今天小编给大家分享一下WPF怎么用ValueConverter实现值转换器的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
介绍
值转换器在WPF开发中是非常常见的,当然不仅仅是在WPF开发中。值转换器可以帮助我们很轻松地实现,界面数据展示的问题,如:模块隐藏显示、编码数据展示为可读内容。
实现值转换器需要继承 IValueConverter Interface,并实现 Convert 和 ConvertBack 方法,多数情况下可以不实现 ConvertBack 方法。
一般调用采取 <MyConverter key="myConverter"> Converter="{StaticResource myConverter}" 的形式进行调用,这种方式应该是大部分人都熟知的。这种方式比较繁琐的点在于,每一个 Converter 在调用时都需要在 <xxx.Resources></xxx.Resources> 中定义资源字典,才能够使用,无论是在当前窗口资源标签中还是在 App.xaml 文件中统一定义,至少都需要进行一次定义。
还有一中方式,可以不用定义资源字典也可以使用,那就是让 Converter 实现类继承 MarkupExtension 类,当然这种方式是需要在当前 xaml 文件中引入 Converter 所在的命名空间的。其调用方式为:Converter="{xmlnsName:myConverter}"
基类实现
这里我们实现两种不同类型的 Converter 即 ValueConverter 和 MultiConverter。我们分别定义两个 BaseConverter 抽象类,名为:BaseMultiConverter 和 BaseValueConverter。
单值转换类
using System;using System.Globalization;using System.Windows.Data;using System.Windows.Markup;public abstract class BaseValueConverter : MarkupExtension, IValueConverter{ public abstract object Convert(object value, Type targetType, object parameter, CultureInfo culture); public abstract object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture); public override object ProvideValue(IServiceProvider serviceProvider) => this;}多值转换类
using System;using System.Globalization;using System.Windows.Data;using System.Windows.Markup;public abstract class BaseMultiConverter : MarkupExtension, IMultiValueConverter{ public abstract object Convert(object[] values, Type targetType, object parameter, CultureInfo culture); public abstract object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture); public override object ProvideValue(IServiceProvider serviceProvider) => this;}需要实现 ProvideValue 方法,当日很简单 return this 就好了。将其他的方法改为抽象方法,后续我们定义的值转换器就可以根据需要继承相应的 BaseConverter 抽象类,在实现类中实现 Convert 和 ConvertBack 两个方法。
子类实现
前面说过,子类需要继承相应的基类,这里我们以最常用的 显示隐藏 和 字体颜色 最为例子实现自定义的值转换器。
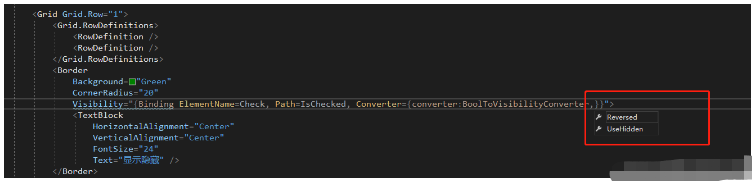
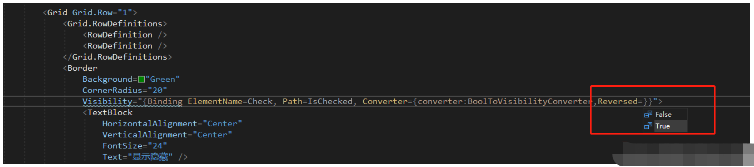
using System;using System.Globalization;using System.Windows;class BoolToVisibilityConverter : BaseValueConverter{ public bool UseHidden { get; set; } public bool Reversed { get; set; } public override object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if (value is bool b) { if (Reversed) b = !b; return b ? Visibility.Visible : Visibility.Collapsed; } throw new ArgumentNullException(nameof(value)); } public override object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); }}可以看到在上面的代码中声明了 UseHidden 和 Reversed 两个属性,用起来也很简单直接 ‘,’ 就可以提示出来,并且值的类型也可以提示 很 nice。


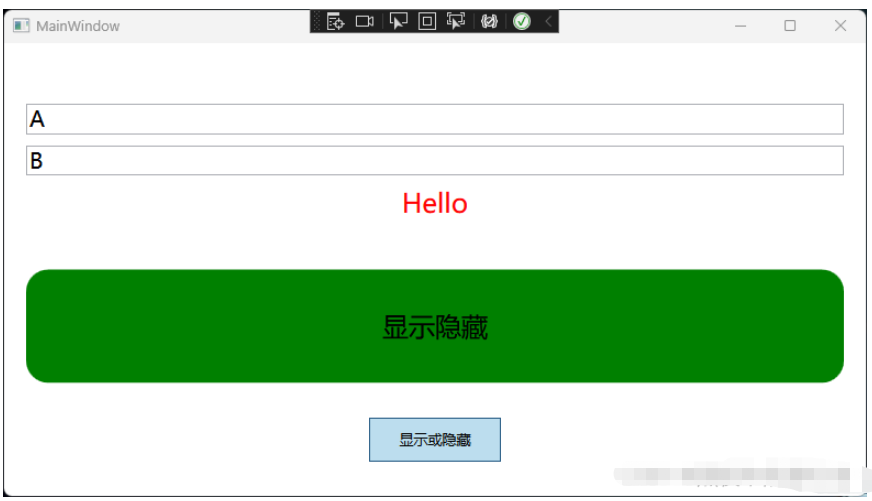
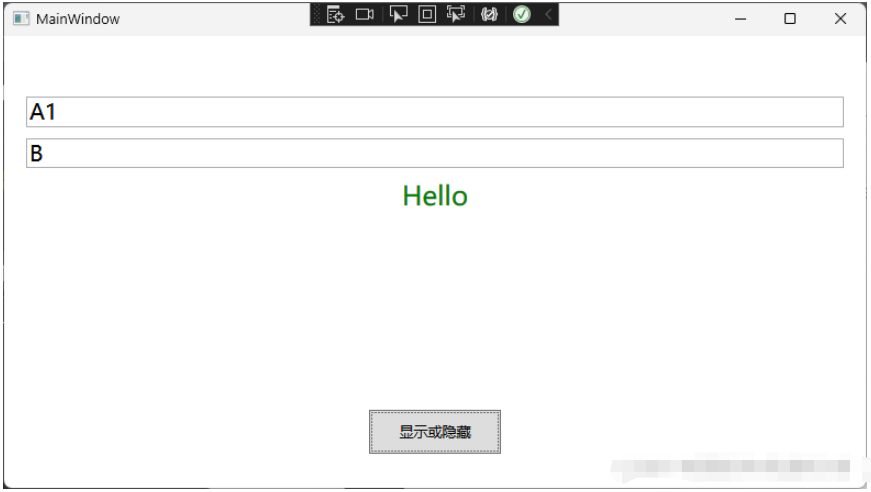
using System;using System.Globalization;using System.Windows.Media;class MultiToColorConverter : BaseMultiConverter{ public override object Convert(object[] values, Type targetType, object parameter, CultureInfo culture) { return string.IsNullOrWhiteSpace(values[0].ToString()) || string.IsNullOrWhiteSpace(values[1].ToString()) ? Brushes.Orange : values[0].ToString() is "A" && values[1].ToString() is "B" ? Brushes.Red : Brushes.Green; } public override object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture) { throw new NotImplementedException(); }}前面说了调用方式,现在来试验下。
xmlns:converter="clr-namespace:ValueConverterUse.ValueConverters" 是我实现 Converter 的命名空间,根据实际情况改变
<Window x:Class="ValueConverterUse.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:converter="clr-namespace:ValueConverterUse.ValueConverters" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:ValueConverterUse" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="MainWindow" Width="800" Height="450" mc:Ignorable="d"> <Grid Margin="20,0"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <StackPanel VerticalAlignment="Center"> <TextBox x:Name="txt01" Margin="0,10,0,0" FontSize="20" Text="A" /> <TextBox x:Name="txt02" Margin="0,10,0,0" FontSize="20" Text="B" /> <TextBlock Margin="0,10,0,0" HorizontalAlignment="Center" FontSize="24" Text="Hello"> <TextBlock.Foreground> <MultiBinding Converter="{converter:MultiToColorConverter}"> <Binding ElementName="txt01" Path="Text" /> <Binding ElementName="txt02" Path="Text" /> </MultiBinding> </TextBlock.Foreground> </TextBlock> </StackPanel> <Grid Grid.Row="1"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Border Background="Green" CornerRadius="20" Visibility="{Binding ElementName=Check, Path=IsChecked, Converter={converter:BoolToVisibilityConverter}}"> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="24" Text="显示隐藏" /> </Border> <ToggleButton x:Name="Check" Grid.Row="1" Width="120" Height="40" IsChecked="True"> <TextBlock Text="显示或隐藏" /> </ToggleButton> </Grid> </Grid></Window>效果


以上就是“WPF怎么用ValueConverter实现值转换器”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




