这篇“vue如何实现左滑图片验证功能”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue如何实现左滑图片验证功能”文章吧。
一、安装
使用
npm安装vue-monoplasty-slide-verify插件。
npm i vue-monoplasty-slide-verify --savvecnpm i vue-monoplasty-slide-verify --savve //镜像安装接着我们在
main.js中引入。
import slideVerify from "vue-monoplasty-slide-verify";Vue.use(slideVerify);二、使用
在使用之前我们先来看看它的一些属性和回调函数。
属性
| 参数 | 描述 |
|---|---|
| l | 滑动碎片的大小 |
| r | 滑动碎片的圆角 |
| w | 画布的宽 |
| h | 画布的高 |
| imgs | 背景图数组,默认值 [],为 [] 时随机加载插件图片 |
| accuracy | 滑动验证的误差范围,默认值 5 |
| show | 是否显示刷新按钮,默认值 true |
回调函数
| 函数名 | 描述 |
|---|---|
| success | 返回时间参数,单位为毫秒 |
| fail | 验证不通过时的回调函数 |
| refresh | 点击刷新按钮后的回调函数 |
| again | 检测到非人为操作滑动时触发的回调函数 |
| fulfilled | 刷新成功之后的回调函数 |
在父组件里如果需要重置,可以在父组件中调用子组件
reset()方法。
指定 ref 的值
<slide-verify ref="slideblock" ></slide-verify>调用
this.$refs.slideblock.reset();以上是我们实现这个功能基本都会用到的一些配置,感兴趣的同学可以去 官网文档 查看更详细的内容。下面我们试着来用代码实现这个功能。
为了方便在项目中使用,我直接将其封装成公共的组件,这样无论在任何页面都可以直接引入使用,如果需要修改配置,可通过 props 和 emit 传参修改在组件中写死的属性值。
封装文件(子组件)
文件路径:
src/components/verification/index.vue
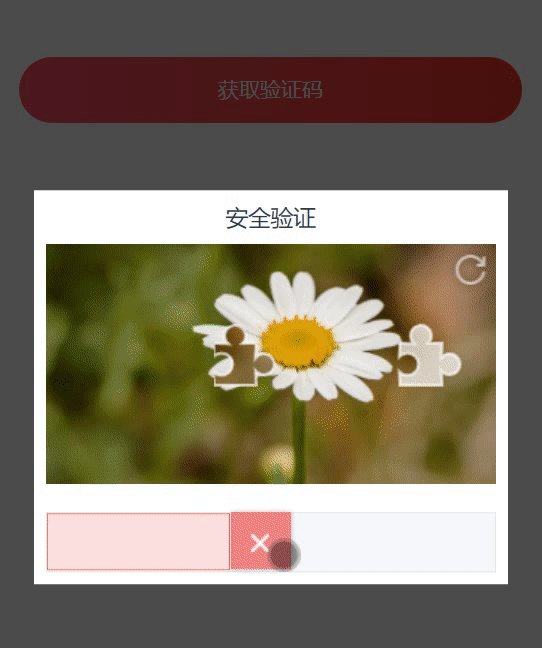
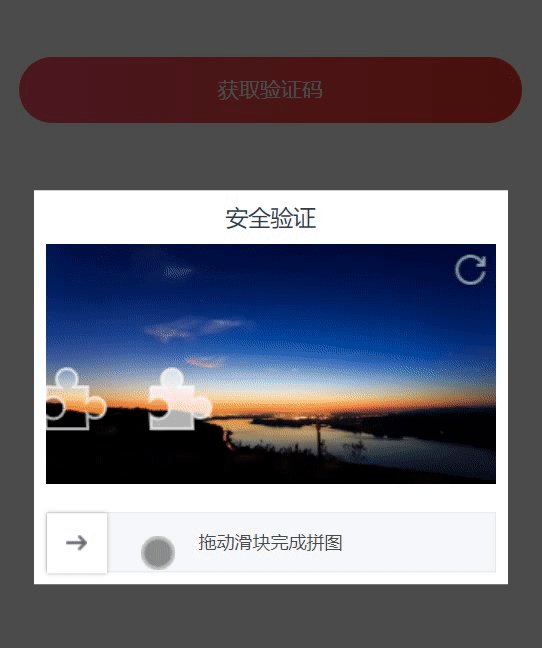
<template> <div> <!-- vant 弹框组件,也可自定义弹框 --> <van-popup v-model="isShowSlide" :visible.sync="isShowSlide" @close="$emit('update:dialogChild', false)"> <div class="contantBox"> <p>安全验证</p> <slide-verify :l="canvas.l" :r="canvas.r" :w="canvas.w" :h="canvas.h" ref="slideblock" @again="onAgain" @fulfilled="onFulfilled" @success="onSuccess" @fail="onFail" @refresh="onRefresh" :accuracy="3" :imgs="imgs" slider-text="拖动滑块完成拼图"> </slide-verify> <!-- 耗时 --> <div>{{timeDate}}</div> </div> </van-popup> </div></template><script>export default { data() { return { timeDate: "", //耗时 canvas: { l: 28, //滑动碎片的大小 r: 7, //滑动碎片的圆角 w: 300, //画布的宽 h: 160, //画布的高 }, isShowSlide: false, //弹框显隐 imgs: [ require("@/assets/1.png"), require("@/assets/2.png"), require("@/assets/3.png"), ], //自定义的随机图片 timer: null, //定时器 }; }, props: { dialogChild: { type: Boolean, default: false, }, }, watch: { dialogChild: { handler(newName, oldName) { this.isShowSlide = newName; }, deep: true, }, }, methods: { // 返回时间参数,单位为毫秒 onSuccess(times) { this.$emit("successOn", times); this.timeDate = "验证通过,耗时" + (times / 1000).toFixed(1) + "s"; // 成功后关闭弹框 this.timer = setInterval(() => { this.isShowSlide = false; }, 1000); }, // 验证不通过时的回调函数 onFail() { this.$emit("failOn"); console.log("验证不通过"); this.timeDate = ""; }, // 点击刷新按钮后的回调函数 onRefresh() { this.$emit("refreshOn"); console.log("点击了刷新图标"); this.timeDate = ""; }, // 刷新成功之后的回调函数 onFulfilled() { this.$emit("fulfilledOn"); console.log("刷新成功"); }, // 检测到非人为操作滑动时触发的回调函数 onAgain() { this.$emit("againOn"); console.log("检测到非人为操作的哦"); // 刷新 this.$refs.slideblock.reset(); }, // 父组件调用刷新方法(每次进来重置组件) handleClick() { this.$nextTick(() => { this.timeDate = ""; clearInterval(this.timer);//清除定时器 this.$refs.slideblock.reset(); }); }, },};</script><style scoped>p { display: flex; justify-content: center; font-size: 15px; margin: 8px 0px;}.contantBox { padding: 0px 8px 8px 8px;}</style>组件内使用(父组件)
<template> <div> <!-- 使用组件 --> <van-button @click="verifyOn" round color="linear-gradient(to right,#FE566D, #F83D2A)" type="primary" block>获取验证码</van-button> <!-- 如若想要修改其它参数通过props动态传值即可 --> <verification ref="parent" :dialogChild.sync="isShowSlide" /> </div></template><script>// 引入组件import verification from "@/components/verification";export default { data() { return { isShowSlide: false, }; }, components: { verification, }, methods: { // 点击获取验证码按钮 verifyOn() { this.isShowSlide = true; // 每次点击都触发一下重置验证组件的方法 this.$refs.parent.handleClick(); }, },};</script>实现效果

以上就是关于“vue如何实现左滑图片验证功能”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




