一、前期知识准备
想要开发微信小程序,首先要有一些基础知识:html、cs、js、json等,小程序中要用到的知识框架大体相同,一个页面包括js、json、wxml、wxss格式的文件。
由于本人此前从未接触过小程序开发,本篇文章将会以新手小白的角度一步步剖析如何使用微信小程序通过MQTT服务器连接设备。包括:如何申请MQTT服务器,如何使用微信开发者工具开发小程序,并让设备与服务器建立MQTT连接,订阅主题及发布消息,实现消息在设备-服务器-微信小程序的传输。

二、小程序开发环境搭建
1、注册微信小程序
https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN
- 打开上面的官方链接,前往注册微信小程序
- 作为登录帐号,请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱
- 邮箱激活
- 信息登记
完成上述的步骤以后,就可以登录小程序的后台了。
为什么要注册小程序账号?
因为后面要真机调试,发布上线,使用微信开发者平台创建项目的时候也需要提供小程序的AppID,因此这一步很关键,不可或缺。
2、下载开发软件
微信小程序的开发软件有几种,本人使用的是原生的微信开发者工具,链接如下,下载稳定版即可
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
3、创建新项目
项目-新建项目-填写项目名称、项目存放目录、AppID、后端服务-不适用云服务、模板选择-JavaScript,确定创建小程序。
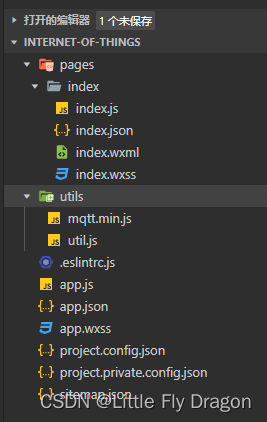
4、目录结构
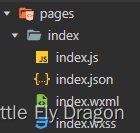
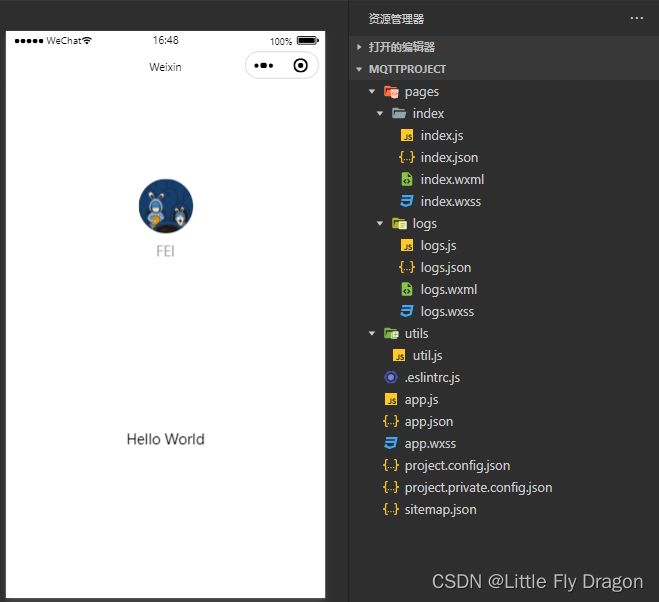
刚创建好的小程序目录结构如下

其中
JS 脚本逻辑文件,通常是用来处理这个页面和用户的交互,比如数据的定义,功能函数的实现等
JSON配置文件,在小程序中json扮演的静态配置的角色,最经常用的文件是app.json,用来对全局配置
wxml文件用来描述当前这个页面的结构,比如第一个组件是按钮,第二个组件是文本框等
wxss文件用来描述页面的样式,比如位置大小排版等
具体框架的语法在官方文档可以详细阅读下面的链接
https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
创建好项目以后,就可以开展MQTT的配置了
三、配置MQTT服务
1、需要准备的内容
- 在公网IP上搭建了MQTT服务器,且该IP配置了域名,该域名已进行过ICP备案
- 能够连接MQTT服务器的设备
看到这里,是不是觉得难度一下拉满了?还要额外学这么多,还得搭建服务器,还要安装操作系统配置一堆东西…别担心,路已经打通,这边有个服务器直接拿来用,免费且可靠!!
2、特别感谢
在这里特别感谢一位良心up主能够提供这个免费的MQTT服务器,我最初学小程序MQTT搭建也是跟着这位up主一步一步做的,路过小伙伴的可以给个一键三连支持这位良心博主。

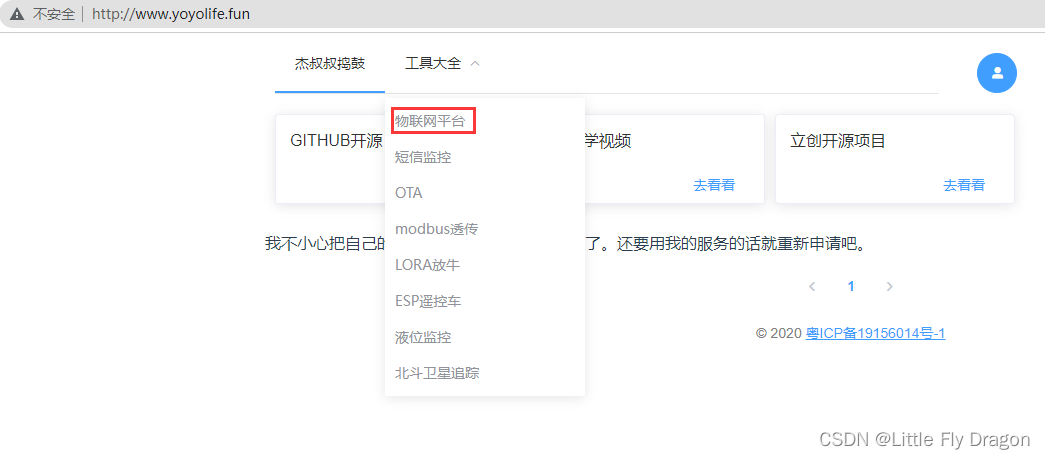
这位博主提供了一个网站:
http://www.yoyolife.fun/

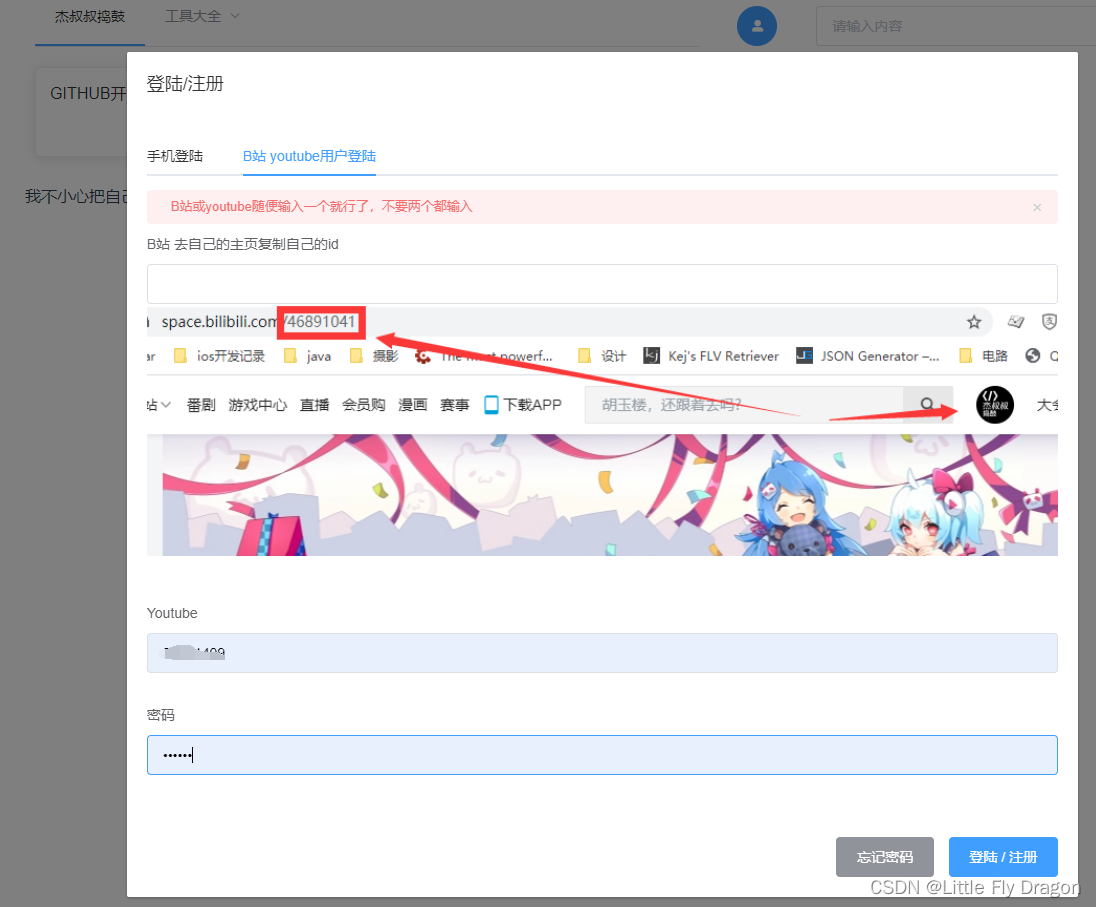
3、注册账号
操作简单一步即可完成注册与登录

4、添加设备

点击项目管理的设备名,进行设备管理
5、管理设备

到这一步,服务器的配置已经完成,设备可以通过外网连接MQTT服务器,但要怎么连接,如何观察设备连接状态呢?本文使用MQTTx客户端软件,作为设备对MQTT服务器订阅主题和发布消息。
现在又多了两个名词:订阅主题、发布消息,作为小白的你是否感到陌生?
订阅主题:就是设备绑定一个指定的主题,服务器在转发这个主题下的内容的时候,会推送到订阅这个主题的所有设备上;
发布消息:就是设备将消息绑定指定的主题,发到服务器,由服务器广播转发出去,只有绑定了(即订阅)该主题的设备才能收到服务器转发的该主题的消息。
通俗易懂地讲,设备订阅了一个主题,就能向订阅同样主题的设备发送消息,也能收到订阅了相同主题设备的消息。
四、使用MQTTx客户端创建设备
1、MQTTx下载链接
https://mqttx.app/zh
安装完MQTTx后准备对服务器进行连接
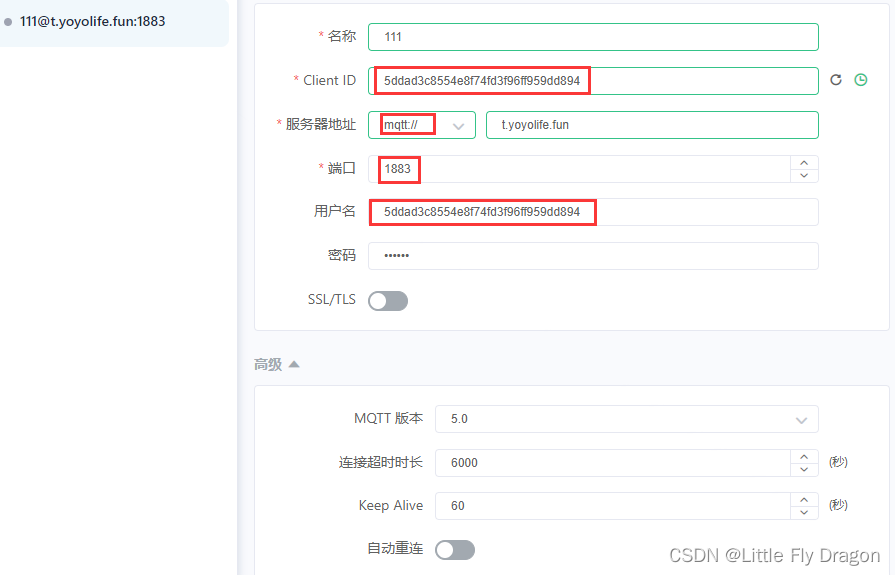
2、配置MQTT设备参数
名称可以随便填,ClientID和用户名必须填上面的设备ID,密码是在杰叔叔捣鼓提供的服务器创建设备ID时的密码,服务器地址和端口都是固定的,按照图片设置即可

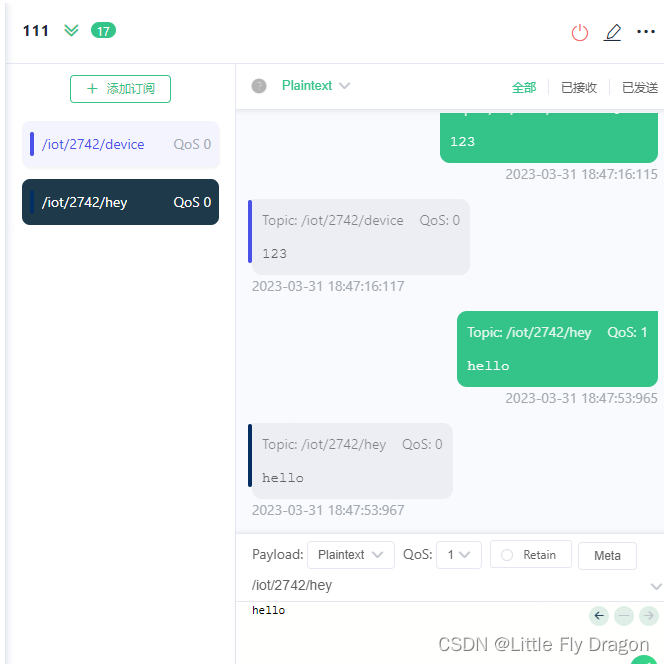
3、连接MQTT服务器
可以看到这里订阅了两个主题,向服务器发送了消息以后,服务器将消息转发给订阅了该主题的设备,包括本设备,说明MQTT连接成功

我们可以看到,MQTT服务器显示设备在线,也说明MQTT连接成功

至此,MQTT服务器与单设备(MQTTx)的连接就调通了。
五、小程序端
1、修改微信开发者工具配置
详情-本地设置-取消勾选 “将JS编译成ES5”

2、登录小程序后台
开发管理-开发设置-服务器域名-修改,添加socket合法域名:wss://t.yoyolife.fun:8084
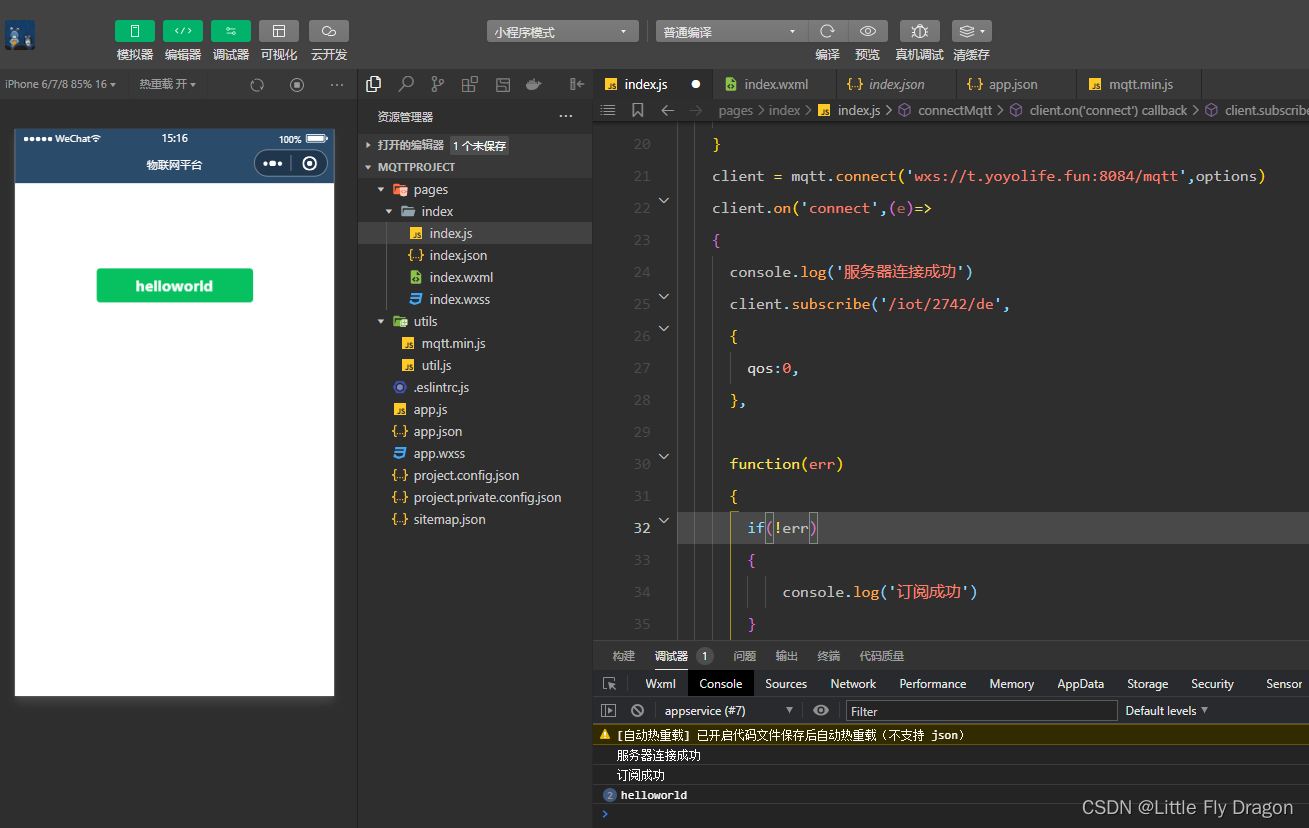
3、修改微信开发者工具代码
index.js文件
// index.js// 获取应用实例const app = getApp()var mqtt = require('../../utils/mqtt.min')Page({ data: { }, onLoad:function(options) { var that = this that.connectMqtt() // this.connectMqtt() }, connectMqtt:function(){ const options = { connectTimeout:4000, clientId:'5ddad3c8554e8f74fd3f96ff959dd894', port:8084, username:'5ddad3c8554e8f74fd3f96ff959dd894', password:'123456' } client = mqtt.connect('wxs://t.yoyolife.fun:8084/mqtt',options) client.on('connect',(e)=> { console.log('服务器连接成功') client.subscribe('/iot/2742/de', { qos:0, }, function(err) { if(!err) { console.log('订阅成功') } }) }) client.on('message',function(topic,message){ console.log('收到'+message.toString()) }) }, taphere(){ console.log('helloworld'); }})index.wxml
值得注意的是,app.json文件中pages存放的是页面的路径,所以需要将logs文件夹删掉以后再修改app.json并保存
app.json
{ "pages":[ "pages/index/index" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#2b4b6b", "navigationBarTitleText": "物联网平台", "navigationBarTextStyle":"white" }, "style": "v2", "sitemapLocation": "sitemap.json"}往utils添加mqtt.min.js文件
将下载链接的文件放进utils文件夹里,最后的目录结构将会是这样
下载链接:https://pan.baidu.com/s/1lS6eDXgW107dA7HyxF8ZkA?pwd=n8jw 提取码:n8jw 
总结
小程序内部的clientId和username要相同,这个ID是杰叔叔捣鼓提供的物联网平台申请的ID,填错了将无法访问MQTT服务器,端口固定是8084,密码是申请ID的时候的密码,订阅的主题目前是/iot/2742/de
六、编译小程序
1、连接MQTT服务器
点击上方的编译按键,看到调试框显示“服务器连接成功”及“订阅成功”,表示小程序与MQTT服务器连接成功。

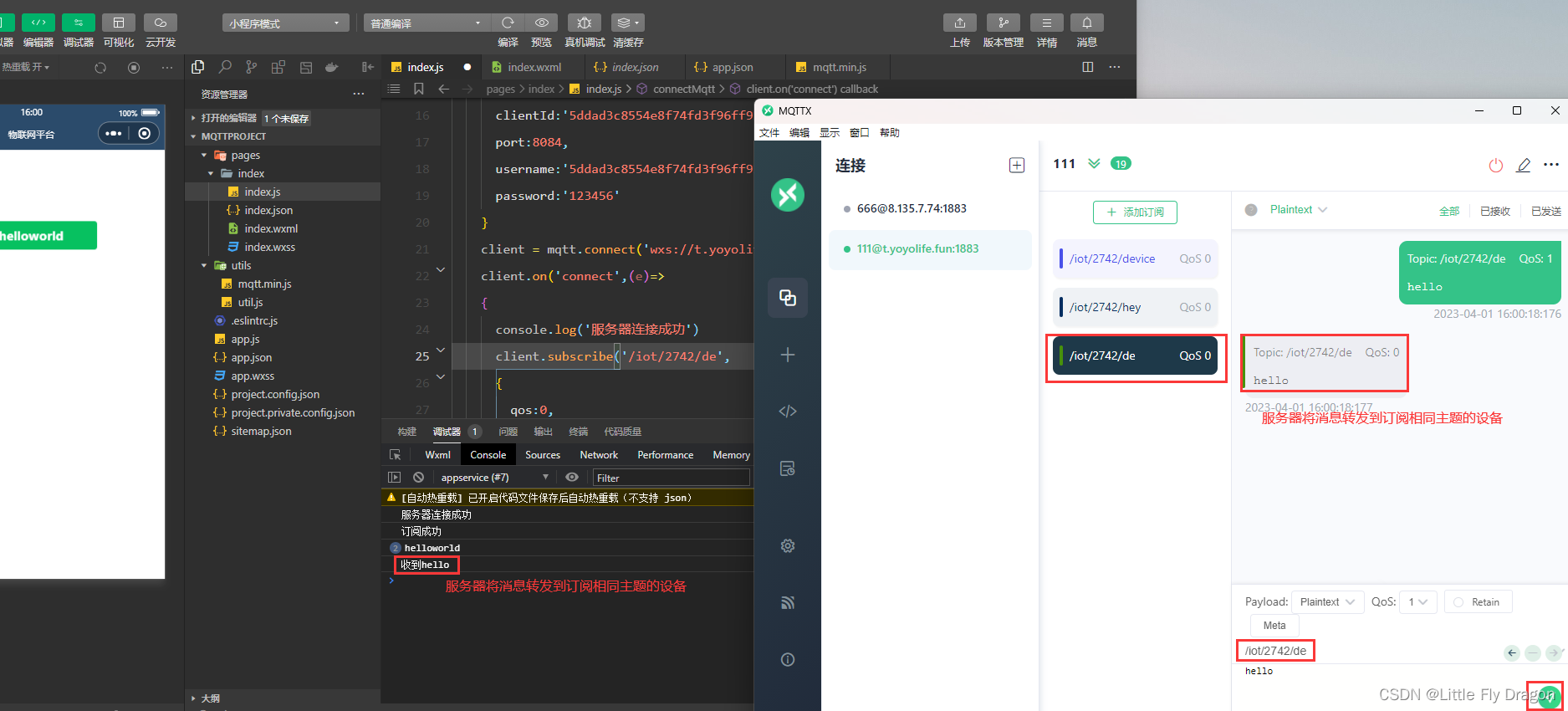
2、跨设备发送消息
小程序可以作为一个设备,MQTTx可以创建一个设备,使用这两个设备订阅同一个主题,发布消息,将会看到MQTTx发布消息后,会在小程序调试窗口显示收到相应发送的消息,接下来做个演示:

小程序发布消息的功能还未完善,目前只能实现设备发布消息,小程序显示消息。后续将会进一步完善。但小程序作为监测数据的平台,现在这个程度已经可以满足一些基本的应用场景了,只需要实现收到数据后显示在小程序页面,这个小程序就可以正式上线发布使用了。
至此,基于MQTT实现设备-服务器-小程序的消息传输已经实现完毕
码字不易,你的一键三连就是对本人最大的支持~
所有项目代码均开源,欢迎志同道合的小伙伴共同讨论提升!
文中若有不足之处,欢迎各位前辈批评指正。
本文项目代码下载链接:
链接:https://pan.baidu.com/s/1nYkcUG25VKTzmguYOAQXKA?pwd=bf95
提取码:bf95
来源地址:https://blog.csdn.net/weixin_46403492/article/details/129882782





