这篇文章主要介绍“vue3的效率提升方法”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue3的效率提升方法”文章能帮助大家解决问题。

对静态节点的提升
什么是静态节点?
所谓的静态节点就是在 vue 中的写在 template 模板中的 标签 并且该标签没有使用 v-bind 绑定属性, 在 vue3 就认为是 静态节点。(学习视频分享:vuejs教程)
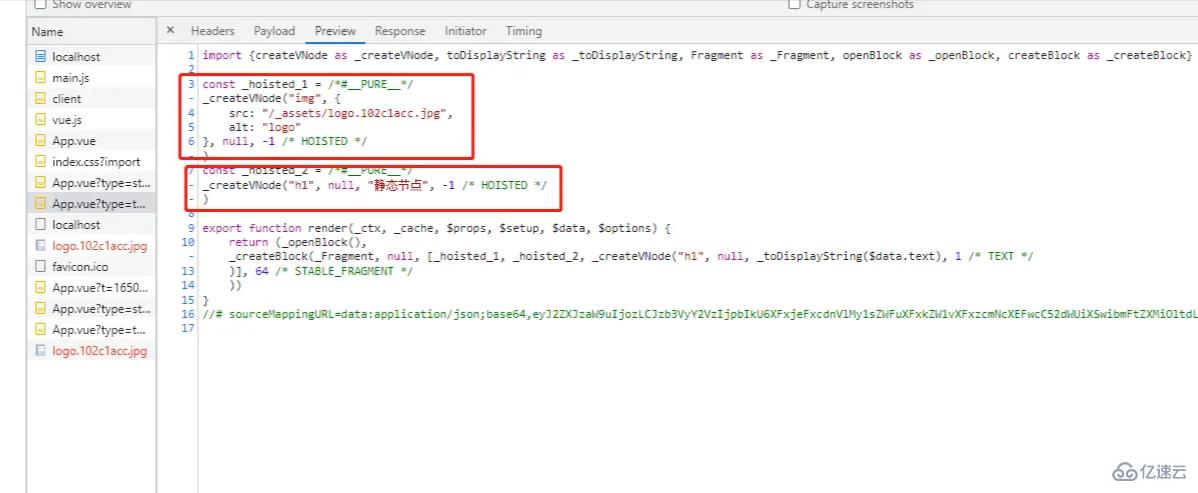
<template > <img src="/_assets/logo.102c1acc.jpg" alt="logo"> // 静态节点 没有绑定任何属性 <h2>Hello World</h2> // 静态节点 没有绑定任何属性 <h2>{{ text }}</h2></template><script>export default { data() { return { text: 'Hello World', } },}</script>vue3 就会在 render 函数中将 静态节点 用变量保存下来, 所以该静态节点只会创建一次。
// vue2 的静态节点render(){ createVNode("h2", null , "Hello World")}// vue3 的静态节点const h2 = createVNode("h2", null , "Hello World")render(){ // 直接使用即可}为了证明这一点, 本地创建一个 vue3 的项目, 看网络请求

静态属性也会被提升
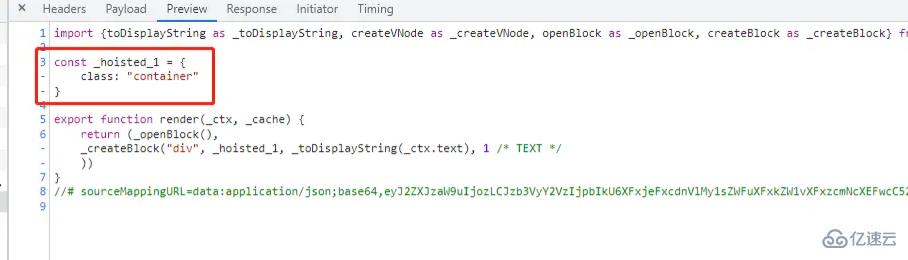
<template > <div class="container"> //container 这是一个静态属性 {{ text }} // 内容是动态的 </div></template><script>export default { data() { return { text: 'Hello World', } },}</script>container 也会使用变量保存

预字符串化
在实际的开发中, template 中实际很大一部分都是静态节点
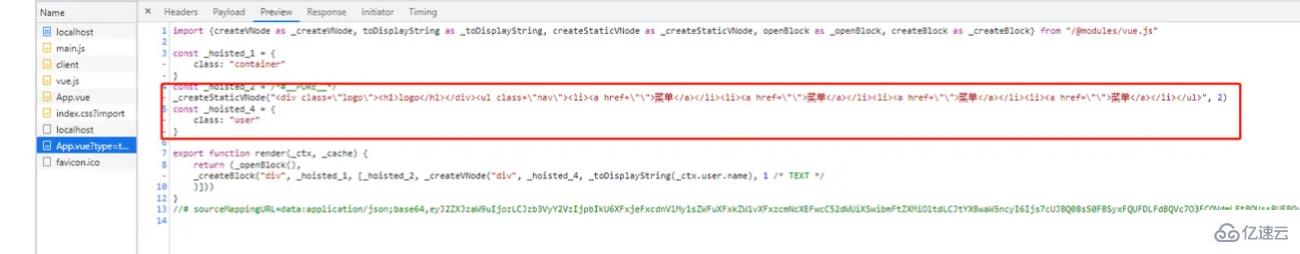
<template > <div class="container"> <div class="logo"> <h2>logo</h2> </div> <ul class="nav"> <li><a href="">菜单</a></li> <li><a href="">菜单</a></li> <li><a href="">菜单</a></li> <li><a href="">菜单</a></li> </ul> <div class="user"> {{ user.name }} </div> </div></template><script>export default { data() { return { user: { name: '张三' } } },}</script>vue3 的编译器遇到大量的连续的静态节点, 会直接将其编译为一个普通的字符创节点
.logo .nav 整个 div 都是静态节点, 如果按照 vue2 的处理方式会进行 递归创建处理
而在 vue3 直接转化为一个字符串, 然后在创建真实 dom 是赋值给 innerHTML 属性, 就减少了 vue2 中的递归创建时间

预字符串化的性能提升不紧紧在第一次创建时的提升, 当在 render 函数重新渲染时的提升减少了大量的虚拟节点的对比时间(非常恐怖)
缓存事件处理函数
<template > <button @click="handleClick">点一下</button></template><script>export default { data() { return { } }, methods: { handleClick() { console.log('点击了') } },}</script>handleClick事件,对比一下 vue2 和 vue3 的处理方式
// vue2render(ctx){ return createVNode("button",{ onclick: function ($event) { console.log('点击了') } })}// vue3export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("button", { onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) }, "点一下"))}_cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) 这段代码就是对事件函数的缓存
Block Tree
vue3 在对虚拟节点树对比时也做了优化
vue2 在对比新旧节点树时, 并不知道那些节点是静态的, 那些节点是动态的, 因此只能一层一层的比较,这就导致浪费了大量的时间在静态节点对比上
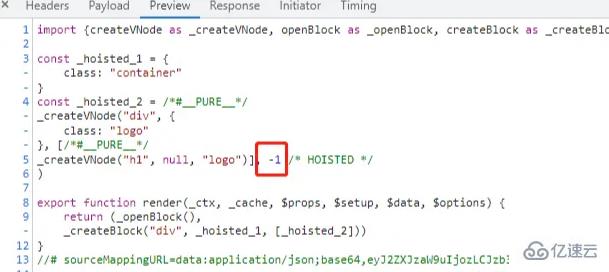
vue3 是如何进行对比的, 其实在当在创建节点时有有一个标记记录了该节点的类型

这里的 -1 其实就是标记该节点的类型, 所以当在 Block Tree 时, 根据该标记就能直接跳过对静态节点的对比, 从而达到减少对比的时间。
PatchFlag
PatchFlag 是对 Block Tree 进一步优化, 在对比单个节点的时, 会对比属性, 内容等等。
vue2 在单个节点对比时不知道那些是要对比的所以全部对比一次
vue3 就知道那些属性是动态的, 每次更新只对比动态的属性
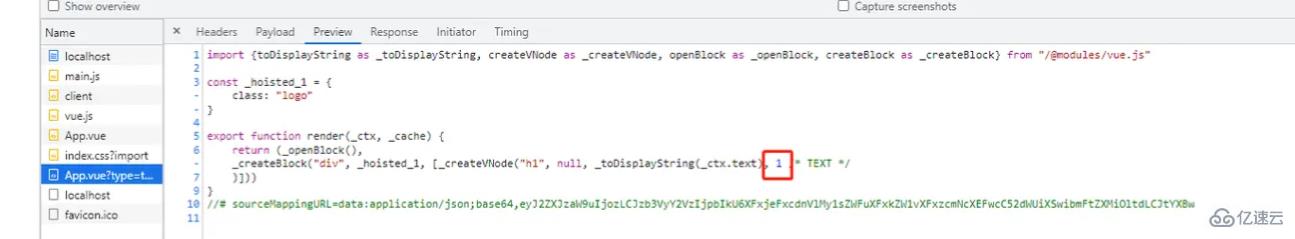
<template > <div class="logo"> <h2>{{ text }}</h2> </div></template><script>export default { data() { return { text: 'Hello World', } },}</script>l.logo中只有 h2 的内容是动态的所以在创建标虚拟节点时就是做标记

这里的1就是标记该内容是动态的, 所以在进行对比时就只对比 内容 是否变化, 就极大的缩短了对比时间(恐怖如斯)
关于“vue3的效率提升方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。












