这篇文章主要介绍html去掉空格的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html去掉空格的方法:首先打开相应的HTML代码文件;然后通过在父元素上设置“font-size:0;”样式即可去除html代码标签之间换行产生的空格。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
如何去除html代码标签之间换行产生的空格
当使用inline-block时,HTML元素之间的空白会显示在页面上,为了保持代码的美观,不建议使用全部写在一行内或者影响美观的方法。
推荐方法:在父元素上设置
font-size: 0;
例:
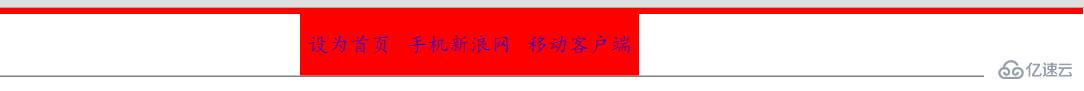
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> body { margin: 0; padding: 0; } p { height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; } a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; } .shouye { margin-left: 200px; } .shouye:hover { background-color: gray; } </style></head><body> <p> <a class="shouye" href="#">设为首页</a> <a href="#">手机新浪网</a> <a href="#">移动客户端</a> </p></body></html>效果预览: 
修改后代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> body { margin: 0; padding: 0; } p { font-size: 0; height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; } a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; } .shouye { margin-left: 200px; } .shouye:hover { background-color: gray; } </style></head><body> <p> <a class="shouye" href="#">设为首页</a> <a href="#">手机新浪网</a> <a href="#">移动客户端</a> </p></body></html>效果预览: 
以上是“html去掉空格的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!






