这篇文章将为大家详细讲解有关vue中keep-alive组件怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
问题描述(什么是keep-alive)
keep-alive顾名思义,保持活跃。保持谁活跃呢?
首先我们知道,因为vue就是组件化编程,一个.vue文件就是一个组件。就像万事万物一样,都有从出生到消亡的生命周期过程,vue的组件也是一样,也有自己的生命周期,比如create创建组件、mounted往组件上挂数据、update更新组件上挂的数据,destroy把组件实例销毁。
所以使用keep-alive就是保持组件活跃,不会被destroy销毁掉,就一直还活着,组件没有被销毁掉的话,组件上挂载的数据就还存在,所以状态就可以保留,所以,keep-alive就可以保持组件的状态。
http协议的请求头里面也有一个keep-alive,保持http通话,这样:Connection: keep-alive 功能虽然不一样,但是思想上是一样的即为~保持状态活跃
小demo,看一下keep-alive的使用效果
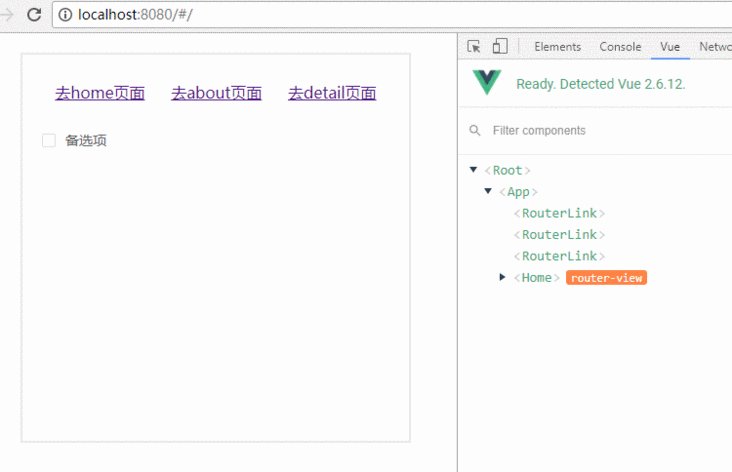
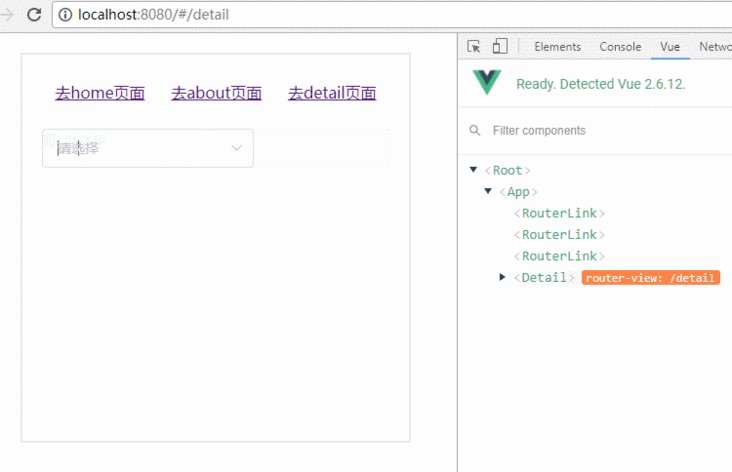
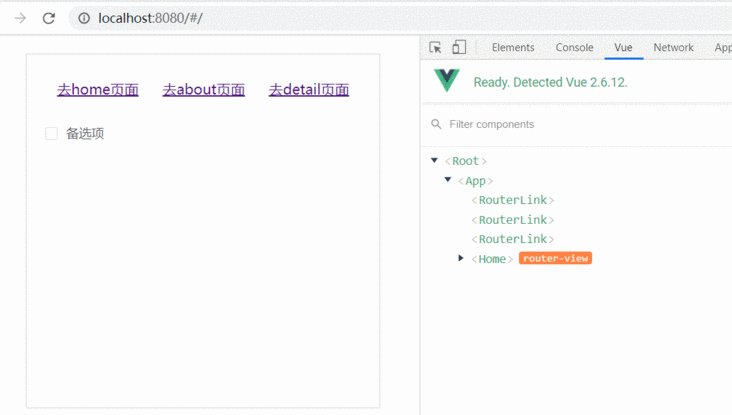
demo分为上面的路由导航部分,下面的内容区部分。点击上面的路由导航,路由视图渲染对应的路由组件。效果图如下:
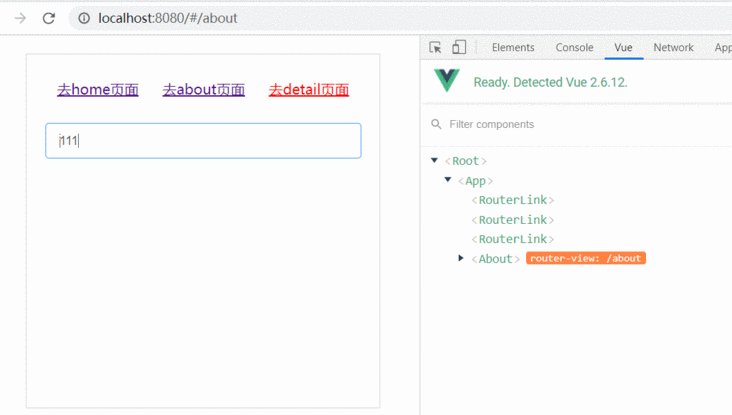
未使用keep-alive的效果图

对应代码
// #App.vue中<template> <div class="box"> <!-- 路由导航 --> <div class="nav"> <router-link to="/">去home页面</router-link> <router-link to="/about">去about页面</router-link> <router-link to="/detail">去detail页面</router-link> </div> <!-- 路由导航对应的内容区 --> <main> <router-view></router-view> </main> </div></template>// home.vue中,放置一个复选框<el-checkbox v-model="checked">备选项</el-checkbox>// about.vue中,放置一个输入框<el-input v-model="input" placeholder="请输入内容"></el-input>// detail.vue中方式一个下拉框<el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" > </el-option></el-select>分析
我们发现,当我们没有使用keep-alive组件包裹住router-view视图组件的时候,左边~我们在去home页面勾选了,在去about页面输入了,在去detail页面下拉选择了,离开这个路由页面,再回来时,我们发现我们之前做的操作,勾选、输入、下拉选择都不存在了,之前的状态都没了。原因很简单,当离开这个路由页面的时候,会触发这个路由页面对应组件上的destroy钩子方法,然后这个路由页面对应的组件就被销毁了,组件销毁了,组件上的挂载的数据也就啥也没有了。
与此同时,我们可以看到在右边的Vue.js devtools工具中,router-view视图层始终只是home、about、detail组件来回切换,组件来回切换,其实就是组件不断的创建、销毁的过程。加下来我们看看使用keep-alive的效果。
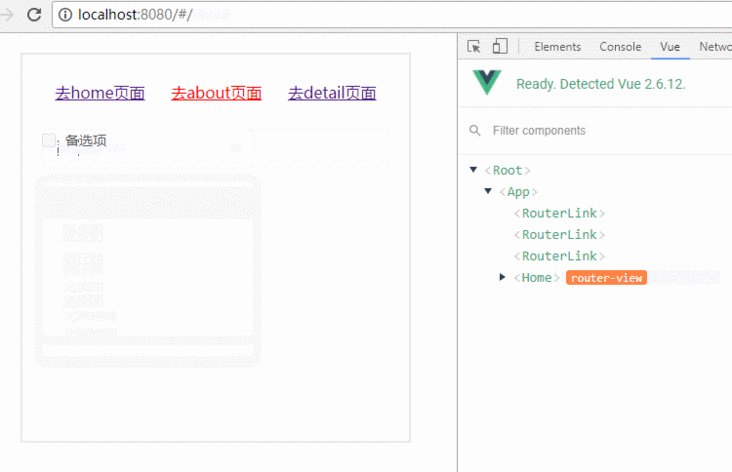
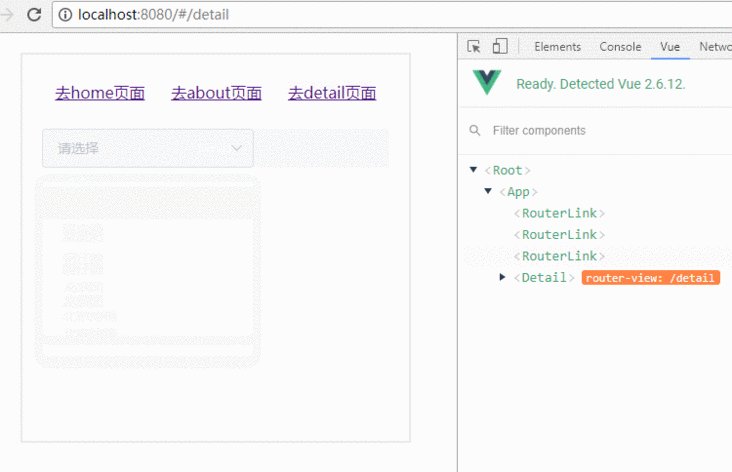
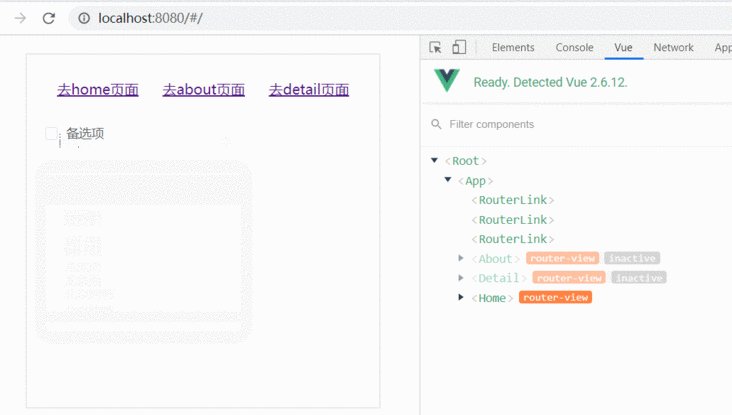
使用keep-alive的效果图

对应代码
<template> <div class="box"> <!-- 路由导航 --> <div class="nav"> <router-link to="/">去home页面</router-link> <router-link to="/about">去about页面</router-link> <router-link to="/detail">去detail页面</router-link> </div> <!-- 路由导航对应的内容区 --> <main> <keep-alive> <!-- 使用keep-alive包了一层,就可以缓存啦 --> <router-view></router-view> </keep-alive> </main> </div></template>分析
我们给视图层组件使用keep-alive包住以后,我们发现,我们勾选、输入、下拉选择的内容,在路由来回切换的时候,就不会丢失了,即使用keep-alive保存了之前的组件状态
与此同时,我们可以看到在右边的Vue.js devtools工具中,在router-view视图中对应的,切换过去的组件已经处于inactive状态,inactive英文意思是不活动的、未使用的,即已经缓存的,没有销毁的。所以组件上的我们所做的操作、组件的状态就被缓存了,所以我们勾选的、输入的、下拉选择的都还在。
Vue.js devtools挺好用,可以通过谷歌下载,vue开发中的很好的工具
引出问题
看到这里我们发现,直接加上keep-alive的话,会把所有的router-view层级下的视图的组件都缓存了,不过有的时候,我们只想缓存部分,不想缓存所有的,那这怎么办呢?没关系,大佬们已考虑到了,已经提前为我们解决好了,就是keep-alive中的include、exclude属性
include和exclude指定是否缓存某些组件
include属性
include 包含的意思。值为字符串或正则表达式或数组。只有组件的名称与include的值相同的才会被缓存,即指定哪些被缓存,可以指定多个被缓存。这里以字符串为例,指定多个组件缓存,语法是用逗号隔开。如下:
// 指定home组件和about组件被缓存<keep-alive include="home,about" > <router-view></router-view></keep-alive>exclude属性
exclude相当于include的反义词,就是除了的意思,指定哪些组件不被缓存,用法和include类似,如下:
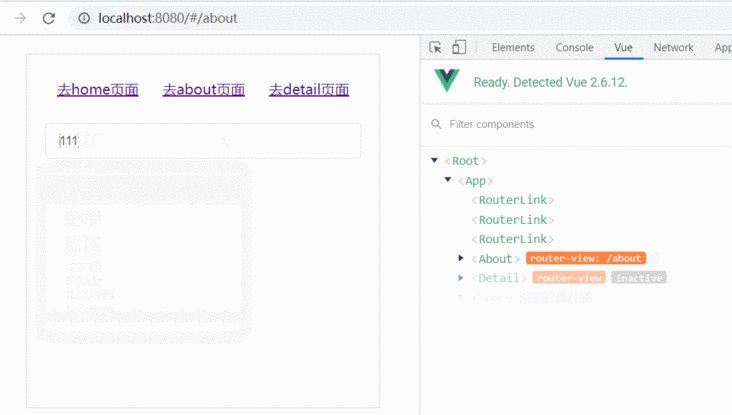
// 除了home组件和about组件别的都缓存,本例中就是只缓存detail组件<keep-alive exclude="home,about" > <router-view></router-view></keep-alive>以include="about,detail"为例的效果图
语法的意思是,只缓存about和detail,别的组件不缓存。我们看下图的vue工具,也可以看出来,缓存的组件,不处于对应展示的路由下,就会成为inactive状态。

keep-alive除了include和exclude属性之外,还有一个属性就是max属性,这个max一般情况用的不是太多,主要目的就是控制一下被缓存的组件的个数,后缓存的就会把先缓存的给挤掉线了,也是相当于缓存优化的一中策略了。毕竟适当缓存提高用户体验,缓存过渡,电脑变卡。
include和exclude的属性值是组件的名称
include和exclude的属性值是组件的名称,也就是组件的name属性值,也就是如下的name属性值。
<script> export default { name: "App" // ... };</script>引出问题
我们知道组件中都有对应的逻辑js部分,而且组件要发请求获取数据的,一般情况下,我们都是在created或者mounted钩子中去发请求,向后端的大佬要数据的,关于使用keep-alive后的组件的钩子函数的问题,我们需要注意一下
使用keep-alive的钩子函数执行顺序问题
首先使用了keep-alive的组件以后,组件上就会自动加上了activated钩子和deactivated钩子。
activated 当组件被激活(使用)的时候触发 可以简单理解为进入这个页面的时候触发
deactivated 当组件不被使用(inactive状态)的时候触发 可以简单理解为离开这个页面的时候触发
进入组件和离开组件钩子执行顺序
假设我们只缓存home组件,我们先看一下代码,再在钩子中打印出对应的顺序。就知道钩子执行的顺序了,自己动手印象深刻
代码如下
<template><div> <el-checkbox v-model="checked">备选项</el-checkbox></div></template><script>export default {name: "home",data() { return { checked: false } },created() { console.log("我是created钩子");},mounted() { console.log("我是mounted钩子");},activated() { console.log("我是activated钩子");},deactivated() { console.log("我是deactivated钩子");},beforeDestroy() { console.log("我是beforeDestroy钩子");所以我们可以得出结论:},};</script>进入组件打印结果如下
我是created钩子
我是mounted钩子
我是activated钩子
离开组件打印结果如下
我是deactivated钩子
得出结论
初始进入和离开 created ---> mounted ---> activated --> deactivated
后续进入和离开 activated --> deactivated
所以我们可以在activated 和deactivated钩子中去做一些逻辑处理,这两个钩子有点类似mounted和beforeDestroy钩子,但是还是不一样。毕竟使用keep-alive不会销毁组件
keep-alive的应用场景举例
查看表格某条数据详情页,返回还是之前的状态,比如还是之前的筛选结果,还是之前的页数等
填写的表单的内容路由跳转返回还在,比如input框、下选择拉框、开关切换等用户输入了一大把东西,跳转再回来不能清空啊,不能让用户再写一遍啊,是吧老铁
反正就是保留之前的状态,具体应用场景其实也有很多,在此不赘述...
补充
上述我们使用的是keep-alive包裹router-view的小案例来讲解的,实际上keep-alive一般情况下,要么包裹router-view,要么包裹动态组件component。代码写法实际上是一样的。包裹动态组件的用法如下:
<keep-alive include="home" exclude="about"> <component :is="whichComponent"></component></keep-alive>keep-alive的include和exclude属性也支持v-bind的语法,所以也是很灵活的。
Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
关于“vue中keep-alive组件怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




