thinkPHP5前后端分离
环境
- thinkPHP5.0.24
- phpstudy(小皮面板)
- phpstorm
安装包
链接: https://pan.baidu.com/s/1MufwzyMJj-ZMZs89vCiBVA 提取码: 2580
配置并运行起thinkphp
安装小皮面板
无脑下一步,安装路径没有中文和空格就行
安装phpstorm
无脑下一步,安装路径没有中文和空格就行
配置thinkPHP5
将文件放入适当位置
解压thinkphp_5.0.24_with_extend
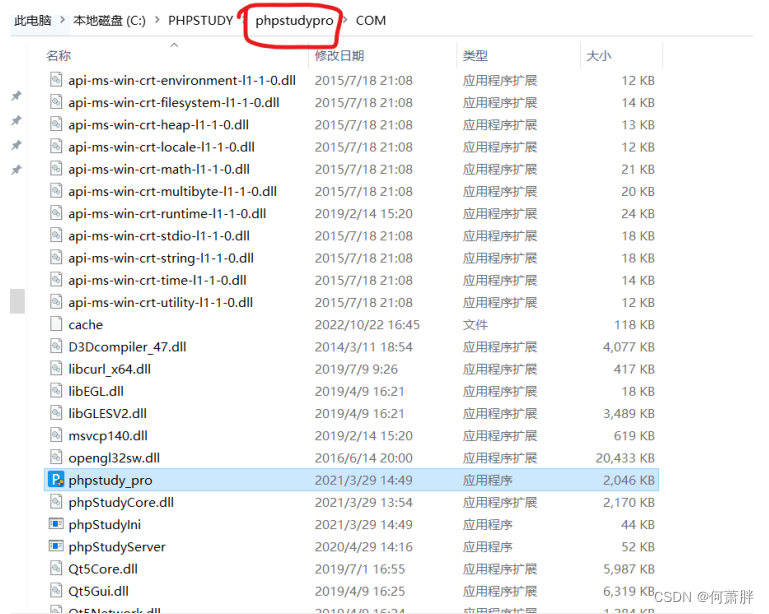
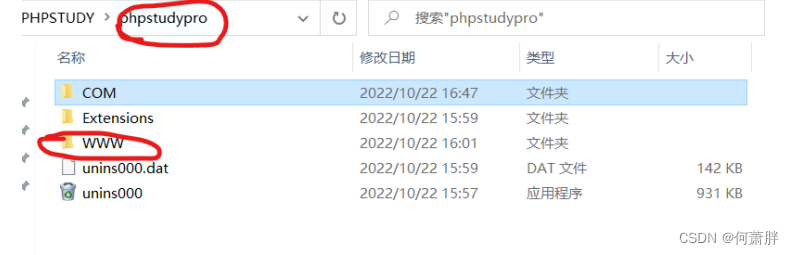
将解压后的文件夹复制到小皮面板的文件夹里


删除www下原本文件

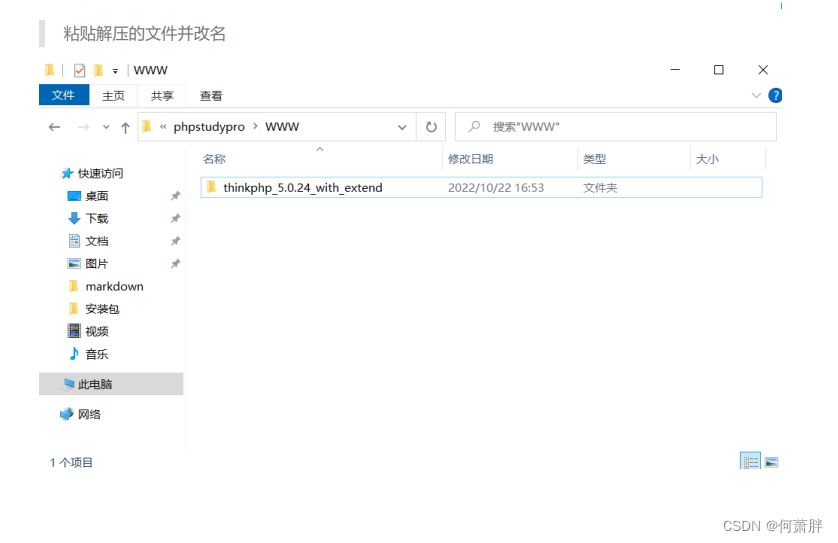
将解压后的文件夹复制到这里并改名


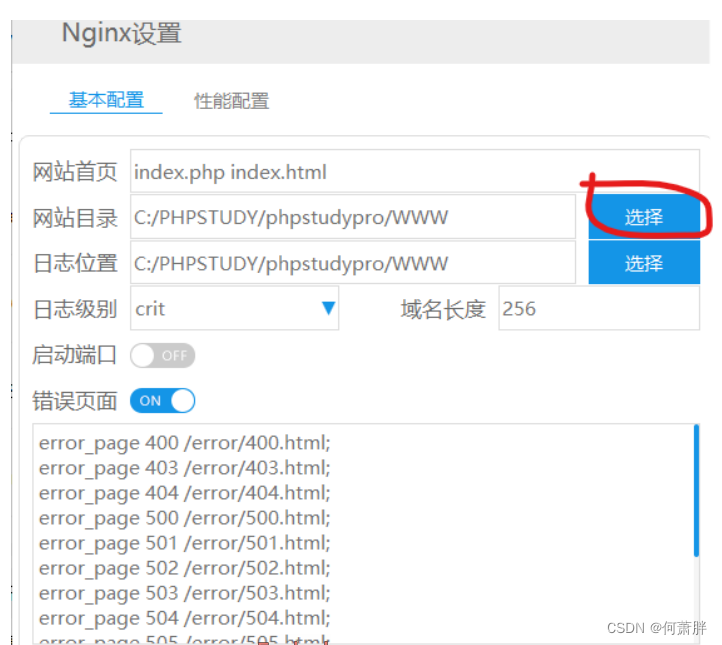
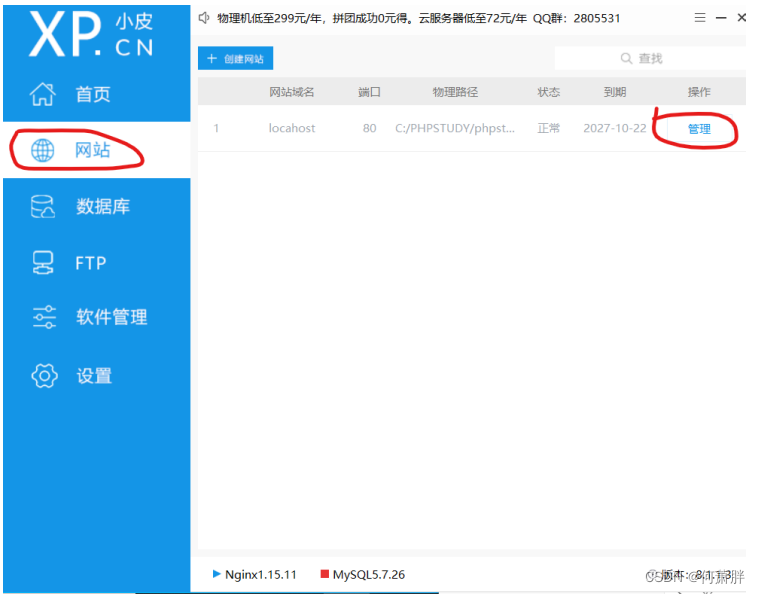
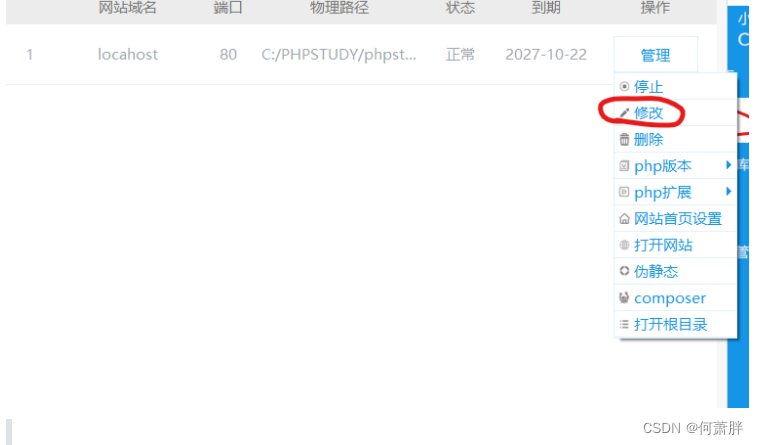
修改Nginx配置


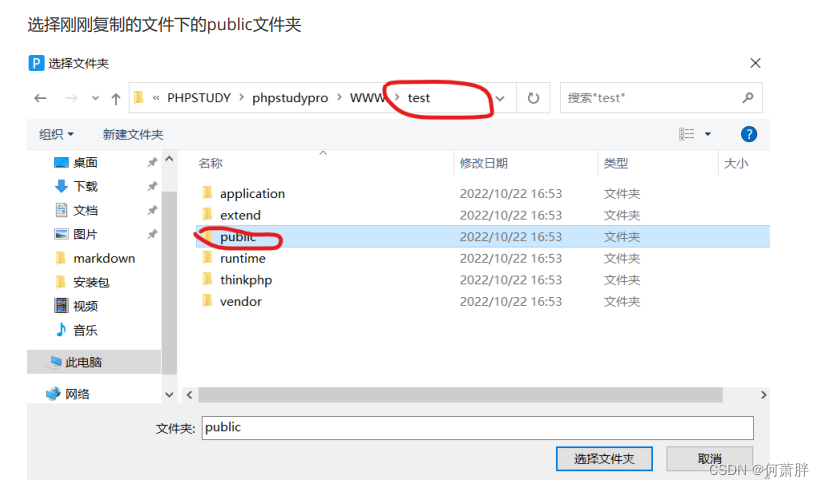
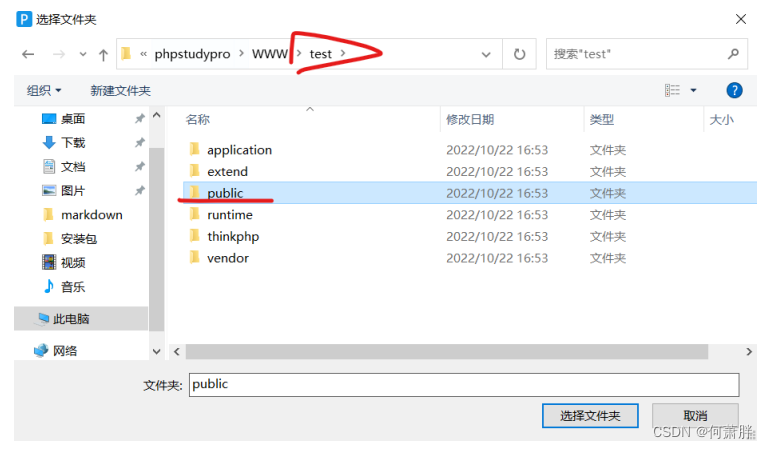
选中刚复制来的文件

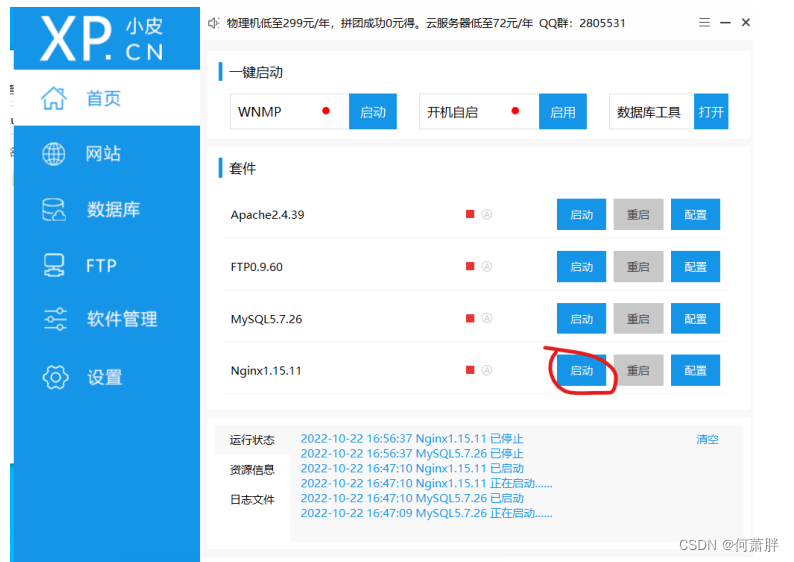
启动
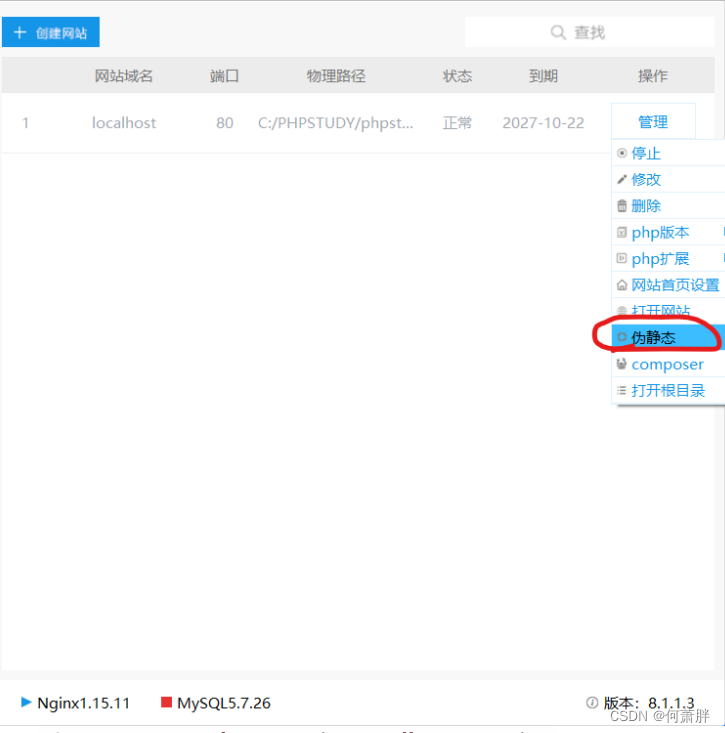
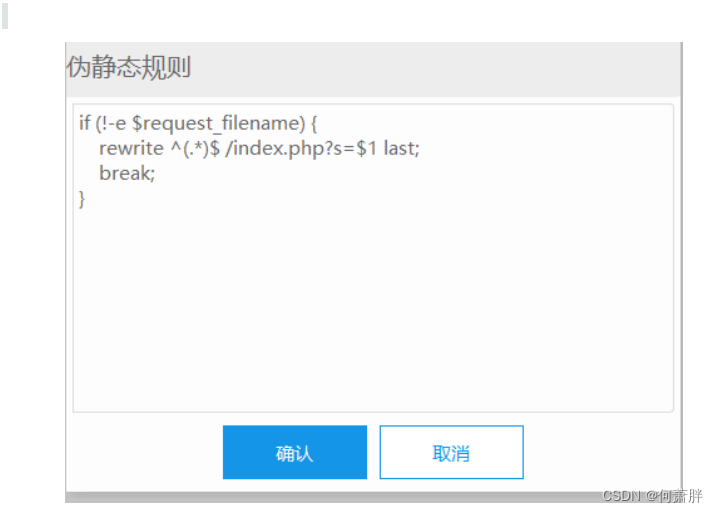
修改配置和伪静态





 `
`
if (!-e $request_filename) {rewrite ^(.*)$ /index.php?s=$1 last;break;}
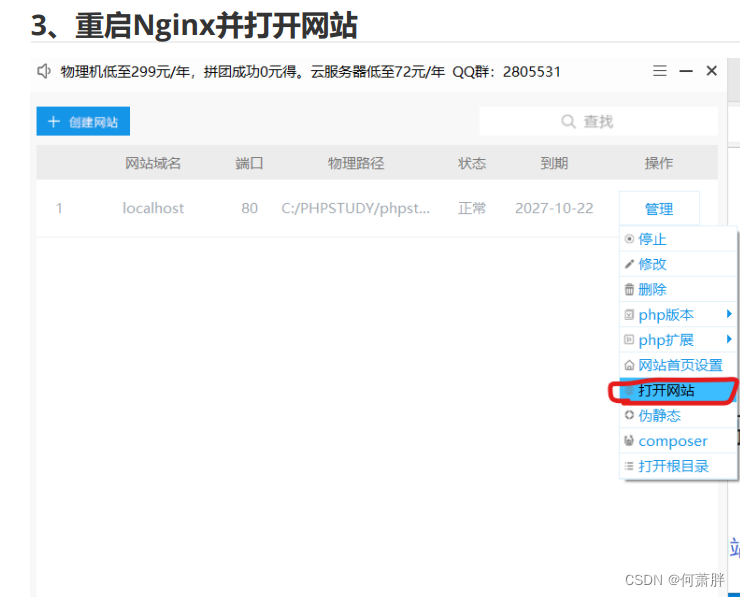
配置成功

跨域
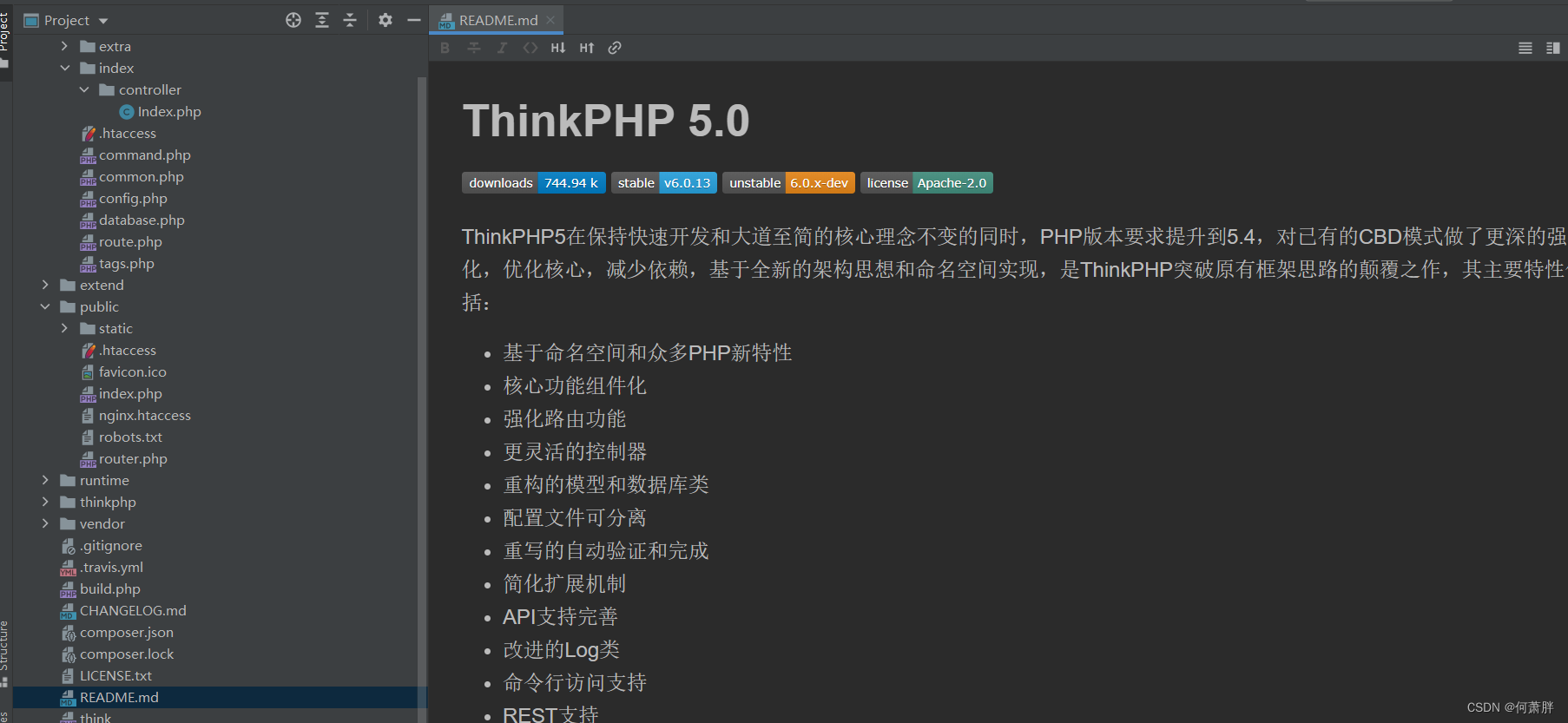
用phpstorm打开刚刚解压并改过名字的文件夹

打开public->index.php,复制下面代码
header("Access-Control-Allow-Origin:*");header("Access-Control-Allow-Methods:GET, POST, OPTIONS, DELETE");header("Access-Control-Allow-Headers:x-requested-with, Referer,content-type,token,DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, Accept-Language, Origin, Accept-Encoding");
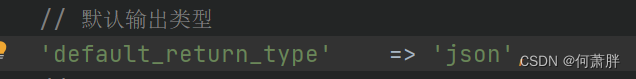
为了方便,更改默认输出类型
打开/application/config.php,将原本的 ‘default_return_type’ => ‘html’

前端
现在就可以愉快的传值了,我用的是uniapp
uni.request({ url: ,//你的url data: {},//传输的数据 method: 'GET', success: (res)=> { console.log(res); }, fail: (res)=>{ console.log(res); }});要注意的url和你代码的映射

来源地址:https://blog.csdn.net/weixin_46014186/article/details/127482979




