这篇文章给大家介绍在vuejs中怎样删除eslint,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
vuejs删除eslint的方法:1、查找webpack.base.conf.js;2、删除“{test: /\.(js|vue)$/...}”等代码;3、打开webpack.base.config.js文件并注销相应代码;4、重启服务。
本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
去掉vue中的eslint:
eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以产生这个需求
如果不符合规范就会报错,有时候我们不想按照他的规范去写。这时我们需要关闭。这里有两种方法。
在搭建vue脚手架时提示是否启用eslint检测的。 Use ESLint to lint your code? 写 no;
如果项目已经生成,我们可以这样。
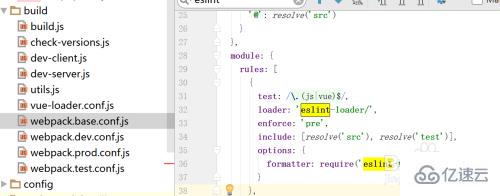
查找文件webpack.base.conf.js,如图:

删除红框中的内容

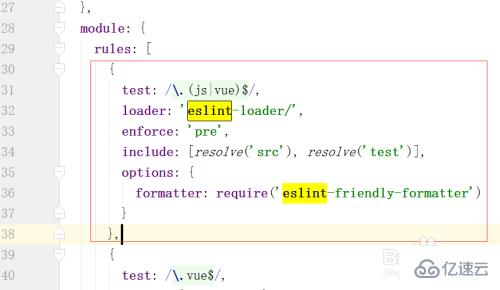
在项目中代开 bulid 文件夹下的 webpack.base.config.js 文件。将以下代码删掉或注销:
{ test: /\.(js|vue)$/, loader: 'eslint-loader', enforce: 'pre', include: [resolve('src'), resolve('test')], options: { formatter: require('eslint-friendly-formatter') } },最后:重启服务 npm run dev
关于在vuejs中怎样删除eslint就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。





