这篇文章主要介绍了适合国内使用的Vue移动端UI组件库有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇适合国内使用的Vue移动端UI组件库有哪些文章都会有所收获,下面我们一起来看看吧。

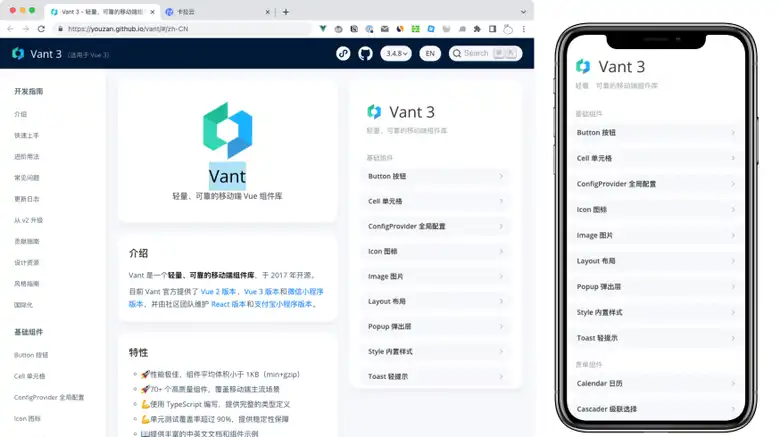
1、Vant 3 - 有赞移动 UI 组件库,支持 Vue 3 微信小程序,支付宝小程序

首先推荐有赞团队开源的 Vant 3 移动端 UI 组件库,不仅已全面支持 Vue 3 而且还支持微信小程序和支付宝小程序。可以说移动端 UI 组件库王者。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
Vant 3 的性能极佳,组件平均尺寸小于 1KB (min+gzip),内置 65 + 个高质量组件,覆盖了主流使用场景中的多数需求。有 700+ 个主题变量,引入了 Tree-Shaking 可按需引入组件,减小打包体积。
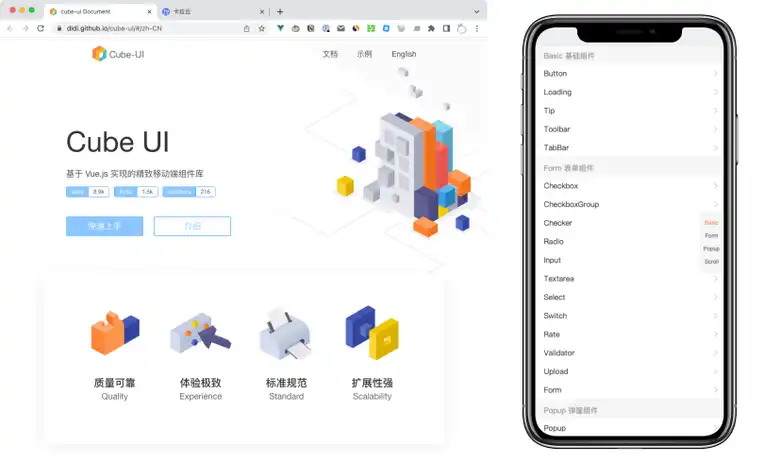
2、Cube UI - 滴滴出行移动端 UI 库,质量可靠,标准规范,扩展性强

滴滴团队开源的 Cube UI 移动端 Vue UI 组件库,轻巧趁手。
Cube UI 质量可靠,由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。体验极致,以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
Cube UI标准规范,遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。扩展性强,支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
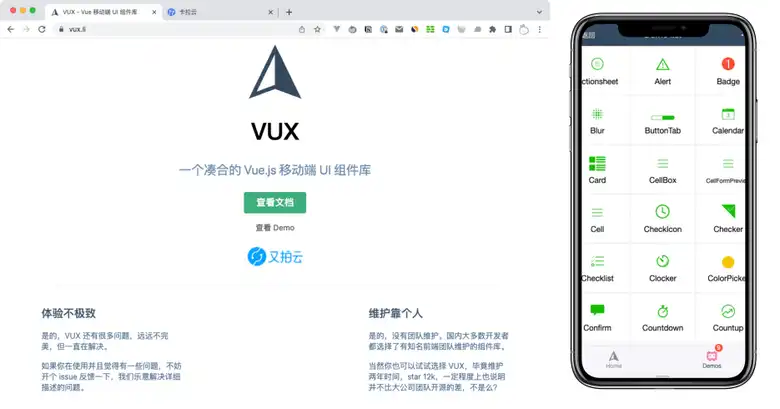
3、VUX - 移动端 UI 组件库,针对微信强势优化

VUX 是一款低调的移动端 Vue UI 组件库,纯靠作者个人兴趣支持,已经维护了5、6年了。主要服务于移动端,对微信友好支持。支持 vux-loader 保证了组件按需使用,不用担心打包体积过大。VUX 并不完全依赖于 WeUI (微信的设计 UI 库),VUX 在 WeUI 的基础上扩展了多个常用组件,但是尽量保持整体UI样式接近 WeUI 的设计规范。
4、NutUI 3.0 - 京东移动端 UI 库,面向电商业务场景

NutUI 3.0 是京东发布的 Vue 3 移动端 UI 组件库。对移动端友好,特别针对移动端电商业务场景优化测试。70+ 高质量 UI 组件,基于京东 APP 10.0 对视觉规范开发,支持按需引用,支持 TypeScript,支持主题定制。可以使用 Vue 语言来编写在 H5、小程序平台上的应用,帮助我们提升开发效率,改善开发体验。
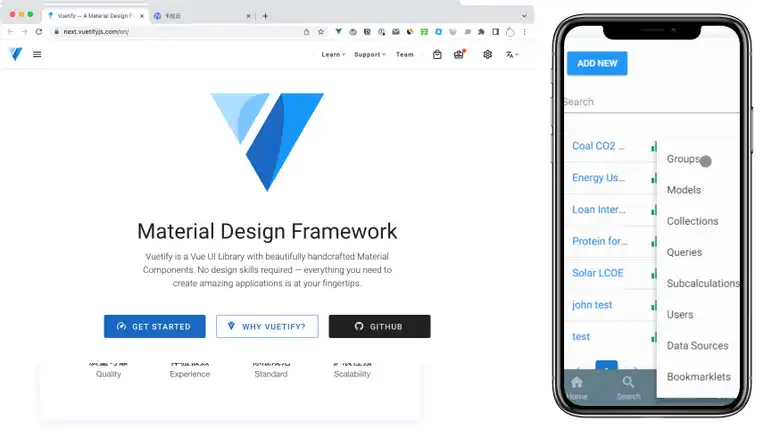
5、Vuetify 3 - 老牌 Vue UI ,基于谷歌的 Material Design 样式开发

Vuetify 老牌 Vue UI 组件库,它提供了丰富的常用组件(有超过 100 个组件),适用于多数场景下的使用情况。Vuetify 基于谷歌的 Material Design 样式开发,无需写一行 CSS 就能生成相当整洁清爽的界面功能。Vuetify 支持 PC 端和移动端,对移动端有特别棒的优化,响应式,配置简单,带有响应式网络系统,支持事件处理,支持多种浏览器,甚至连 IE 11 也支持。Vuetify 已经发布支持 Vue 3 的版本,如果正在考虑未来的迁移问题,可放心使用。
扩展:Vue UI 组件库与卡拉云
本文介绍了 5 款 Vue 移动端 UI 组件库,虽然这些组件库可以避免我们重复造轮子,但即便如此,前端调试有时也非常令人抓狂。如果不想处理前端问题,推荐使用卡拉云,卡拉云内置各类组件,无需懂任何前端,仅需拖拽即可快速生成。

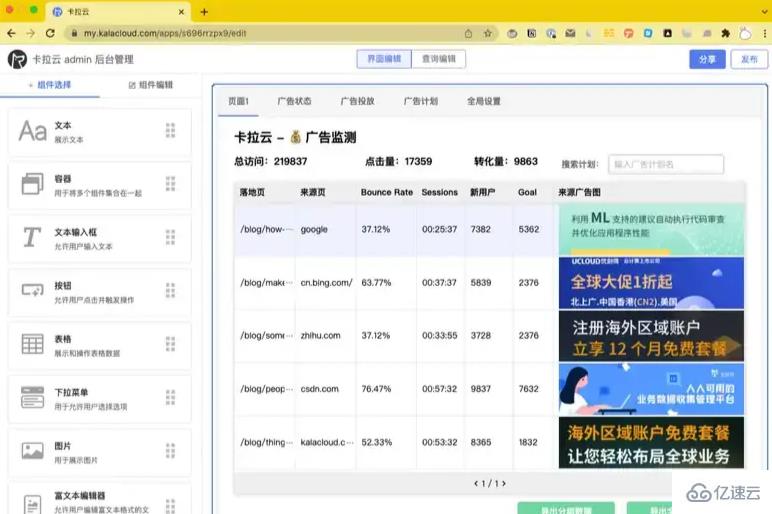
这是用卡拉云搭建的数据库 CURD 后台管理系统,只需拖拽组件,即可在10分钟内完成搭建。
关于“适合国内使用的Vue移动端UI组件库有哪些”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“适合国内使用的Vue移动端UI组件库有哪些”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。




