Android5.0推出的MaterialDesign库包含了处理头部工具栏的多个控件,不但允许自定义顶部导航栏,而且导航栏高度是可以伸缩的。如此一来,一方面导航栏能够放得下更多控件,另一方面在用户想看具体内容时也能腾出更多的屏幕空间。
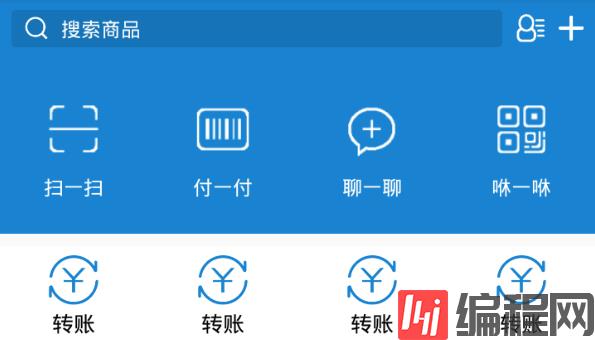
这么说可能比较抽象,那就先来看看两张导航栏的效果图,第一张是导航栏完全展开时的界面,此时页面头部的导航栏占据了较大部分的高度;

第二张是导航栏完全收缩时的界面,此时头部导航栏只剩矮矮的一个长条。

看起来很眼熟是不是,上面的截图正是仿支付宝首页的头部效果。如果你熟悉AppBarLayout和CollapsingToolbarLayout的话,也许可以很快做出类似以上的简单界面,具体地说,就是定义一个CoordinatorLayout嵌套AppBarLayout再嵌套CollapsingToolbarLayout再嵌套Toolbar的布局。之所以要嵌套这么多层,是因为要完成以下功能:
CoordinatorLayout嵌套AppBarLayout,这是为了让头部导航栏能够跟随内容视图下拉而展开,跟随内容视图上拉而收缩。这个内容视图可以是RecyclerView,也可以是NestedScrollView;
AppBarLayout嵌套CollapsingToolbarLayout,这是为了定义导航栏下面需要展开和收缩的部分视图;
CollapsingToolbarLayout嵌套Toolbar,这是为了定义导航栏上方无论何时都要显示的长条区域,其中Toolbar还要定义两个不同的样式布局,用于分别显示展开与收缩状态时的工具栏界面。
下面是基于以上思路实现的布局文件代码:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" > <android.support.design.widget.AppBarLayout android:id="@+id/abl_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" > <android.support.design.widget.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap" app:contentScrim="@color/blue_dark" > <include android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/toolbar_height" app:layout_collapseMode="parallax" app:layout_collapseParallaxMultiplier="0.7" layout="@layout/life_pay" /> <android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="@dimen/toolbar_height" app:layout_collapseMode="pin" app:contentInsetLeft="0dp" app:contentInsetStart="0dp" > <include android:id="@+id/tl_expand" android:layout_width="match_parent" android:layout_height="match_parent" layout="@layout/toolbar_expand" /> <include android:id="@+id/tl_collapse" android:layout_width="match_parent" android:layout_height="match_parent" layout="@layout/toolbar_collapse" android:visibility="gone" /> </android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView android:id="@+id/rv_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </android.support.design.widget.CoordinatorLayout> 免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
软考中级精品资料免费领
历年真题答案解析
备考技巧名师总结
高频考点精准押题
- 资料下载
- 历年真题
193.9 KB下载数265
191.63 KB下载数245
143.91 KB下载数1148
183.71 KB下载数642
644.84 KB下载数2756




