本文小编为大家详细介绍“微信小程序怎么自定义地址组件”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序怎么自定义地址组件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
项目需求
需要调用后台传过来的地址,存储地址时存的是地址的id,所以市面上的地址组件均不符合我的需求,只能自定义一个。
技术选取
picker-view和picker-view-column
核心代码
region.wxml
<!--地址选择器--><view wx:if="{{show}}" class="region-picker" catchtap="hidePicker"> <view class="picker-handle" catchtap> <view class="picker-cancel" catchtap="hidePicker">取消</view> <view class="picker-confirm" catchtap="chooseRegion">确定</view> </view> <picker-view class="picker" value="{{regions}}" bindchange="changePicker" catchtap> <picker-view-column> <view wx:for="{{provinces}}" wx:key="code" class="region-province">{{item.name}}</view> </picker-view-column> <picker-view-column> <view wx:for="{{citys}}" wx:key="code" class="region-city">{{item.name}}</view> </picker-view-column> <picker-view-column> <view wx:for="{{areas}}" wx:key="code" class="region-area">{{item.name}}</view> </picker-view-column> </picker-view></view>region.less
.region-picker { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 2; background: rgba(0, 0, 0, 0.6); .picker-handle { width: 100%; height: 72rpx; display: flex; justify-content: space-between; position: absolute; bottom: 500rpx; left: 0; background: #fff; box-sizing: border-box; padding: 0 30rpx; line-height: 72rpx; box-shadow: 0 6rpx 12rpx rgba(0, 0, 0, 0.6); .picker-cancel, .picker-confirm { font-size: 30rpx; } .picker-cancel { color: #9E9E9E; } .picker-confirm { color: #018A56; } } .picker { width: 100%; height: 500rpx; position: absolute; bottom: 0; left: 0; background: #fff; .region-province, .region-city, .region-area { text-align: center; font-size: 24rpx; } }}region.js
const app = getApp();Component({ properties: { // 是否展示选择器 showPicker: { type: Boolean, value: false }, // 初始省市区数组 initRegions: { type: Array, value: [] } }, data: { // 当前省市区 0 省 1 市 2 区 regions: [0, 0, 0], // 滑动选择器之前的省市区信息 oldRegions: [0, 0, 0], // 上一次选中的省市区信息 prevRegions: [0, 0, 0], // 省列表 provinces: [], // 市列表 citys: [], // 区列表 areas: [], // 省 province: { name: '', code: '' }, // 市 city: { name: '', code: '' }, // 区 area: { name: '', code: '' }, // 是否展示 show: false }, lifetimes: { attached: function () { } }, observers: { 'showPicker': function (value) { if (value) { this.setData({ show: true }) this.initPage(); } else { this.setData({ show: false }) } } }, methods: { // 初始化页面 initPage() { let regions = wx.getStorageSync('initRegions') || ''; if (regions) { // 设置省 app.api.region.index().then(res1 => { if (res1.code === 2000) { let data1 = res1.data; this.setData({ provinces: data1.map(item => { return { name: item.name, code: item.rid } }) }) this.data.provinces.forEach((item, index) => { if (item.code === regions[0]) { this.setData({ ['regions[0]']: index, ['oldRegions[0]']: index, ['prevRegions[0]']: index, province: { name: item.name, code: item.code } }) // 设置市 app.api.region.index({ parent_id: regions[0] }).then(async res2 => { if (res2.code === 2000) { res2.data.forEach((item, index) => { this.setData({ [`citys[${this.data.citys.length}]`]: { name: item.name, code: item.rid } }) if (item.rid === regions[1]) { this.setData({ ['regions[1]']: index, ['oldRegions[1]']: index, ['prevRegions[1]']: index, city: { name: item.name, code: item.rid } }) } }) // 设置区 await app.api.region.index({ parent_id: regions[1] }).then(res3 => { if (res3.code === 2000) { res3.data.forEach((item, index) => { this.setData({ [`areas[${this.data.areas.length}]`]: { name: item.name, code: item.rid } }) if (item.rid === regions[2]) { this.setData({ ['regions[2]']: index, ['oldRegions[2]']: index, ['prevRegions[2]']: index, area: { name: item.name, code: item.rid }, }) } }) } else if (res3.code === 2001) { app.deletetoken(); } else { app.toast(res3.msg, 'none'); } }) } else if (res2.code === 2001) { app.deletetoken(); } else { app.toast(res2.msg, 'none'); } }) } }) } else if (res.code === 2001) { app.deletetoken(); } else { app.toast(res.msg, 'none'); } }) } else { this.getProvinces(); } }, async getProvinces() { await app.api.region.index().then(res => { if (res.code === 2000) { let data = res.data; let provinceList = data.map(item => { return { name: item.name, code: item.rid } }) this.setData({ provinces: provinceList }) this.initCitysAreas(); } else if (res.code === 2001) { app.deletetoken(); } else { app.toast(res.msg, 'none'); } }) }, changeProvince(code) { app.api.region.index({ parent_id: code }).then(res1 => { if (res1.code === 2000) { let data1 = res1.data; let cityList = data1.map(item => { return { name: item.name, code: item.rid } }) this.setData({ citys: cityList }) app.api.region.index({ parent_id: this.data.citys[0].code }).then(res2 => { if (res2.code === 2000) { let data2 = res2.data; let areaList = data2.map(item => { return { name: item.name, code: item.rid } }) this.setData({ areas: areaList }) } else if (res2.code === 2001) { app.deletetoken(); } else { app.toast(res2.msg, 'none'); } }) } else if (res1.code === 2001) { app.deletetoken(); } else { app.toast(res1.msg, 'none'); } }) }, changeCity(code) { app.api.region.index({ parent_id: code }).then(res => { if (res.code === 2000) { let data = res.data; let areaList = data.map(item => { return { name: item.name, code: item.rid } }) this.setData({ areas: areaList }) } else if (res.code === 2001) { app.deletetoken(); } else { app.toast(res.msg, 'none'); } }) }, changePicker(e) { let newRegion = e.detail.value; for (let i = 0; i < newRegion.length; i++) { // 找到改变的那一列 if (newRegion[i] !== this.data.oldRegions[i]) { switch (i + 1) { case 1: // 省改变了 this.changeProvince(this.data.provinces[newRegion[i]].code) this.setData({ regions: [newRegion[i], 0, 0], oldRegions: [newRegion[i], 0, 0] }) newRegion = [ newRegion[0], 0, 0 ] break; case 2: // 市改变了 this.changeCity(this.data.citys[newRegion[i]].code) this.setData({ regions: [this.data.oldRegions[0], newRegion[i], 0], oldRegions: [this.data.oldRegions[0], newRegion[i], 0] }) break; case 3: // 区改变 this.setData({ regions: [this.data.oldRegions[0], this.data.oldRegions[1], newRegion[i]], oldRegions: [this.data.oldRegions[0], this.data.oldRegions[1], newRegion[i]] }) break; } } } }, initCitysAreas() { // 获取市 app.api.region.index({ parent_id: this.data.provinces[this.data.regions[0]].code }).then(res1 => { if (res1.code === 2000) { let data1 = res1.data; let cityList = data1.map(item => { return { name: item.name, code: item.rid } }) this.setData({ citys: cityList }) // 获取区 app.api.region.index({ parent_id: this.data.citys[this.data.regions[1]].code }).then(res2 => { if (res2.code === 2000) { let data2 = res2.data; let areaList = data2.map(item => { return { name: item.name, code: item.rid } }) this.setData({ areas: areaList, regions: this.data.regions }) } else if (res2.code === 2001) { app.deletetoken(); } else { app.toast(res2.msg, 'none'); } }) } else if (res1.code === 2001) { app.deletetoken(); } else { app.toast(res1.msg, 'none'); } }) }, hidePicker() { this.setData({ show: false, regions: this.data.prevRegions, oldRegions: this.data.prevRegions }) }, chooseRegion() { this.setData({ province: { name: this.data.provinces[this.data.regions[0]].name, code: this.data.provinces[this.data.regions[0]].code }, city: { name: this.data.citys[this.data.regions[1]].name, code: this.data.citys[this.data.regions[1]].code }, area: { name: this.data.areas[this.data.regions[2]].name, code: this.data.areas[this.data.regions[2]].code }, prevRegions: this.data.regions, }) this.triggerEvent("chooseRegion", { initRegions: [this.data.province.code, this.data.city.code, this.data.area.code], region: this.data.province.name + ' ' + this.data.city.name + ' ' + this.data.area.name }) wx.setStorageSync('initRegions', [this.data.province.code, this.data.city.code, this.data.area.code]); this.hidePicker(); }, }})使用
wxml
<region showPicker="{{show.picker}}" initRegions="{{initRegions}}" bind:chooseRegion="chooseRegion"></region>js
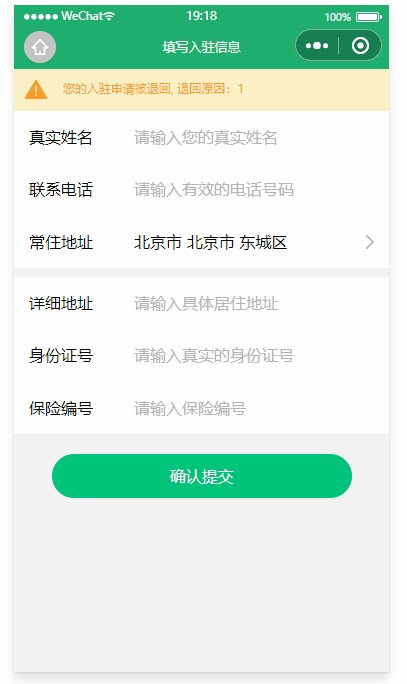
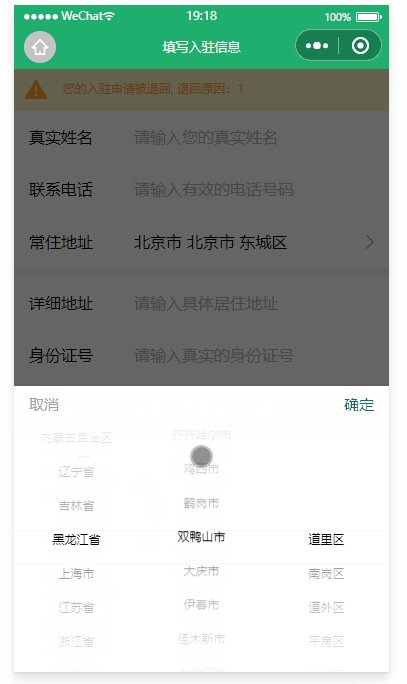
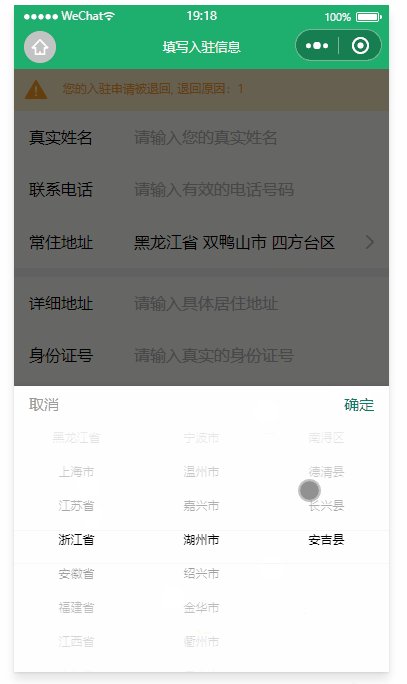
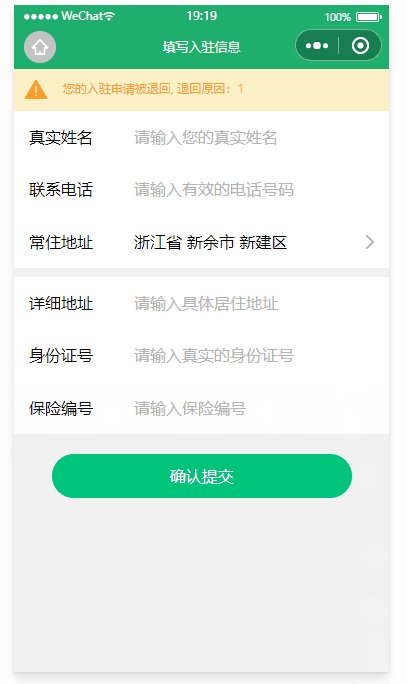
// pages/settled/settled.jsconst app = getApp();Page({ data: { // 选中的省市区id数组 initRegions: [], // 常住地址 region: '', // 展示控制 show: { picker: false, // 地址选择器 } }, onUnload: function() { wx.removeStorageSync('initRegions'); }, showPicker() { this.setData({ ['show.picker']: true }) }, chooseRegion(e) { this.setData({ initRegions: e.detail.initRegions, region: e.detail.region }) }})效果

读到这里,这篇“微信小程序怎么自定义地址组件”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




