这篇文章主要介绍了C#中TextBox的横线样式及占位提示怎么实现的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇C#中TextBox的横线样式及占位提示怎么实现文章都会有所收获,下面我们一起来看看吧。
开发环境
.NET Framework版本:4.5
开发工具
Visual Studio 2013
实现代码
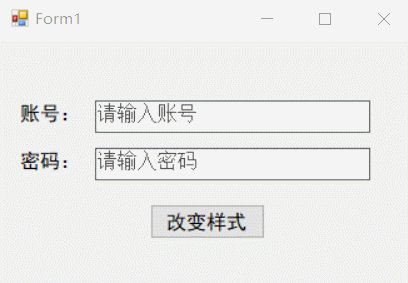
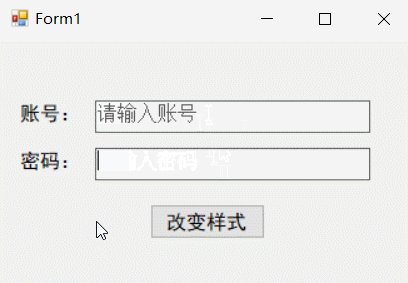
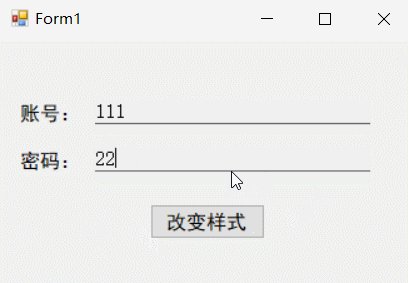
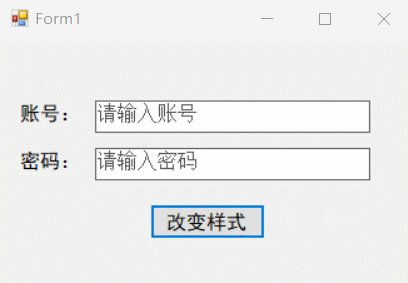
public partial class TextBoxP : TextBox { private const int EM_SETCUEBANNER = 0x1501; [DllImport("user32.dll", CharSet = CharSet.Auto)] private static extern Int32 SendMessage(IntPtr hWnd, int msg, int wParam, [MarshalAs(UnmanagedType.LPWStr)]string lParam); Panel panel = new Panel(); public TextBoxP() { InitializeComponent(); this.BorderStyle = BorderStyle.FixedSingle; this.Font = new Font("宋体", 12f); } private string _Placeholder; [Browsable(true)] [Description("设置提示信息")] public string Placeholder { get { return _Placeholder; } set { _Placeholder = value; SendMessage(Handle, EM_SETCUEBANNER, 0, _Placeholder); } } private bool _IsLineStyle; [Browsable(true)] [Description("设置以横线样式显示")] public bool IsLineStyle { get { return _IsLineStyle; } set { _IsLineStyle = value; SetLineStyle(); } } private void SetLineStyle() { if (_IsLineStyle && !this.Controls.Contains(panel)) { this.BorderStyle = BorderStyle.None; this.SuspendLayout(); panel.Height = 1; panel.Width = this.Width; panel.BorderStyle = BorderStyle.FixedSingle; panel.Location = new Point(0, this.Height - 1); this.Controls.Add(panel); this.ResumeLayout(); this.PerformLayout(); this.SizeChanged += TextBoxP_SizeChanged; this.LocationChanged += TextBoxP_LocationChanged; } else if (!_IsLineStyle) { if (this.Controls.Contains(panel)) { this.Controls.Remove(panel); } this.BorderStyle = BorderStyle.FixedSingle; this.SizeChanged -= TextBoxP_SizeChanged; this.LocationChanged -= TextBoxP_LocationChanged; } if (!string.IsNullOrWhiteSpace(_Placeholder)) { SendMessage(Handle, EM_SETCUEBANNER, 0, _Placeholder); } } void TextBoxP_SizeChanged(object sender, EventArgs e) { panel.Width = this.Width; } void TextBoxP_LocationChanged(object sender, EventArgs e) { panel.Location = new Point(0, this.Height - 1); } } private void button1_Click(object sender, EventArgs e) { textBoxP1.IsLineStyle = !textBoxP1.IsLineStyle; textBoxP1.BackColor = textBoxP1.IsLineStyle ? SystemColors.Control : Color.White; textBoxP2.IsLineStyle = !textBoxP2.IsLineStyle; textBoxP2.BackColor = textBoxP2.IsLineStyle ? SystemColors.Control : Color.White; }实现效果

代码解析:Placeholder功能是使用Win APi做的,不得不说,这个方式的确是简单。一开始是想着可以用字体颜色以及对应的事件做到,但是效果不太完美,因为用这种方式说到底还是对Text属性的操作,最后获取的时候还是会有问题,即便经过判断过滤之后,仍然感觉不太好用,最重要的是:麻烦!
然后就是横线样式显示,这里是使用增加一个Panel控件来实现,其实我一直觉得处理自定义控件的话,将样式处理放在Paint事件中处理会比较完美,但是TextBox的Paint事件,有点难用。所以还是感觉这种方式简单、有效!
关于“C#中TextBox的横线样式及占位提示怎么实现”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“C#中TextBox的横线样式及占位提示怎么实现”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。




