😀前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】,希望你能够喜欢
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
实现功能07-删除家居信息
需求分析/图解


思路分析
- 完成后台代码从mapper -> service -> controller , 并对代码进行测试
- 完成前台代码,使用axios 发送http 请求,删除数据, 将数据绑定显示
代码实现
- 修改FurnController.java , 处理删除请求, 并使用Postman 完成测试
//增加方法[接口],根据id,返回对应的家居信息 //如何设计? 依然使用url占位符+@PathVariable @GetMapping("/find/{id}") public Result findById(@PathVariable Integer id) { Furn furn = furnService.getById(id); log.info("furn={}", furn); return Result.success(furn);//返回成功的信息-携带查询到furn信息 }
- 修改HomeView.vue , 编写handleDel 方法, 完成删除并测试
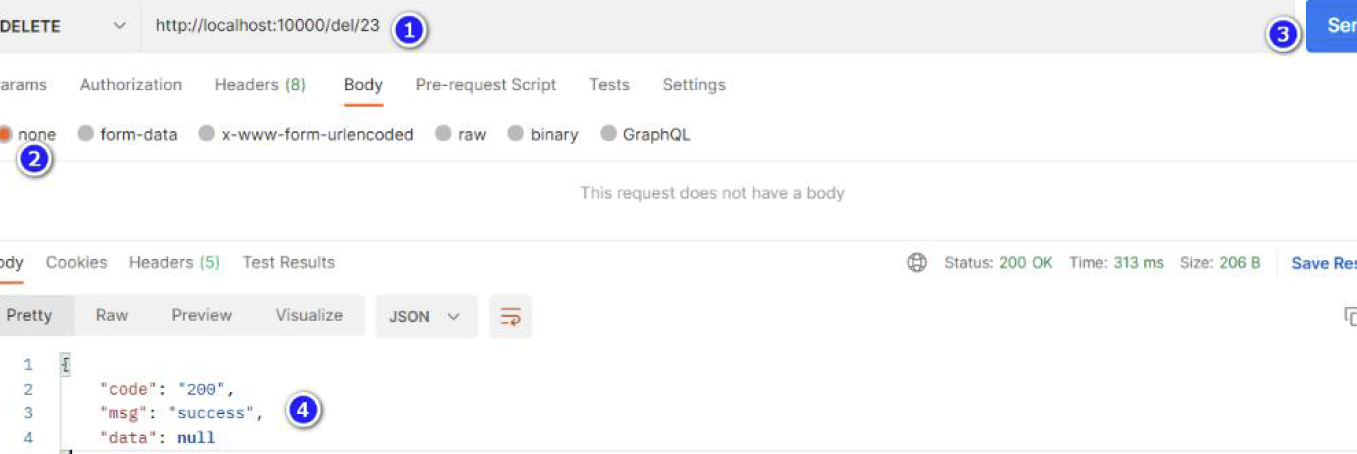
//处理删除方法handleDel(id) { request.delete("/api/del/" + id).then(res => { if (res.code === 200) { this.$message({ type: "success", message: "删除成功" }) } else { this.$message({ type: "error", message: res.msg }) } this.list() // 刷新列表 })} //响应删除点击 编辑 @Bean public MybatisPlusInterceptor mybatisPlusInterceptor() { MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor(); //这里分页需要指定数据库类型,因为不同的DB,分页SQL语句不同 interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL)); return interceptor; }}- 修改FurnController.java 增加分页查询处理
//分页查询的接口/方法 @GetMapping("/furnsByPage") public Result listFurnsByPage(@RequestParam(defaultValue = "1") Integer pageNum, @RequestParam(defaultValue = "5") Integer pageSize) { //这里通过page方法,返回Page对象, 对象中就封装了分页数据 Page<Furn> page = furnService.page(new Page<>(pageNum, pageSize)); //这里我们注意观察,返回的page数据结构是如何的?这样你才能指定在前端如何绑定返回的数据 return Result.success(page); }- 为方便观察SQL, 配置MyBatis-Plus 日志输出, 修改D:\nlc_springboot_vue_temp\springboot_furns\src\main\resources\application.yml
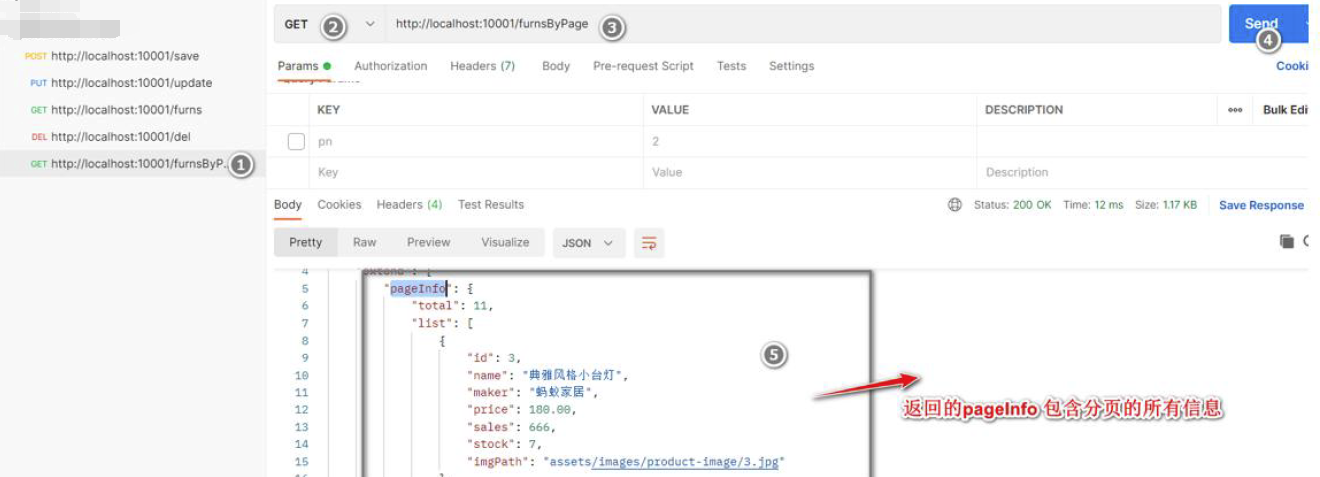
mybatis-plus: configuration: #这里我们配置输出底层的sql,方便我们观察sql log-impl: org.apache.ibatis.logging.stdout.StdOutImpl- 使用Postman 进行测试, 看看分页查询是否OK , 浏览器输入http://localhost:10000/furnsByPage

------看后端sql--------
==> Preparing: SELECT COUNT(*) FROM furn==> Parameters:<== Columns: COUNT(*)<== Row: 5<== Total: 1==> Preparing: SELECT id,name,maker,price,sales,stock FROM furn LIMIT ?==> Parameters: 3(Long)<== Columns: id, name, maker, price, sales, stock <== Row: 1, 北欧风格小桌子, 熊猫家居, 180.00, 666, 7<== Row: 2, 简约风格小椅子, 熊猫家居, 180.00, 666, 7<== Row: 3, 典雅风格小台灯, 蚂蚁家居, 180.00, 666, 7<== Total: 3- 修改HomeView.vue , 完成分页导航显示、分页请求


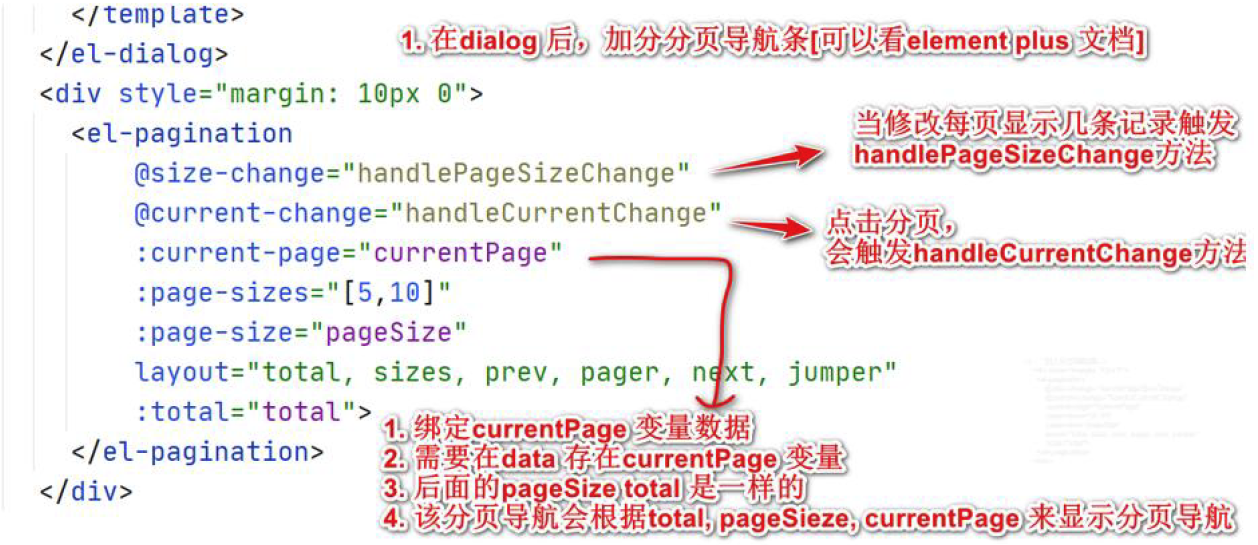
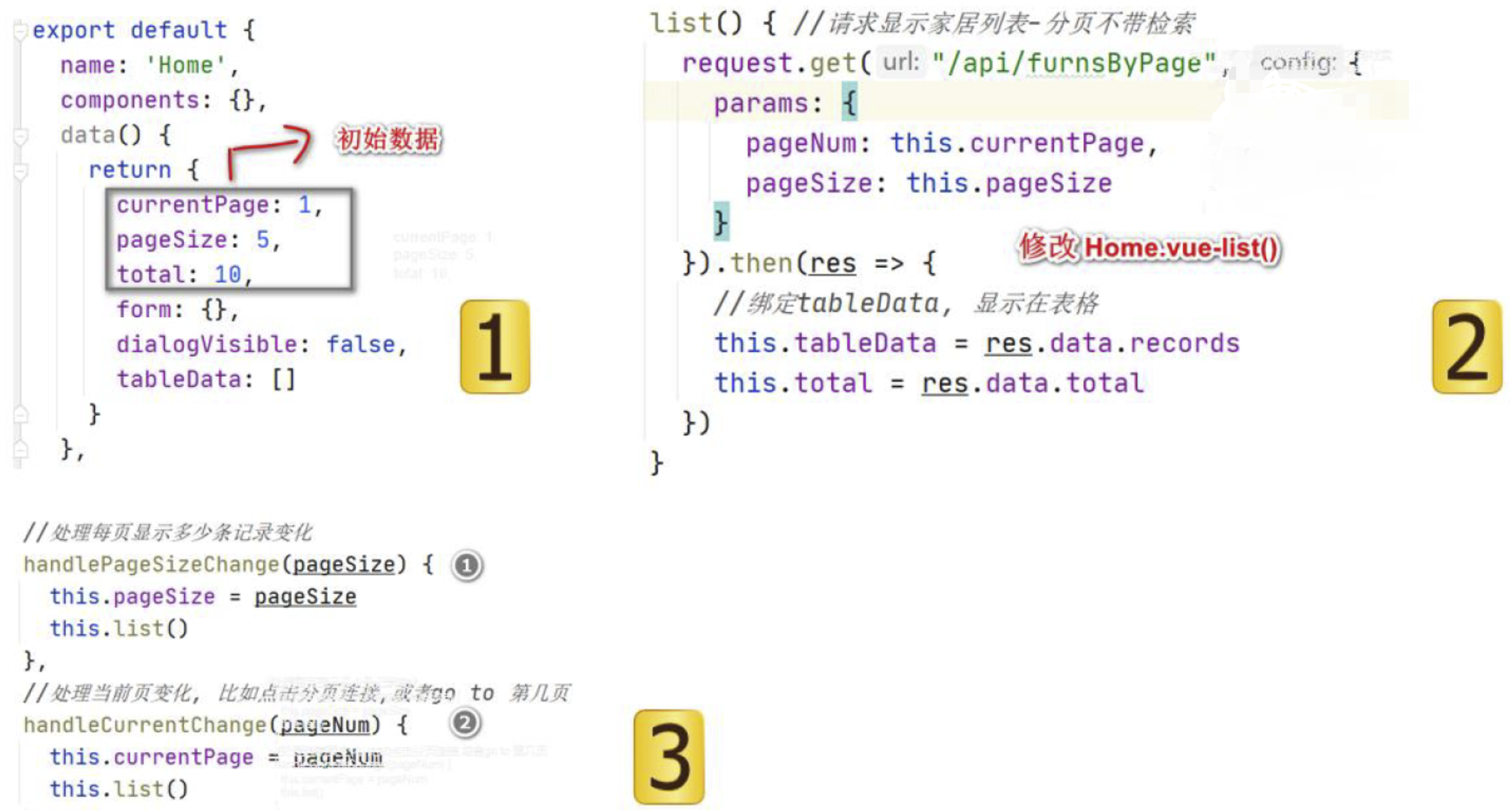
//增加element-plus 分页控件 




