这篇“Vue中的同步调用和异步调用怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue中的同步调用和异步调用怎么实现”文章吧。
Vue的同步调用和异步调用
Promise实现异步调用
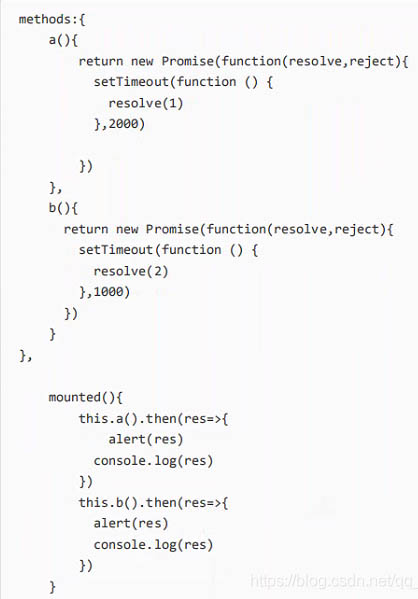
异步调用,增加a、b两个方法,并在mounted中调用。 观察客户端,并没有按照方法执行的顺序输出,使用Promise实现了异步调用。

观察客户端,并没有按照方法执行的顺序输出,使用Promise实现了异步调用。
async /await方法实现同步调用
使用async 和 await配合promise也可以实现同步调用,nuxt.js中使用async/await实现同步调用效果

观察服务端控制台发现是按照a,b的调用顺序输出1,2,使用async/await实现了同步调用。
Vue同步和异步的问题
之所以想到写这个问题是因为在工作中遇到一些相关的问题,最后用ES7的async-await 来解决这个问题。话不多述 ,进正题。
基本语法
async functionbasicDemo() { let result = await Math.random(); console.log(result);}basicDemo();// 0.6484863241051226//Promise {[[PromiseStatus]]: "resolved", [[PromiseValue]]: undefined}上述代码就是async-await的基本使用形式。有两个陌生的关键字async、await,同时函数执行结果似乎返回了一个promise对象。
async
async functiondemo01(){ return 123;}demo01().then(val=> { console.log(val);// 123});若 async 定义的函数有返回值,return 123;相当于Promise.resolve(123),没有声明式的 return则相当于执行了Promise.resolve();
await
await 可以理解为是 async wait 的简写。await 必须出现在 async 函数内部,不能单独使用。
functionnotAsyncFunc(){ await Math.random();}notAsyncFunc();//Uncaught SyntaxError: Unexpected identifierawait 后面可以跟任何的JS 表达式。虽然说 await 可以等很多类型的东西,但是它最主要的意图是用来等待 Promise 对象的状态被 resolved。如果await的是 promise对象会造成异步函数停止执行并且等待 promise 的解决,如果等的是正常的表达式则立即执行。
functionsleep(second){ return new Promise((resolve, reject) => { setTimeout(()=> { resolve(' enough sleep~'); }, second); })}functionnormalFunc(){ console.log('normalFunc');}async functionawaitDemo(){ await normalFunc(); console.log('something, ~~'); let result = await sleep(2000); console.log(result);// 两秒之后会被打印出来}awaitDemo()希望通过上面的 demo,大家可以理解我上面的话。
实例
举例说明啊,你有三个请求需要发生,第三个请求是依赖于第二个请求的解构第二个请求依赖于第一个请求的结果。若用 ES5实现会有3层的回调,若用Promise 实现至少需要3个then。一个是代码横向发展,另一个是纵向发展。今天指给出 async-await 的实现哈~
我们仍然使用 setTimeout 来模拟异步请求
functionsleep(second, param){ return new Promise((resolve, reject) => { setTimeout(()=> { resolve(param); }, second); })}async functiontest(){ let result1 = await sleep(2000, 'req01'); let result2 = await sleep(1000, 'req02' + result1); let result3 = await sleep(500, 'req03' + result2); console.log(`${result3}${result2}${result1}`);}test();错误处理
上述的代码好像给的都是resolve的情况,那么reject的时候我们该如何处理呢?
functionsleep(second){ return new Promise((resolve, reject) => { setTimeout(()=> { reject('want to sleep~'); }, second); })}async functionerrorDemo(){ let result = await sleep(1000); console.log(result);}errorDemo();// VM706:11 Uncaught (in promise) want to sleep~// 为了处理Promise.reject 的情况我们应该将代码块用 try catch 包裹一下async functionerrorDemoSuper(){ try { let result = await sleep(1000); console.log(result); } catch (err) { console.log(err); }}errorDemoSuper();// want to sleep~小心你的并行处理!!!
我这里为啥加了三个感叹号呢~,因为对于初学者来说一不小心就将 ajax 的并发请求发成了阻塞式同步的操作了,我就真真切切的在工作中写了这样的代码。await 若等待的是 promise 就会停止下来。业务是这样的,我有三个异步请求需要发送,相互没有关联,只是需要当请求都结束后将界面的 loading 清除掉即可。 刚学完 async await 开心啊,到处乱用~
functionsleep(second){ return new Promise((resolve, reject) => { setTimeout(()=> { resolve('request done! ' + Math.random()); }, second); })}async functionbugDemo(){ await sleep(1000); await sleep(1000); await sleep(1000); console.log('clear the loading~');}bugDemo();loading 确实是等待请求都结束完才清除的。但是你认真的观察下浏览器的 timeline 请求是一个结束后再发另一个的(若观察效果请发真实的 ajax 请求)
那么,正常的处理是怎样的呢?
async functioncorrectDemo(){ let p1 = sleep(1000); let p2 = sleep(1000); let p3 = sleep(1000); await Promise.all([p1, p2, p3]); console.log('clear the loading~');}correctDemo();// clear the loading~以上就是关于“Vue中的同步调用和异步调用怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。






