这篇文章主要介绍了微信小程序实现视频播放器发送弹幕的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、视频播放器
video-detail 视频播放器
select-color 发送弹幕
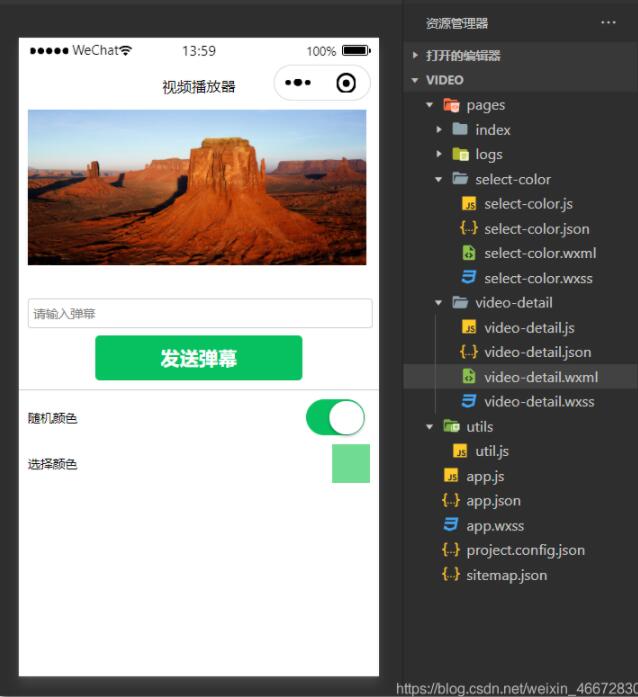
1. 页面制作

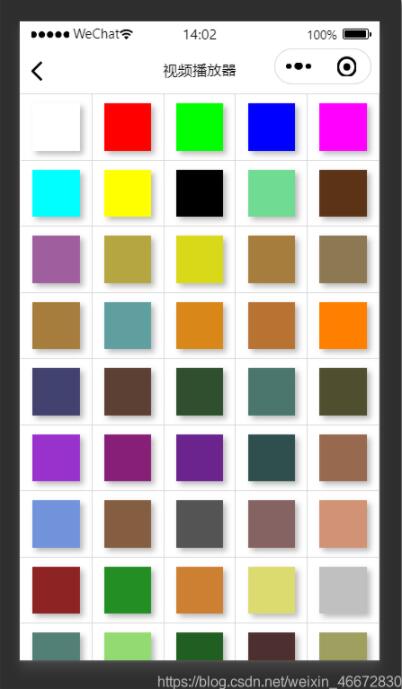
2. 选择弹幕颜色

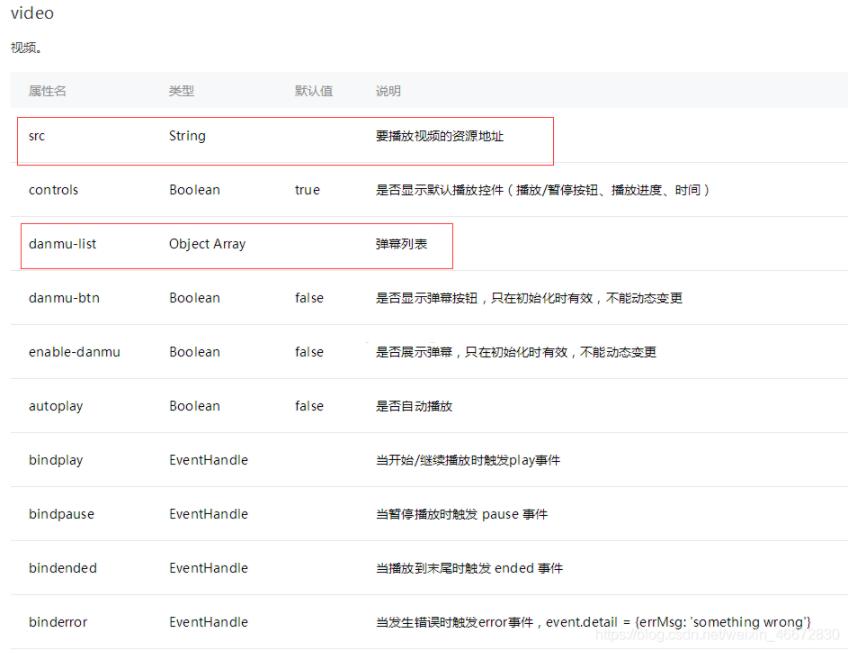
3、 Video插件的使用

4. 相关代码
app.json
//app.json{ "pages":[ "pages/video-detail/video-detail", "pages/select-color/select-color", "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "视频播放器", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json"}app.wxss
.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;}二、video-detail 视频播放器相关页面代码
video-detail.wxml
<!--pages/video-detail/video-detail.wxml--><view class="mainContent"> <view class="mainList"> <view class="playerInfo" data-src="{{videoDetail.videoUrl}}" wx:if="{{current_id && current_id == videoDetail.id}}"> <view class="video"> <video class="videoContent" id="videoId" show-center-play-btn="true" autoplay="true" danmu-list="{{danmuList}}" danmu-btn enable-danmu src="{{videoDetail.videoUrl}}" object-fit="fill" bindfullscreenchange="fullscreenchange"></video> </view> </view> <view class="playerInfo" data-src="{{videoDetail.videoUrl}}" wx:if="{{current_id =='' || current_id != videoDetail.id}}"> <view class="video"> <image class="playImg" src="/images/play.png" mode="aspectFill" bindtap="videoPlay" id="{{videoDetail.id}}" data-index="videoId"/> <image class="videoContent" src="{{videoDetail.poster}}" mode="aspectFill" bindtap="videoPlay" id="{{videoDetail.id}}" data-index="videoId"/> </view> </view> </view> <!--弹幕--> <view class="danmu"> <view class="danmu-input"> <input class="weui-input" type="text" placeholder="请输入弹幕" bindblur="bindInputblur"/> </view> <view class="danmu-btn"> <button type="primary" bindtap = "bindSendDanmu">发送弹幕</button> </view> <view class="danmu-color"> <view class="danmu-color-switch"> <view class="weui-cell-bd">随机颜色</view> <view class="weui-cell-ft"> <switch checked="true" type="switch" bindchange="switchChange"></switch> </view> </view> <view class="danmu-color-select" bindtap = "selectColor"> <view class="weui-cell-bd">选择颜色</view> <view class="weui-cell-ft"> <view class="selectColor" ></view> </view> </view> </view> </view></view>video-detail.wxss
.mainContent{ background: #ffffff; overflow: auto;}.mainList{ width:100%; background: #ffffff; height: 396rpx;}.video{ width:94%; height: 324rpx; margin-left: 20rpx; position: relative;}.videoContent{ width:100%; height: 324rpx;}.playImg{ position: absolute; top: 46%; left:46%; width:64rpx; height: 64rpx;}.danmu{ width:100%;}.danmu-input{ width:100%; height: 60rpx;}.weui-input{ display: flex; width:94%; height: 60rpx; align-items: center; margin-left: 20rpx; border-radius: 8rpx; border:2rpx solid #cccccc; padding-left:10rpx; font-size: 28rpx;}.danmu-btn{ width:100%; margin-top: 20rpx;}.danmu-color{ width:100%; margin-top: 20rpx; border-top:2rpx solid #cccccc;}.danmu-color-switch,.danmu-color-select{ display: flex; flex-direction: row; justify-content: space-between; align-items: center; margin: 20rpx 20rpx 0 20rpx;}.weui-cell-bd{ font-size: 28rpx;}.weui-cell-ft{ font-size: 28rpx;}.selectColor{ width:80rpx; height: 80rpx; line-height: 100rpx;}video-detail.js
// pages/video-detail/video-detail.jsPage({ data: { current_id:'',//当前播放视频id videoDetail:{ id:"1", "videoUrl":"http://1256993030.vod2.myqcloud.com/d520582dvodtransgzp1256993030/7732bd367447398157015849771/v.f30.mp4", "poster":"//vodplayerinfo-10005041.file.myqcloud.com/3035579109/vod_paster_pause/paster_pause1469013308.jpg" }, //弹幕列表 danmuList:[ { text: '第1s出现的红色弹幕', color: '#ff0000', time: 1 }, { text: '第2s出现的绿色弹幕', color: '#00ff00', time: 2 }, ], isRandomColor: true,// 默认随机 numberColor:"#ff0000",//默认红色 inputValue: "",//文本框输入内容 }, onLoad: function (options) { }, onShow: function(){ if(wx.getStorageSync('color')){ this.setData({ numberColor: wx.getStorageSync('color') }) } }, onReady: function () { this.videoContext = wx.createVideoContext("videoId") }, //视频列表点击事件 videoPlay:function(e){ console.log(e) var id= e.currentTarget.dataset.index var currentId=e.currentTarget.id this.setData({ current_id: currentId }) var videoContext = wx.createVideoContext(id) videoContext.play() }, //文本框失去焦点事件 bindInputblur: function(e){ // console.log(e.detail.value) this.data.inputValue = e.detail.value }, //发送弹幕内容 bindSendDanmu : function(e){ //设置弹幕颜色 var color="" if(this.data.isRandomColor){//随机颜色 color = this.getRandomColor() }else{ color = this.data.numberColor } //发送弹幕 this.videoContext.sendDanmu({ text: this.data.inputValue, color:color }) }, //设置随机颜色 getRandomColor(){ let rgb = [] for(let i=0;i<3;++i){ let color = Math.floor(Math.random() * 256).toString(16) color = color.length == 1 ? '0' + color : color rgb.push(color) } return '#' + rgb.join('') }, //switch开关切换事件 switchChange: function(e){ console.log(e) this.data.isRandomColor = e.detail.value }, //选择颜色 selectColor:function(){ wx.navigateTo({ url: '/pages/select-color/select-color' }) }})三、select-color 发送弹幕相关页面代码
select-color.wxml
<!--pages/select-color/select-color.wxml--><view class="page"> <view class="page_bd"> <view class="color-items"> <block wx:for="{{colorItems}}"> <view class="item" data-number="{{item.number}}" bindtap = "selectColor"> <view class="item-icon" ></view> </view> </block> </view> </view></view>select-color.wxss
.color-items{ border-top: 1rpx solid #d9d9d9; border-left: 1rpx solid #d9d9d9;}.item{ position: relative; float: left; padding: 20rpx; width: 20%; box-sizing: border-box; border-right: 1rpx solid #d9d9d9; border-bottom: 1rpx solid #d9d9d9;}.item-icon{ display: block; width:100rpx; height: 100rpx; margin: 0 auto; box-shadow: 3px 3px 5px #bbbbbb;}select-color.js
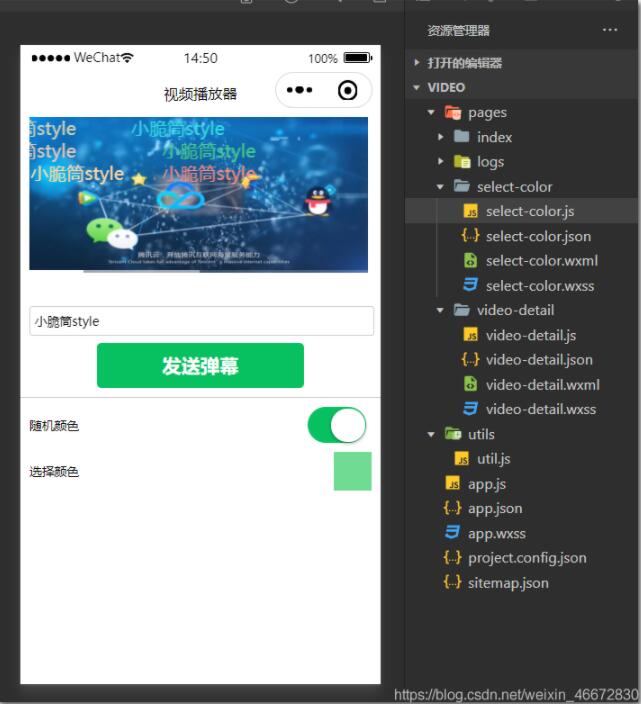
// pages/select-color/select-color.jsPage({ data: { colorItems:[ { key: 1, color: ' 白色 ', number: '#FFFFFF' }, { key: 2, color: ' 红色 ', number: '#FF0000' }, { key: 3, color: ' 绿色 ', number: '#00FF00' }, { key: 4, color: ' 蓝色 ', number: '#0000FF' }, { key: 5, color: ' 牡丹红 ', number: '#FF00FF' }, { key: 6, color: ' 青色 ', number: '#00FFFF' }, { key: 7, color: ' 黄色 ', number: '#FFFF00' }, { key: 8, color: ' 黑色 ', number: '#000000' }, { key: 9, color: ' 海蓝 ', number: '#70DB93' }, { key: 10, color: ' 巧克力色 ', number: '#5C3317' }, { key: 11, color: ' 蓝紫色 ', number: '#9F5F9F' }, { key: 12, color: ' 黄铜色 ', number: '#B5A642' }, { key: 13, color: ' 亮金色 ', number: '#D9D919' }, { key: 14, color: ' 棕色 ', number: '#A67D3D' }, { key: 15, color: ' 青铜色 ', number: '#8C7853' }, { key: 16, color: ' 2号青铜色 ', number: '#A67D3D' }, { key: 17, color: ' 士官服蓝色 ', number: '#5F9F9F' }, { key: 18, color: ' 冷铜色 ', number: '#D98719' }, { key: 19, color: ' 铜色 ', number: '#B87333' }, { key: 20, color: ' 珊瑚红 ', number: '#FF7F00' }, { key: 21, color: ' 紫蓝色 ', number: '#42426F' }, { key: 22, color: ' 深棕 ', number: '#5C4033' }, { key: 23, color: ' 深绿 ', number: '#2F4F2F' }, { key: 24, color: ' 深铜绿色 ', number: '#4A766E' }, { key: 25, color: ' 深橄榄绿 ', number: '#4F4F2F' }, { key: 26, color: ' 深兰花色 ', number: '#9932CD' }, { key: 27, color: ' 深紫色 ', number: '#871F78' }, { key: 28, color: ' 深石板蓝 ', number: '#6B238E' }, { key: 29, color: ' 深铅灰色 ', number: '#2F4F4F' }, { key: 30, color: ' 深棕褐色 ', number: '#97694F' }, { key: 32, color: ' 深绿松石色 ', number: '#7093DB' }, { key: 33, color: ' 暗木色 ', number: '#855E42' }, { key: 34, color: ' 淡灰色 ', number: '#545454' }, { key: 35, color: ' 土灰玫瑰红色 ', number: '#856363' }, { key: 36, color: ' 长石色 ', number: '#D19275' }, { key: 37, color: ' 火砖色 ', number: '#8E2323' }, { key: 38, color: ' 森林绿 ', number: '#238E23' }, { key: 39, color: ' 金色 ', number: '#CD7F32' }, { key: 40, color: ' 鲜黄色 ', number: '#DBDB70' }, { key: 41, color: ' 灰色 ', number: '#C0C0C0' }, { key: 42, color: ' 铜绿色 ', number: '#527F76' }, { key: 43, color: ' 青黄色 ', number: '#93DB70' }, { key: 44, color: ' 猎人绿 ', number: '#215E21' }, { key: 45, color: ' 印度红 ', number: '#4E2F2F' }, { key: 46, color: ' 土黄色 ', number: '#9F9F5F' }, { key: 47, color: ' 浅蓝色 ', number: '#C0D9D9' }, { key: 48, color: ' 浅灰色 ', number: '#A8A8A8' }, { key: 49, color: ' 浅钢蓝色 ', number: '#8F8FBD' }, { key: 59, color: ' 浅木色 ', number: '#E9C2A6' }, { key: 60, color: ' 石灰绿色 ', number: '#32CD32' }, { key: 61, color: ' 桔黄色 ', number: '#E47833' }, { key: 62, color: ' 褐红色 ', number: '#8E236B' }, { key: 63, color: ' 中海蓝色 ', number: '#32CD99' }, { key: 64, color: ' 中蓝色 ', number: '#3232CD' }, { key: 65, color: ' 中森林绿 ', number: '#6B8E23' }, { key: 66, color: ' 中鲜黄色 ', number: '#EAEAAE' }, { key: 67, color: ' 中兰花色 ', number: '#9370DB' }, { key: 68, color: ' 中海绿色 ', number: '#426F42' }, { key: 69, color: ' 中石板蓝色 ', number: '#7F00FF' }, { key: 70, color: ' 中春绿色 ', number: '#7FFF00' }, { key: 71, color: ' 中绿松石色 ', number: '#70DBDB' }, { key: 72, color: ' 中紫红色 ', number: '#DB7093' }, { key: 73, color: ' 中木色 ', number: '#A68064' }, { key: 74, color: ' 深藏青色 ', number: '#2F2F4F' }, { key: 75, color: ' 海军蓝 ', number: '#23238E' }, { key: 76, color: ' 霓虹篮 ', number: '#4D4DFF' }, { key: 77, color: ' 霓虹粉红 ', number: '#FF6EC7' }, { key: 78, color: ' 新深藏青色 ', number: '#00009C' }, { key: 79, color: ' 新棕褐色 ', number: '#EBC79E' }, { key: 80, color: ' 暗金黄色 ', number: '#CFB53B' }, { key: 81, color: ' 橙色 ', number: '#FF7F00' }, ] }, onLoad: function (options) { }, onReady: function () { }, //点击,选中颜色 selectColor(e){ console.log(e) let number =e.currentTarget.dataset.number //存储在本地 wx.setStorageSync('color', number) //返回上一页 wx.navigateBack({ delta: 1, // 回退前 delta(默认为1) 页面 success: function(res){ // success }, fail: function() { // fail }, complete: function() { // complete } }) }})四、页面实现效果

感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序实现视频播放器发送弹幕的方法”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!





