这篇文章主要介绍了vue下载文档乱码怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue下载文档乱码怎么解决文章都会有所收获,下面我们一起来看看吧。
vue下载文档乱码
最近写功能 vue导出,但是不知道为啥,一请求接口就是乱码

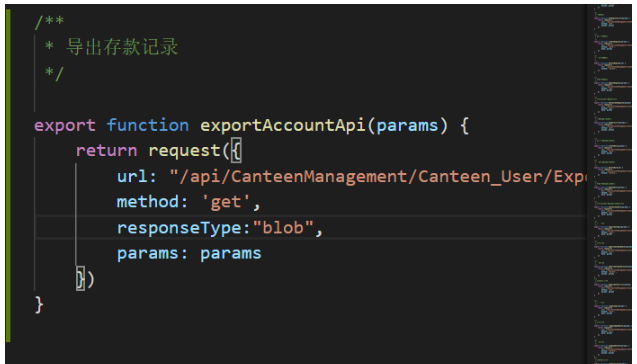
后来在接口里写上了 这句话 responseType:“blob”,


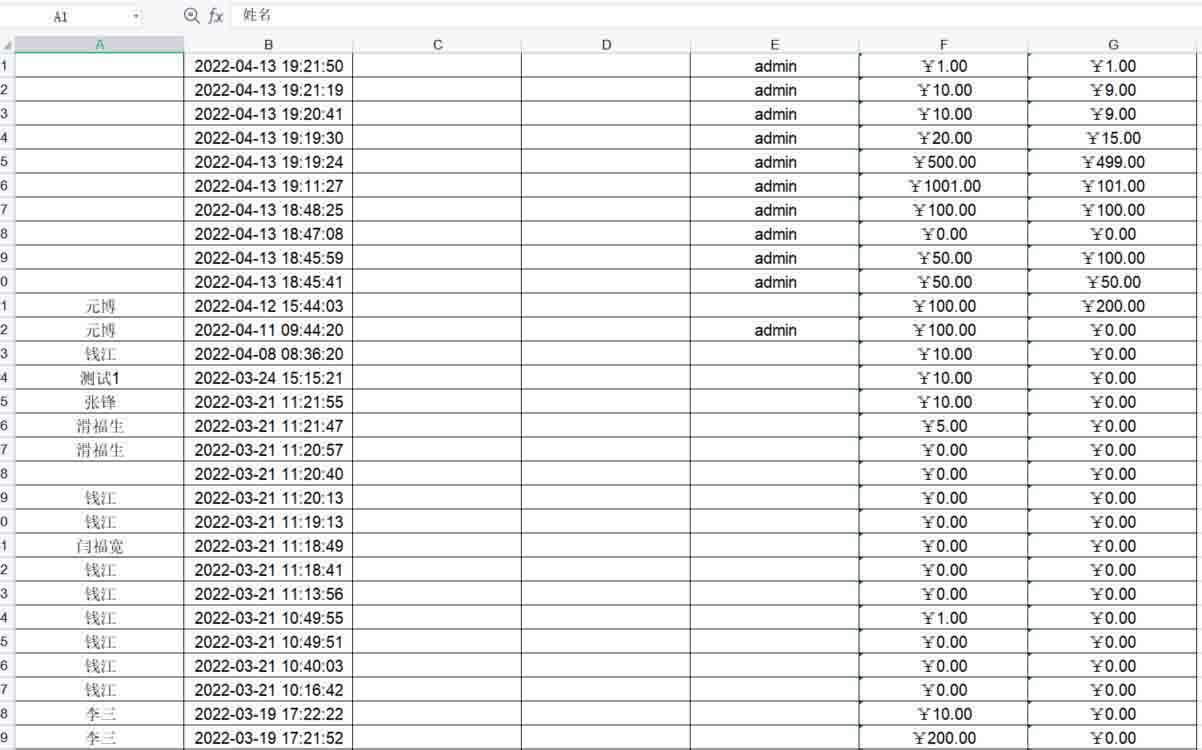
能下载了赶快高兴打开一看 日,下载下来的文件里面又是乱码

后来不停的琢磨,咦终于找到方法了

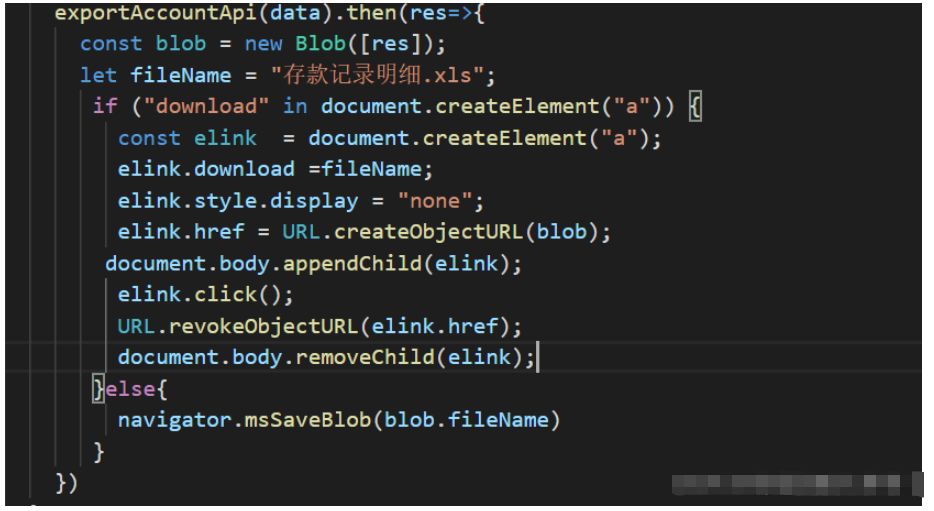
这里面加了一句话 终于成功了!

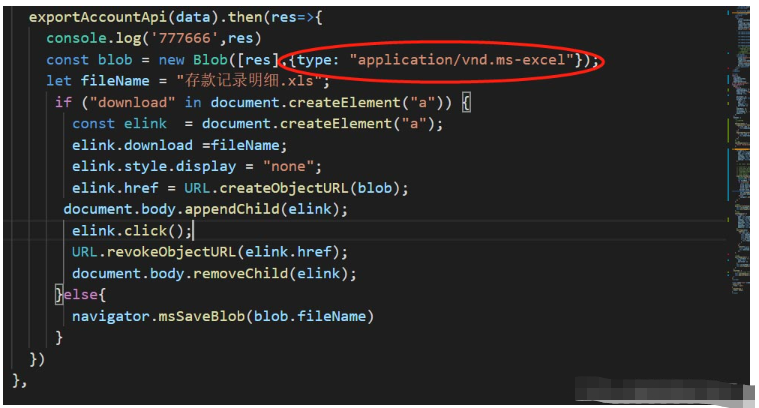
我给大家把代码贴上
exportAccountApi(data).then(res=>{ console.log('777666',res) const blob = new Blob([res],{type: "application/vnd.ms-excel"}); let fileName = "存款记录明细.xls"; if ("download" in document.createElement("a")) { const elink = document.createElement("a"); elink.download =fileName; elink.style.display = "none"; elink.href = URL.createObjectURL(blob); document.body.appendChild(elink); elink.click(); URL.revokeObjectURL(elink.href); document.body.removeChild(elink); }else{ navigator.msSaveBlob(blob.fileName) } })文件下载返回乱码处理 vue+axios
后端返回数据流是乱码,可以使用new Blob()这个方法处理,可以解决乱码问题。
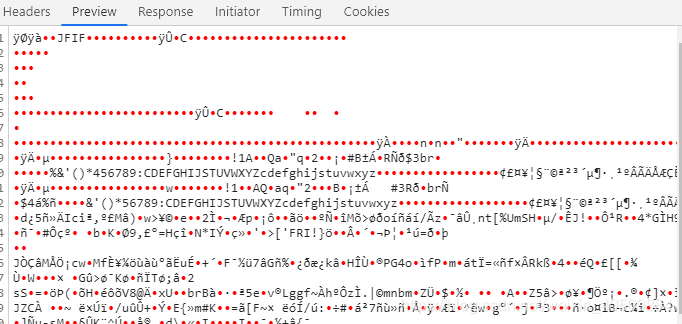
乱码返回结果如下:

解决方法
async postClick() { const res = await axios({ url: '后端接口', method: 'post', data: { id: '文件id' } responseType: 'blob' }) const content = res.data const fileName = 'a.png' // 文件名称 // 如果不确定文件类型,type可以写空字符串 const bolb = new Blob([content], { type: '' }) if ('download' in document.createElement('a')) { const link = document.createElement('a') link.download = fileName link.style.display = 'none' // URL.createObjectURL(bolb) = blob:http://localhost:8080/a34a8a20-acf2-3f21-bc22-45994d9f0290 link.href = URL.createObjectURL(bolb) document.body.appendChild(link) link.click() URL.revokeObjectURL(link.href) document.body.removeChild(link) } }关于“vue下载文档乱码怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue下载文档乱码怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。











