这篇文章主要介绍了HTTP请求报文和响应报文是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇HTTP请求报文和响应报文是什么文章都会有所收获,下面我们一起来看看吧。
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,各个字段的长度是不确定的。HTTP有两类报文:请求报文和响应报文。

HTTP请求报文
1是请求方法,GET和POST是最常见的HTTP方法,初次以外还包括 DELETE、HEAD、OPTIONS、PUT、TRACE,不过现在大部分的浏览器只支持GET和POST 2是请求对应的URL地址,他和报文头的Host属性,组合起来是一个完整的请求URL 3是协议民称和版本号 4是报文头,有若干个属性,形式为key:val,服务端据此获取客户端信息 5是报文体,它将一个页面表单中的组件值通过param1=val1&parma=2的键值对形式编码成一个格式化串,它承载多个请求参数的数据,不但报文头可以传递请求参数,URL也可以通过/chapter15/user.html? param1=value1¶m2=value2”的方式传递数值
HTTP请求报文头属性
❝
什么是报文头属性呢,报文头属性有什么用呢?
比如说吧,当你在公司cv代码的时候,突然之间饿意来袭,你就打电话,让楼下的餐馆送个外卖,你给老板说:老板,给我来个最便宜的盖饭,送到xxx,我叫屌丝码农
这里你要的盖饭相当于报文体,而我叫屌丝码农这种信息就相当于报文体,他是一些附属属性,为的是让你们的交易更加顺利.
❝
所以HTTP的报文头的属性,就是为啦让客户端和浏览器端更加便捷、顺利
常见的HTTP报文头属性
Accpet
告诉服务端,客户端接收什么类型的响应 Referer
表示这是请求是从哪个URL进来的,比如想在网上购物,但是不知道选择哪家电商平台,你就去问度娘,说哪家电商的东西便宜啊,然后一堆东西弹出在你面前,第一给就是某宝,当你从这里进入某宝的时候,这个请求报文的Referer就是www.baidu.com Cache-Control
对缓存进行控制,如一个请求希望响应的内容在客户端缓存一年,或不被缓可以通过这个报文头设置 Accept-Encoding
例如:Accept-Encoding:gzip, deflate(这两种都是压缩格式) 这个属性是用来告诉服务器能接受什么编码格式,包括字符编码,压缩形式(一般都是压缩形式) Host
指定要请求的资源所在的主机和端口 User-Agent 作用:告诉服务器,客户端使用的操作系统、浏览器版本和名称
HTTP响应报文
❝
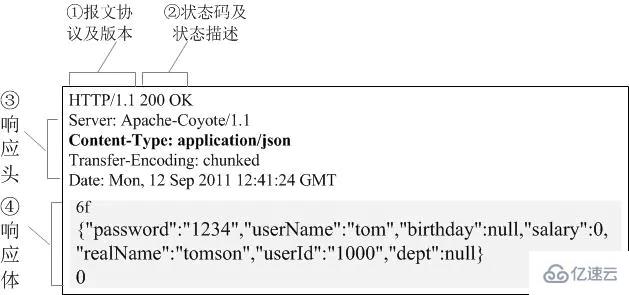
响应报文与请求报文一样,由三个部分组成(响应行,响应头,响应体)

image.png
1报文协议及版本; 2状态码及状态描述; 3响应报文头,也是由多个属性组成; 4响应报文体,即我们要的数据。
HTTP状态码

image.png
❝
简单说下常见的几个状态码
200 OK 表示成功 303 重定向,把你重定向到其他页面 304 资源并未修改,可以直接使用本地的缓存 404 找不到页面(页面被删除或其他) 500 服务端错误
HTTP响应报文属性
Cache-Control
响应输出到客户端后,服务端通过该属性告诉客户端该怎么控制响应内容的缓存 ETag
表示你请求资源的版本,如果该资源发生啦变化,那么这个属性也会跟着变 Location
在重定向中或者创建新资源时使用 Set-Cookie
服务端可以设置客户端的cookie
关于“HTTP请求报文和响应报文是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“HTTP请求报文和响应报文是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。






