这篇文章主要介绍“CSS3中的Flex布局怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS3中的Flex布局怎么使用”文章能帮助大家解决问题。
简介
什么是Flex布局
Flex是Flexible Box 的缩写,也称为弹性盒子布局。
Flex布局组成:
flex容器(
flex container)flex项(
flex items)主轴(
main axis)交叉轴(
cross axis)
Flex布局的作用
在flex布局未出现前,网页布局的方式为标准流,浮动,定位等。在解决比较复杂的问题相对麻烦。【学习视频分享:css视频教程、web前端】
而flex布局可以:
自动弹性伸缩
更轻松地设计灵活的响应式布局结构
精确灵活控制块级盒子的布局方式
在pc端和移动端都适用
Flex容器(父元素)属性
在使用flex布局之前首先定义 Flex 容器。
display:flex;
定义 Flex 容器后可以使用相应的属性, 改变子元素的布局方式,让子元素可以自动的挤压或拉伸。
相应属性:
1. justify-content 主轴元素对齐方式2. align-items 交叉轴元素对齐方式3. flex-direction 设置主轴方向4. flex-wrap 主轴一行满了换行5. align-content 交叉轴行对齐方式6. flex-flow 同时设置 flex-direction和 flex-wrap属性
1. justify-content
容器的justify-content属性可以设置子元素在主轴方向的对齐方式。(记得先display:flex;定义容器)
justify-content: center;//居中对齐

justify-content: space-between;//间距在子元素之间

justify-content: space-evenly;//主轴方向所有地方的间距都相等

justify-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)

代码:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>主轴对齐方式</title> <style> * { margin: 0; padding: 0; } .box { display: flex; justify-content: space-around; height: 200px; margin: auto; border: 1px solid #000; } .box div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div> <div>1</div> <div>2</div> <div>3</div> </div> </body></html>
2. align-items
容器的align-items属性可以设置子元素在交叉轴方向的对齐方式。
由此我们可以设置将容器属性justify-content和 align-items 设置为居中,让元素实现完美居中。
align-items: center;//居中

align-items: stretch;//拉伸,默认值(现有状态,这里测试去掉子级的高度)

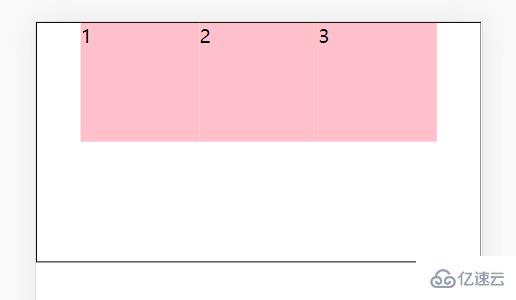
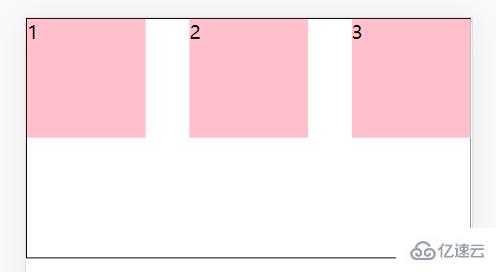
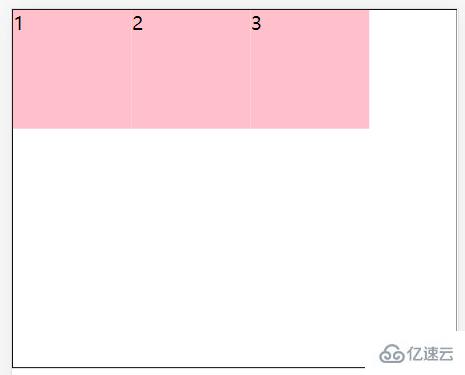
align-items: flex-start;//将子元素在容器顶部对齐

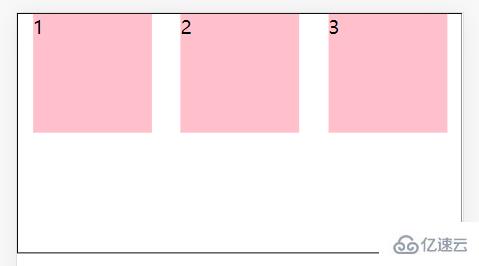
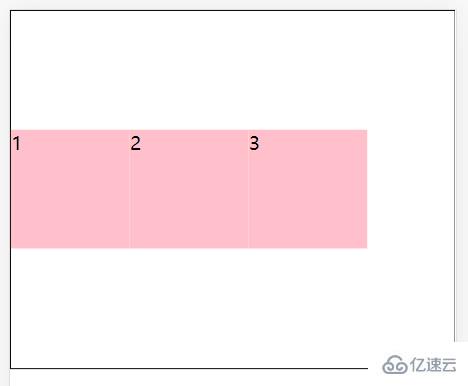
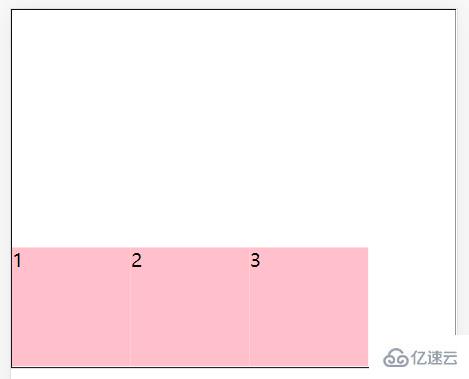
align-items: flex-end;//将子元素在容器底部对齐

代码:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>交叉轴对齐方式</title> <style> * { margin: 0; padding: 0; } .father { display: flex; align-items: flex-end; height: 300px; margin: auto; border: 1px solid #000; } .father div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div> <div>1</div> <div>2</div> <div>3</div> </div> </body></html>
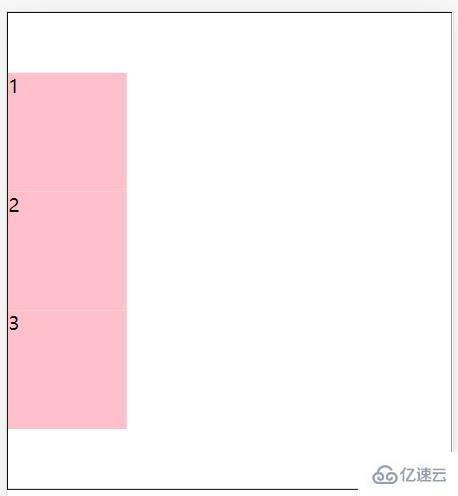
3. flex-direction
容器的flex-direction属性可以改变flex布局的主轴方向。flex主轴方向默认为水平向右方向。如果修改主轴方向,那么交叉轴方向也会与之改变。
flex-direction: column;//主轴方向为垂直方向(从上到下)

flex-direction: column-reverse;//主轴方向为垂直方向(从下到上)

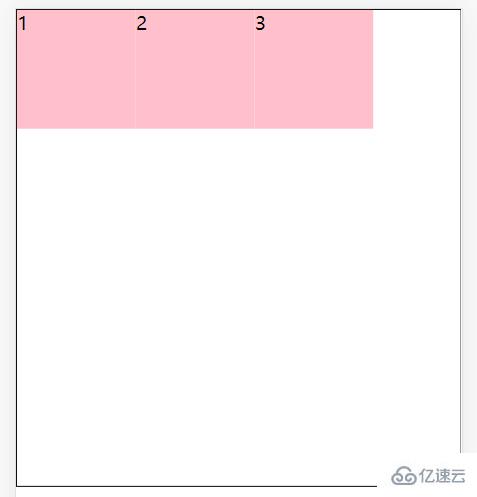
flex-direction: row;//主轴方向为水平方向(从左到右)

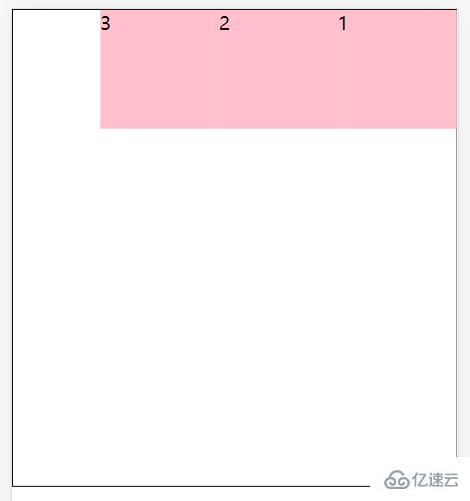
flex-direction: row-reverse;//主轴方向为水平方向(从右到左)

修改主轴方向后实现垂直居中:
display:flex;flex-direction: column;justify-content: center;

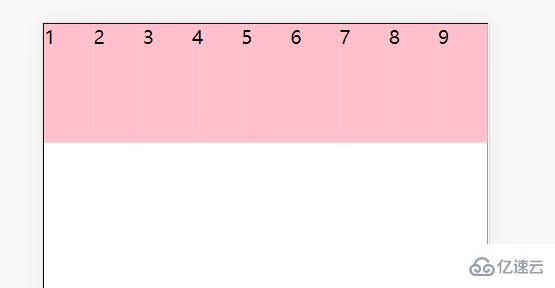
4. flex-wrap
当定义flex容器之后,如果子元素过多超出主轴方向宽度,容器内的子元素会自动伸缩。
如:
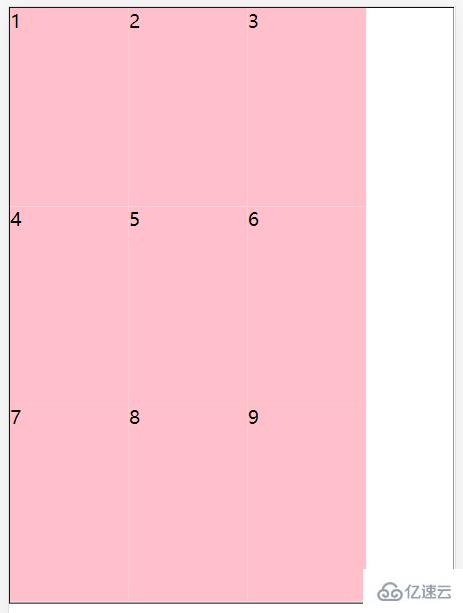
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>弹性盒子换行</title> <style> * { margin: 0; padding: 0; } .box { display: flex; height: 500px; border: 1px solid #000; } .box div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> </body></html>

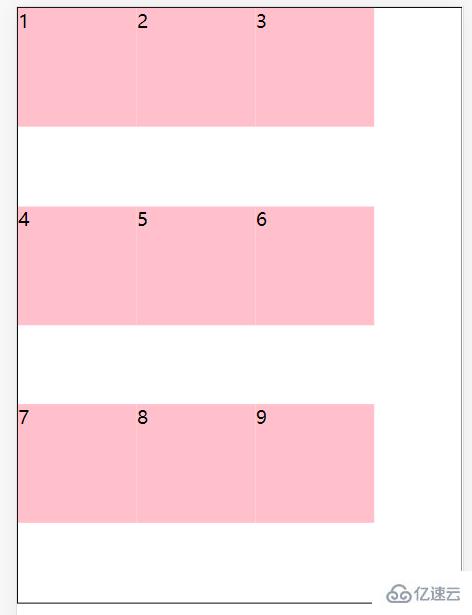
解决:容器的flex-wrap属性可以让超出容器主轴方向的子元素换行显示。
flex-wrap: nowrap;//默认值,不换行flex-wrap: wrap;//换行,从上到下

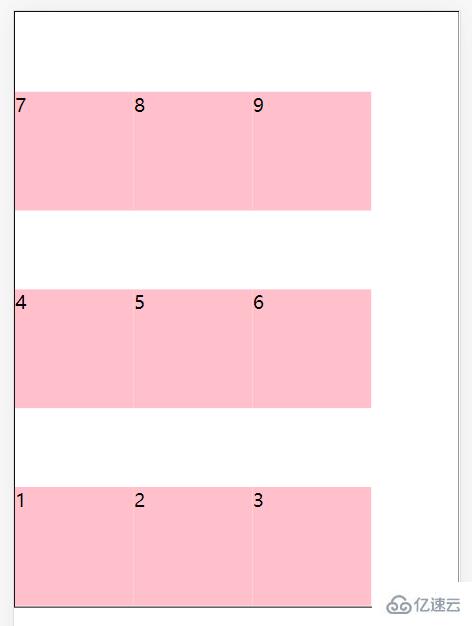
flex-wrap: wrap-reverse;//换行,从下到上

5. align-content
容器的align-content属性可以调节子元素行的对齐方式(需要先设置换行之后)。
align-content: center;//居中对齐align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)align-content: space-between;//间距在子元素之间
前三者的属性跟主轴对齐方式一样就不再赘述。
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)

6.flex-flow
flex-flow属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
flex-flow: row wrap;
Flex项(子元素)属性
我们可以设置相应属性让flex 容器的直接子元素成为弹性(flex)项目。(在使用flex布局之前首先定义 Flex 容器。)
相应属性:
1. flex-grow2. flex-shrink3. flex-basis4. flex5. align-self6. order
1. flex-grow
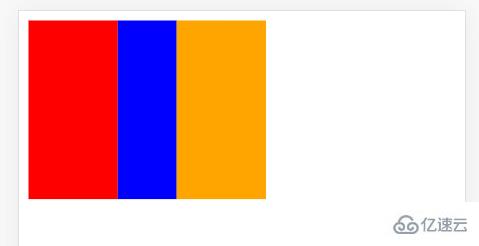
使用flex-grow属性来定义弹性盒子内部子元素的放大比例(当所有子元素宽度之和小于父元素的宽度时子元素如何分配父元素的剩余空间)。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father{ display:flex; width:200px; height:150px; } .box1{ background:red; flex-grow: 1; } .box2{ background:blue; flex-grow: 2; } .box3{ background:orange; flex-grow: 1; } </style> </head> <body> <div> <div></div> <div></div> <div></div> </div> </body></html>

2. flex-shrink
使用flex-shrink属性来定义弹性盒子内部子元素的缩小比例(当所有子元素宽度之和大于父元素的宽度时子元素如何缩小自己的宽度)。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father{ display:flex; width:200px; height:150px; } .box1{ width: 100px; background:red; flex-shrink: 1; } .box2{ width: 100px; background:blue; flex-shrink: 2; } .box3{ width: 100px; background:orange; flex-shrink: 1; } </style> </head> <body> <div> <div></div> <div></div> <div></div> </div> </body></html>

3. flex-basis
使用flex-basis属性来设置子元素的宽度,默认值为auto(作用跟width一样,优先级比width高,就算width在后面也会显示flex-basis)。
4. flex
使用flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性,flex属性就是一个复合属性。
实际应用一般用复合属性。
语法:
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
5. align-self
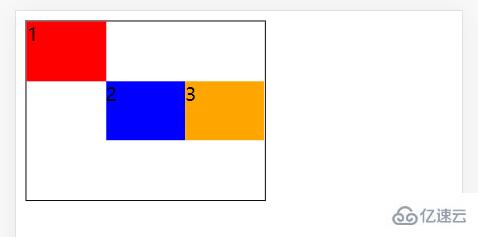
使用align-self属性设置子元素项目的对齐方式。
注意:align-self属性会覆盖容器的 align-items 属性所设置的对齐方式。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father{ display:flex; width:200px; height:150px; align-items: center; border: 1px solid #000; } .box1{ width: 100px; height: 50px; background:red; align-self: flex-start; } .box2{ width: 100px; height: 50px; background:blue; } .box3{ width: 100px; height: 50px; background:orange; } </style> </head> <body> <div> <div>1</div> <div>2</div> <div>3</div> </div> </body></html>

6. order
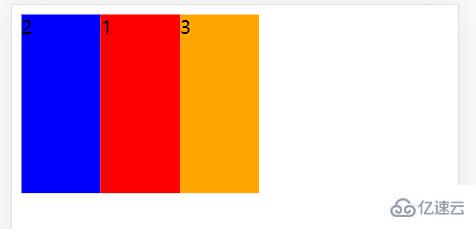
使用order属性来定义子元素的排列顺序。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father{ display:flex; width:200px; height:150px; } .box1{ width: 100px; background:red; order: 2; } .box2{ width: 100px; background:blue; order: 1; } .box3{ width: 100px; background:orange; order: 3; } </style> </head> <body> <div> <div>1</div> <div>2</div> <div>3</div> </div> </body></html>

关于“CSS3中的Flex布局怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。





