本文小编为大家详细介绍“vue-cli创建项目ERROR in Conflict:报错怎么解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue-cli创建项目ERROR in Conflict:报错怎么解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
Ⅰ、所遇问题简述:
1、问题描述:
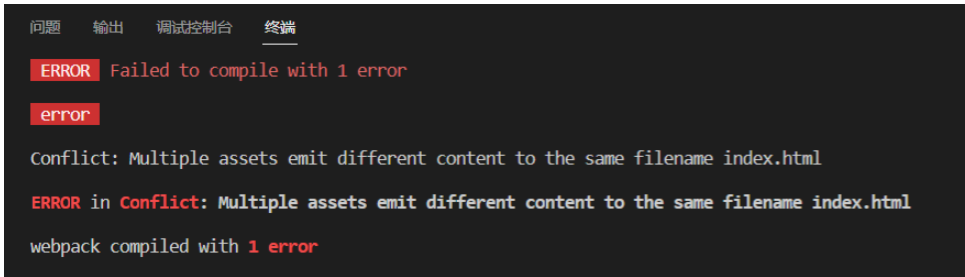
在用 vue-cli 正常来创建新的基于 vue2 框架 的项目,在安装好 node-modules 之后,运行命令 ‘npm run serve’ ,报错情况如下:
ERROR in Conflict: Multiple assets emit different content to the same filename index.html
冲突中的错误:多个资产向相同的文件名 index.html 发出不同的内容

2、问题分析:
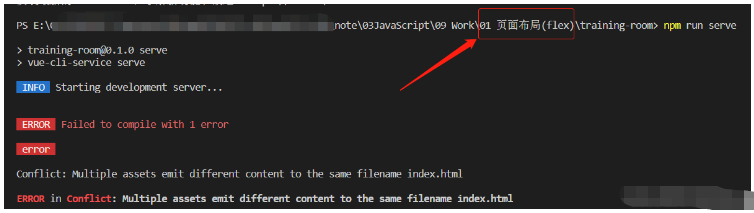
其一、创建项目的过程及命令是没有问题的,基于 vue2 框架的版本也没有问题,可以考虑是在创建项目中出现了中文名字的原因(因为此项目的上一层我用的是汉字)?
其二、文件的配置问题,在脚手架进行创建项目的时候,有关多个文件名重名了(报错是 index.html 文件发生冲突了)?
Ⅱ、解决问题的两种方案:
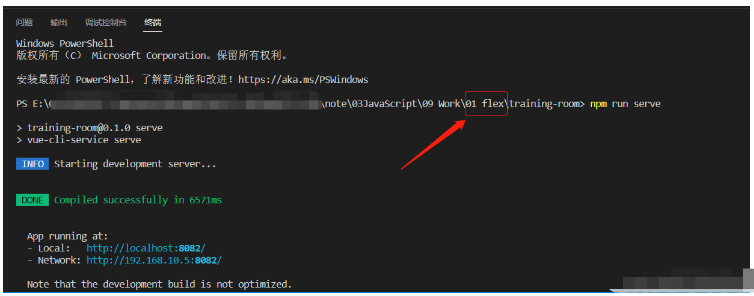
1、方案一、尝试用纯英文命名,避免中文命名的影响(成功解决了问题);
2、方案二、修改 index.html 文件名称,以及 webpack 的相关配置文件(也成功解决了问题);
Ⅲ、第一种方案的实施过程(即:将中文文件名修改为纯英文文件名):
1、报错项目存在的问题:
该项目文件的上一层命名 存在中文文字;

2、问题的解决过程:
将该项目文件名称及该项目文件的上一层 命名为纯英文,此时发现再运行该项目后,能成功运行;

3、该方法是解决该问题的根本办法
只有命名不包含中文,是不会在用 vue-cli 创建项目的时候报出该错误的;
Ⅳ、第二种方案的实施过程(即:修改相关的 webpack 配置文件):
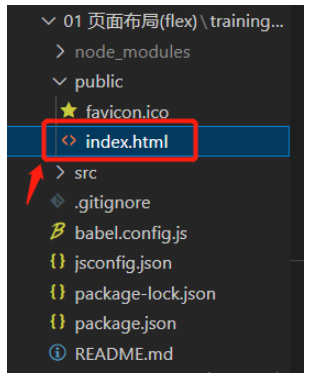
把 index.html 文件重命名为 index.ejs 文件;
代码:index.ejs


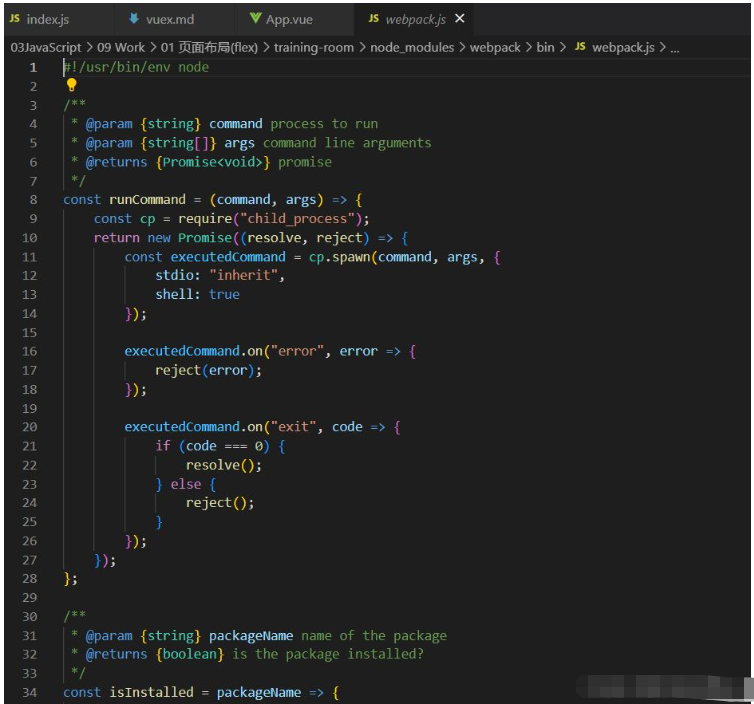
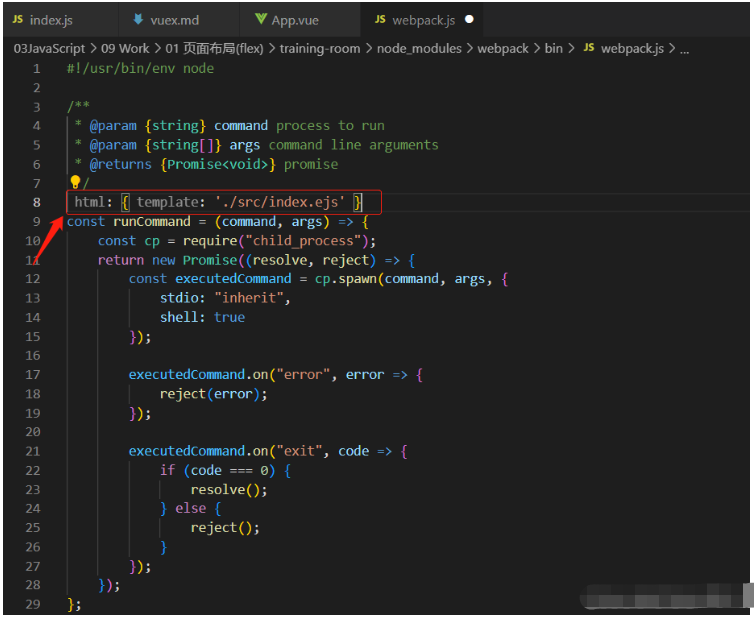
在 node_nodules/webpack/bin/webpack.js 中加入 html: { template: './src/index.ejs' }
代码: html: { template: './src/index.ejs' }



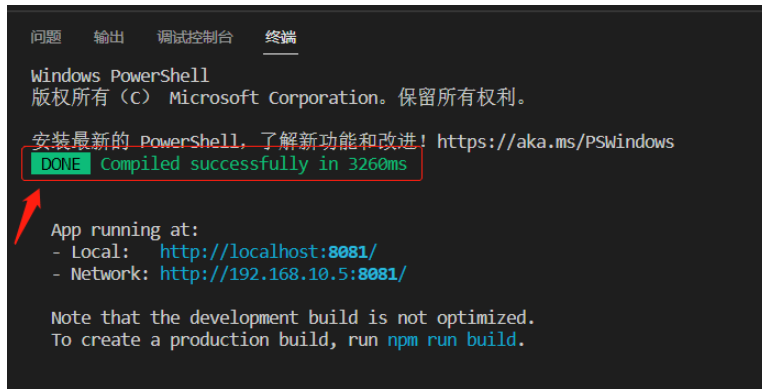
重新输入'npm run serve' 命令来运行项目,发现能成功运行,此时也就解决了该问题;

该方法是解决该问题的一种方案
该方案 只对该项目有用,并不能彻底解决所有的项目问题,因此最好是遵守用纯英文命名文件的规则。
读到这里,这篇“vue-cli创建项目ERROR in Conflict:报错怎么解决”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。






