重试,总算全部下载成功了。
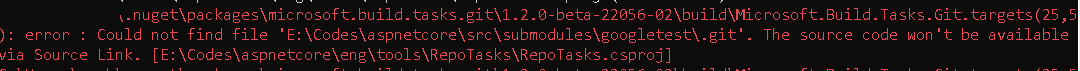
但是,又显示了另一个错误:

参照 BuildFromSource.md,发现我们 clone 时掉了参数 --recursive:
git clone --recursive https://github.com/YOUR_USERNAME/aspnetcore幸好还可以补救:
git submodule update --init --recursive重新运行restore.cmd 顺利完成。
4.编译
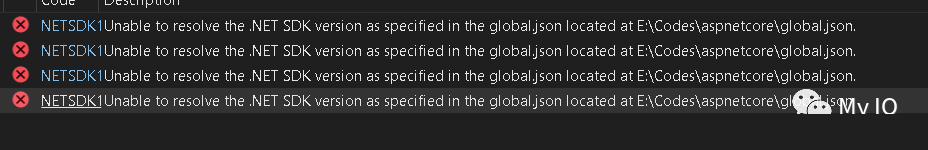
但是,当我们使用 VS2022 编译 dotnet/aspnetcore 的任意一个项目时,却提示找不到指定SDK:

原来它是在找 SDK 7.0:
"sdk": { "version": "7.0.100-preview.2.22103.2" }而这个 SDK 其实在前面的步骤已经安装在源码目录下了。
因此,只需要将源码目录下 SDK 路径,例如 E:\Codes\aspnetcore\.dotnet\sdk,加入到 PATH 环境变量中。
5.测试
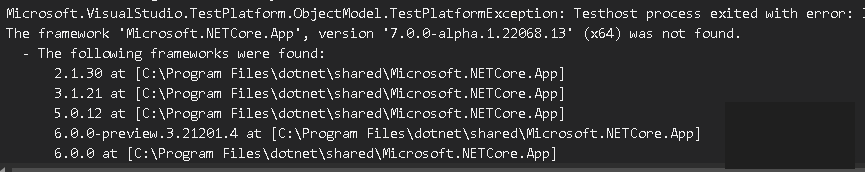
但是,当我们运行测试时,却提示找不到测试用例。
根据错误提示:

我们把源码目录下的对应路径下的所有内容, 例如 E:\Codes\aspnetcore\.dotnet\shared\Microsoft.NETCore.App,复制到 C:\Program Files\dotnet\shared\Microsoft.NETCore.AppA 目录中。
再次运行测试成功.
以上是“如何编译dotnet和aspnetcore源代码”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!






