今天小编给大家分享一下vue如何实现简单的购物车的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
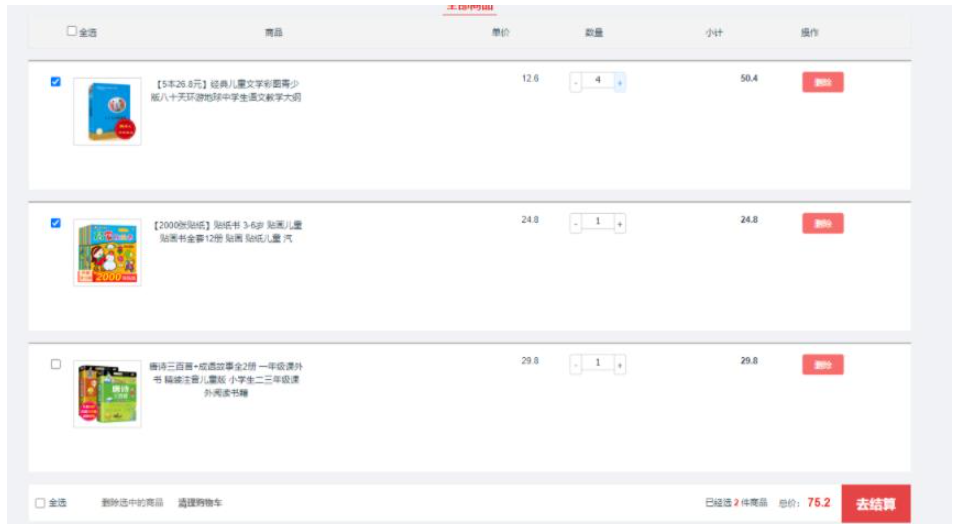
效果图如下

<template><div class="head"> <meta charset="UTF-8"> <title>我的购物车-品优购</title> <meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /> <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" /><!-- <!– 引入facicon.ico网页图标 –>--><!-- <link rel="shortcut icon" href="favicon.ico" rel="external nofollow" type="image/x-icon" />--> <!-- 引入css 初始化的css 文件 --> <link rel="stylesheet" href="src/assets/carStyle/base.css" rel="external nofollow" > <!-- 引入公共样式的css 文件 --> <link rel="stylesheet" href="src/assets/carStyle/common.css" rel="external nofollow" > <!-- 引入car css --> <link rel="stylesheet" href="src/assets/carStyle/car.css" rel="external nofollow" ></div> <div class="body"> <div class="car-header"> <div class="w"> <div class="car-logo"> <img src="src/assets/images/logo.png" alt=""> <b>购物车</b> </div> </div> </div> <div class="c-container"> <div class="w"> <div class="cart-filter-bar"> <em>全部商品</em> </div> <!-- 购物车主要核心区域 --> <div class="cart-warp"> <!-- 头部全选模块 --> <div class="cart-thead"> <div class="t-checkbox"> <input type="checkbox" name="" id="" class="checkall"> 全选 </div> <div class="t-goods">商品</div> <div class="t-price">单价</div> <div class="t-num">数量</div> <div class="t-sum">小计</div> <div class="t-action">操作</div> </div> <!-- 商品详细模块 --> <div class="cart-item-list" v-for="(good,index) in cartList"> <div class="cart-item"> <div class="p-checkbox"> <input type="checkbox" v-model="good.isSelected" @click="oneSelected(index)"> </div> <div class="p-goods"> <div class="p-img"> <img v-bind:src=good.imgUrl alt=""> </div> <div class="p-msg">{{good.message}}</div> </div> <div class="p-price">{{good.PriceItem}}</div> <div class="p-num"> <div class="quantity-form"> <el-button class="increment" @click="changeDe(index)">-</el-button> <input type="text" class="itxt" v-model=good.ItemNum placeholder="1"> <el-button class="increment" @click="changeIn(index)">+</el-button> </div> </div> <div class="p-sum">{{good.PriceSum}}</div> <div class="p-action"> <el-button type="danger" @click="DeleteItem(id)">删除</el-button> </div> </div> </div> <!-- 结算模块 --> <div class="cart-floatbar"> <div class="select-all"> <input type="checkbox" @click="allCheck" v-model="allSelected">全选 </div> <div class="operation"> <a class="remove-batch" @click="DeleteSelected"> 删除选中的商品</a> <a class="clear-all" @click="DeleteAll">清理购物车</a> </div> <div class="toolbar-right"> <div class="amount-sum">已经选<em>{{NumSum}}</em>件商品</div> <div class="price-sum">总价: <em>{{totalPrice}}</em></div> <div class="btn-area">去结算</div> </div> </div> </div> </div> </div> </div></template><script>import { defineComponent } from 'vue'export default defineComponent({ data(){ return{ allSelected:false, cartList:[ { imgUrl:'src/assets/upload/p1.jpg', message:'【5本26.8元】经典儿童文学彩图青少版八十天环游地球中学生语文教学大纲', PriceItem: 12.6, PriceSum: 12.6, ItemNum: 1, isSelected:false }, { imgUrl:'src/assets/upload/p2.jpg', message:'【2000张贴纸】贴纸书 3-6岁 贴画儿童 贴画书全套12册 贴画 贴纸儿童 汽', PriceItem: 24.8, PriceSum: 24.8, ItemNum: 1, isSelected:false }, { imgUrl:'src/assets/upload/p3.jpg', message:'唐诗三百首+成语故事全2册 一年级课外书 精装注音儿童版 小学生二三年级课外阅读书籍', PriceItem: 29.8, PriceSum: 29.8, ItemNum: 1, isSelected:false }, ] } }, methods:{ changeIn(id){ let n=this.cartList[id].ItemNum; // console.log(n); this.cartList[id].ItemNum++; this.cartList[id].PriceSum = this.cartList[id].ItemNum * this.cartList[id].PriceItem; }, changeDe(id){ if(this.cartList[id].ItemNum === 0)alert("该商品已经清0!"); else { this.cartList[id].ItemNum--; this.cartList[id].PriceSum = this.cartList[id].ItemNum * this.cartList[id].PriceItem; } }, DeleteItem(id){ // console.log(this.$parent); // console.log(this.$children); this.cartList.splice(id,1); }, allCheck(){ // console.log(this.allSelected); this.cartList.forEach((item)=>{ // console.log(this.allSelected); // console.log(this.cartList); item.isSelected=!this.allSelected; }) }, DeleteSelected(){ for(let i=0;i<this.cartList.length;i++){ if(this.cartList[i].isSelected===true){ this.cartList.splice(i,1); } } }, DeleteAll(){ this.cartList.splice(0,this.cartList.length); }, oneSelected(id){ if(this.cartList[id].isSelected===false) this.cartList[id].isSelected=true; else this.cartList[id].isSelected=false; let n=0; for(let i=0;i<this.cartList.length;i++){ if(this.cartList[i].isSelected===true) n++; } if(n===this.cartList.length)this.allSelected=true; else this.allSelected=false; } }, computed:{ NumSum() { let num=0; this.cartList.forEach((item)=>{ if(item.isSelected===true) num++; }) return num; }, totalPrice() { let totalp=0; this.cartList.forEach((item)=>{ if(item.isSelected===true) totalp += item.PriceSum; }) return totalp; }, }})</script><style lang="scss" scoped></style>以上就是“vue如何实现简单的购物车”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




