目录
前言
很多业务场景之下我们需要实现 微信扫码登录 的需求,如:
- 同步网站与小程序的用户数据。
- 需要获取用户微信相关基本信息,如头像、id等
实例:小程序上的用户 收藏内容与网站收藏相同。或登录网站后也 查看自己的订单信息。
本方案将基于 微信小程序 来实现这一功能。(ps:这是实现微信登录的其中一套方案)
前置知识
首先我们要知道微信创建的每一个有 appId 的程序,注册之后,每个微信用户在这个小程序里会有一个唯一用户标识 openid,对于用户相关的业务可以基于这点展开。
整体认证流及获取 小程序码(扫码登录的码)的过程对于第一次接触的人来说有点小复杂,可以看我的 开源项目,已经对这些过程进行了封装。
注:项目提供两套方案:
都是开箱即用,填写配置信息:注册后的信息如 appId等即可直接调用
1、第一套方案,即本博客实现方案,耦合度相对较高,需要设置对应的数据库字段等。
2、无侵入式的方案 ,提供便捷 api 帮助一键直接获取小程序码。灵活插入个人业务逻辑。
直接获取并保存小程序码到磁盘中,简单快捷。
如果项目帮助到你,记得点个 star 哦!🌹
github地址
gitee地址:
Wx-login-based-on-miniapp: 基于 springboot 实现微信扫描小程序码登录,获取用户微信信息
下面展示操作流程
-
注册微信小程序
此方案是基于小程序获取用户信息的方案,因此之前你需要注册一个小程序。
-
通过后台获取小程序码
这里先简单介绍 小程序码 和 小程序二维码 的区别。

两个码都差不多都长这个样,实现之后,图标会是自己小程序的图标。
小程序二维码 就是我们平时扫描的,进入小程序的二维码。
而小程序码是我们通过接口生成的 扫描后 可以进入指定页面(这里就是我们的认证界面),并能携带一个参数(scene值),在认证界面进行接收。我们的登录逻辑也将根据这个值展开
可以查看微信开放文档的相关api
小程序码获取流程
- 首先需要获取 access_token 获取access_token
GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET- 在通过 access_token 获取到 小程序码,这里在 postman直接发送请求可以直接获取到图片,发送获取小程序码的请求是需要传入一个 scene 值的(此套扫码登录方案就是在成功创建小程序码后添加一条数据库信息来 检测此码的扫描和认证状态 ),如果是在Java后台发送,我们需要以 InputStream流 的形式来接收。然后通过流的形式来保存图片到本地或者服务器(开源项目里已经都做过封装处理了)
POST https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN注意事项
- 如果调用成功,会直接返回图片二进制内容,如果请求失败,会返回 JSON 格式的数据。
- POST 参数需要转成 JSON 字符串,不支持 form 表单提交。
- 接口只能生成已发布的小程序码
- 调用分钟频率受限(5000次/分钟),如需大量小程序码,建议预生成
因此,我们就是通过 scene 值来区分和标记用户扫的码是哪一张 的
-
前端处理
PC端扫码
到了这里说明我们已经保存了刚才请求接口所生成的 小程序码 到服务器的某个文件夹下,那么我们只需要通过某种方式将此图片映射到前端上显示即可。可以通过配置 springMVC 静态资源映射(tomcat映射) 或者 nginx 映射 即可。本开源项目使用 tomcat映射。ps:当然图片都保存了,怎么显示要做修改也就简单了
移动端认证
扫描小程序码将进入我们编写的指定页面,我们只要拿到scene值,就可以开始进行业务逻辑处理了。
获取 scene 值
- scene 字段的值会作为 query 参数 传递给小程序/小游戏。用户扫描该码进入小程序/小游戏后,开发者可以获取到二维码中的 scene 值,再做处理逻辑。
- 调试阶段可以使用开发工具的条件编译自定义参数 scene=xxxx 进行模拟,开发工具模拟时的 scene 的参数值需要进行 encodeURIComponent
也就是说,每一张生成的小程序码都是不一样的,它除了能够进行扫码进到指定的页面,还会携带一个 scene 参数,让我们进行需要的业务逻辑。同时scene值也保证了小程序码的 唯一性
我们需要在小程序中写一个,类似这样的界面,扫描二维码,将进入这个界面

在页面的js文件中,我们可以这样获取到这个 scene值
Page({ onLoad (query) { // scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene const scene = decodeURIComponent(query.scene) }})接下来就可以进行我们需要的业务逻辑了,本文主要描述登录的需求。在文首文末的开源项目里有完整认证逻辑参考的 js 文件
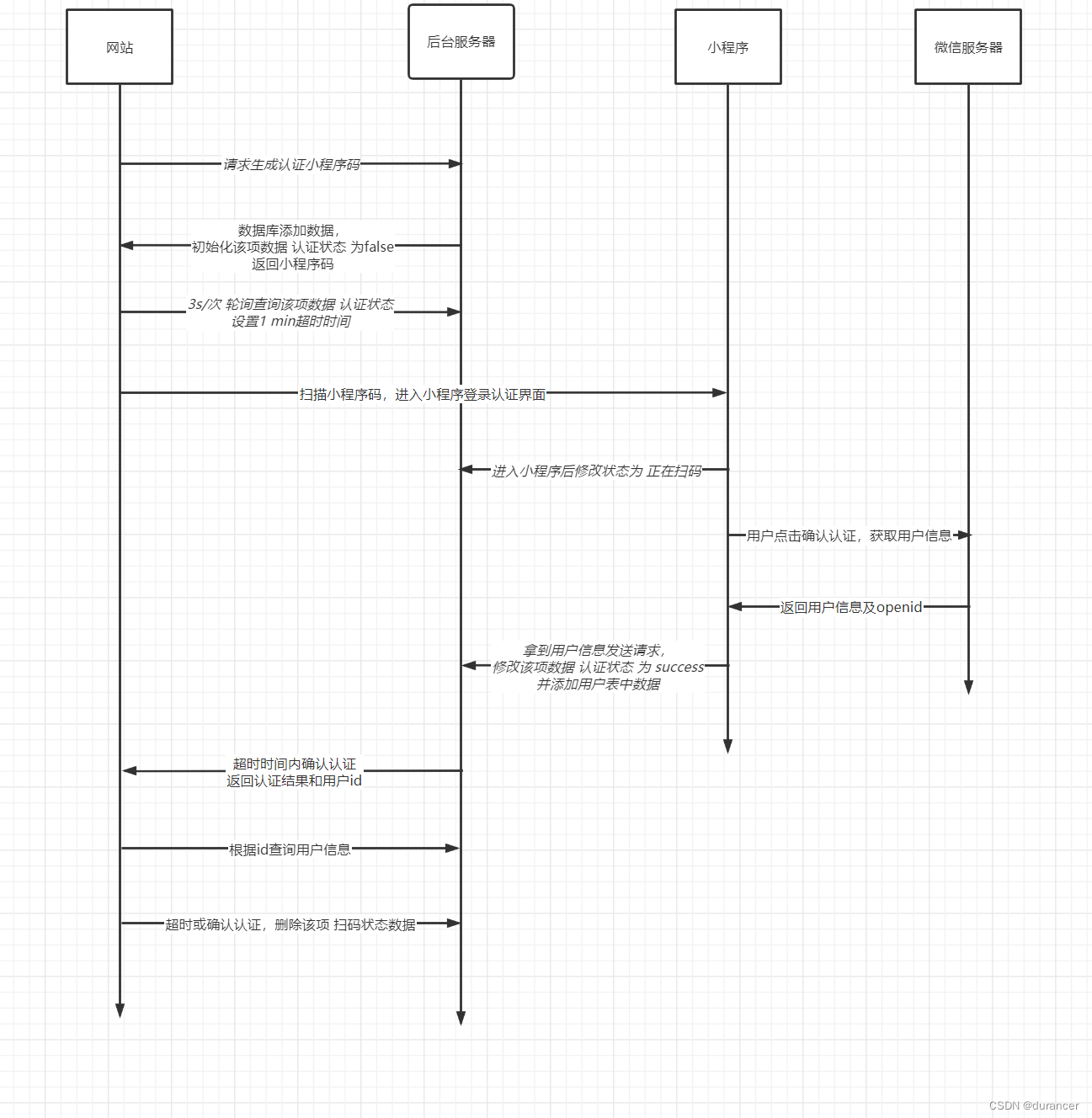
时序图理解
为了更好的理解登陆逻辑我们可以先来看看登录的 时序图

方案实现步骤
准备工作。我们需要准备两个表 一个是用户信息表,一个是 小程序码状态表 也就是存放 scene值 的表,当然,这个表在认证成功之后需要关联用户id,来告知前端认证用户的信息。
小程序码状态表为 status 扫码状态、scene场景值
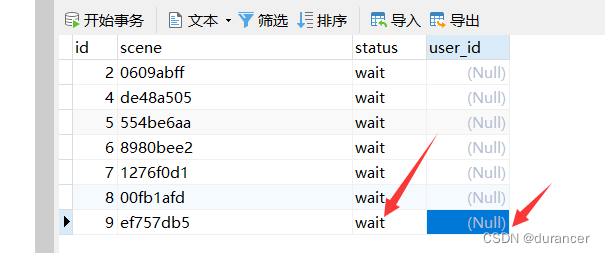
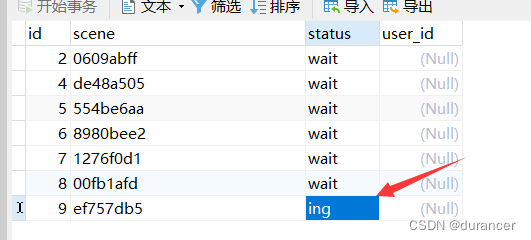
- 获取小程序码时,在后台数据库创建一条数据,并返回前端scene值。如下图所示

此时user_id是没有值的,并且状态是等待扫码。
- 之后网站端根据 scene值 轮询 该条数据的认证状态。用扫码状态作为是否继续轮询的依据
- 扫码进入后更新扫码状态为 正在扫码。(即在 onload函数发送请求,修改数据库)

- 用户点击认证或者取消认证,更改扫码状态为对应的状态。当web端获取到的 状态为 取消认证或已认证时,即可结束轮询。已认证将在修改状态之前先插入用户信息。(因为认证了才知道用户信息)
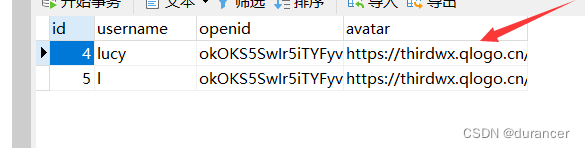
先插入用户表用户信息,(用户数据就是在小程序得到的,可以调用小程序的api获取)

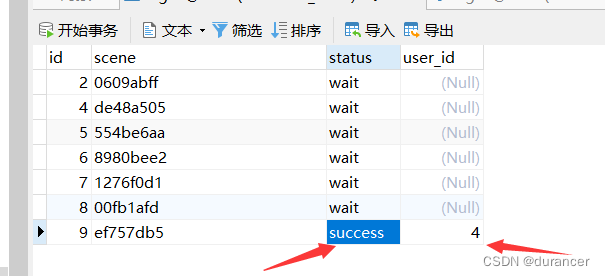
同样,根据scene值,修改登录表

可以看到到这一步,扫码状态已经变成了 success,表示认证成功,如果用户取消认证将为 cancel
并且有了userId。
- 我们将查询 status为 success 的数据,如果是已认证,我们需要先结束轮询。该项数据库数据将会携带刚才加入的 userId,如上图所示。web端可以根据userId查询到认证用户的信息。
- 为了避免造成资源的浪费和数据库垃圾信息。在已认证或取消认证后应该删除登录表有关信息
然后完成登录相关的操作,当然关于 token 相关的内容需要在业务中再添加,本篇主要关注于 如何实现扫码得到用户 openid
这些操作的接口我都已经在开源项目
github:
gitee:
Wx-login-based-on-miniapp: 基于 springboot 实现微信扫描小程序码登录,获取用户微信信息
做好了封装,有不理解的地方可以到 github、gitee 上提 issue,
如果觉得本文和项目项目有帮助的话,欢迎大家star项目。
最后可以看看我的其它开源项目软件: i集大校园
使用技术栈为:Spring Boot、Spring Cloud Alibaba、rabbitMQ、JWT、minIO、mysql、redis、ES、docker
前端使用 微信小程序编写。
欢迎一起参加贡献和star项目哈!
来源地址:https://blog.csdn.net/programming132/article/details/127525935




