使用css怎么实现一个n宫格布局?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
设计目标
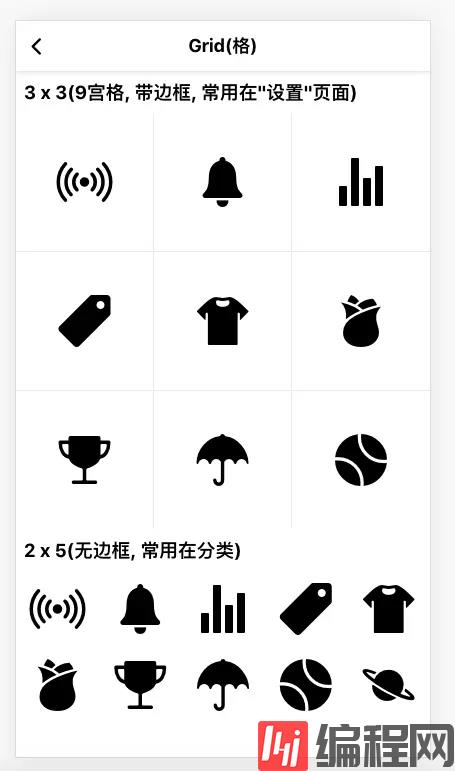
在scss环境下, 通过mixin实现n宫格, 并且可以支持"有无边框"和"每个格是否正方形":
@include grid(3, 3, true); // 3 x 3, 有边框, 且每个格为正方形@include grid(2, 5, false, false); // 2 x 5, 无边框最终效果

"padding百分比"小技巧
先解释一个小技巧, 如何实现正方形, 保证看一遍就会, 结论就是:
padding的值如果是百分比, 那么他是相对"父"元素宽度计算的, 也就是说如果"父"元素宽度是100px, "子"元素设置padding-top:100%,"子"元素的padding-top实际上等于100px, 这样就实现了一个正方形(100 x 100). 为了减少干扰, 我们把"子"元素高度设置为0;

设计思路(无关你是scss还是less)
为了方便内部元素水平/垂直居中, 整体我们用flex布局.
使用正方形占位, 因为用了padding-top:100%, 所以我们就需要再单独用一个div来装内容, 我给他起名"item__content".
为了让内容的容器div充满方块, 我们给他设置样式:position:absolute;top:0;left:0;right:0;bottom:0;;
因此我们的html是这样的:
<!-- a-grid是一个flex容器, 方便他的内容做"水平/垂直居中" --><div class="a-grid"> <!-- a-grid__item用来占位实现正方形 --> <div class="a-grid__item"> <!-- item__content才是真正装内容的容器 --> <div class="item__content"> 内容... </div> </div></div>代码(scss)
这里做了3件事:
为了不冗余, 我把公共的部分抽离的出来起名".a-grid";
mixin支持4个参数, 分别是$row(行数), $column(列数), $hasBorder(是否有边框), $isSquare(是否保证每个块是正方形).
mixin内部通过计算并结合:nth-child实现"整体无外边框"的效果,
.a-grid { display: flex; flex-wrap: wrap; width: 100%; .a-grid__item { text-align:center; position:relative; >.item__content { display:flex flex-flow: column; align-items: center; justify-content: center; } }}@mixin grid($row:3, $column:3, $hasBorder:false, $isSquare:true) { @extend .a-grid; .a-grid__item { flex-basis: 100%/$column; @if($isSquare) { padding-bottom: 100%/$column; height: 0; } >.item__content { @if($isSquare) { position:absolute; top:0;left:0;right:0;bottom:0; } } } @for $index from 1 to (($row - 1) * $column + 1) { .a-grid__item:nth-child(#{$index}) { @if($hasBorder) { border-bottom: 1px solid #eee; } } } @for $index from 1 to $column { .a-grid__item:nth-child(#{$column}n + #{$index}) { @if($hasBorder) { border-right: 1px solid #eee; } } }}使用
// 生成一个 3行3列, 正方形格子的宫格.a-grid-3-3 { @include grid(3, 3, true);}// 生成一个 2行5列, 无边框宫格, 每个格子由内容决定高度.a-grid-2-5 { @include grid(2, 5, false, false);}看完上述内容,你们掌握使用css怎么实现一个n宫格布局的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!




