Vue中的computed和watch的区别是什么,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
下面带大家认识Vue中的computed 和 watch,介绍一下computed 和 watch的区别。
一、computed
1、用途:被计算出来的属性就是计算属性
2、计算属性的好处:它可以让一些是根据其他属性计算而来的属性变成一个属性
computed有一个依赖缓存,如果computed的依赖属性没有变化,那么computed就不会重新计算。如果一个数据依赖于其他数据,那么把这个数据设计为 computed。
示例(用户名展示):
Vue.config.productionTip = false;new Vue({ data: { user: { email: "jade@qq.com", nickname: "jade", phone: "18810661088" } }, computed: { displayName: { get() { const user = this.user; return user.nickname || user.email || user.phone; }, set(value) { console.log(value); this.user.nickname = value; } } }, // DRY don't repeat yourself // 不如用 computed 来计算 displayName template: ` <div> {{displayName}} <div> {{displayName}} <button @click="add">set</button> </div> </div> `, methods: { add() { console.log("add"); this.displayName = "圆圆"; } }}).$mount("#app");3、缓存:如果依赖的属性没有变化,就不会重新计算getter/setter默认不会做缓存,Vue做了特殊处理
如何缓存?可以参考以下示例:
二、watch(监听/侦听)
1、用途:当数据变化时,执行一个函数,watch是完美实现历史功能的一个函数(方法)
示例(撤销):
import Vue from "vue/dist/vue.js";Vue.config.productionTip = false;new Vue({ data: { n: 0, history: [], inUndoMode: false }, watch: { n: function(newValue, oldValue) { console.log(this.inUndoMode); if (!this.inUndoMode) { this.history.push({ from: oldValue, to: newValue }); } } }, // 不如用 computed 来计算 displayName template: ` <div> {{n}} <hr /> <button @click="add1">+1</button> <button @click="add2">+2</button> <button @click="minus1">-1</button> <button @click="minus2">-2</button> <hr/> <button @click="undo">撤销</button> <hr/> {{history}} </div> `, methods: { add1() { this.n += 1; }, add2() { this.n += 2; }, minus1() { this.n -= 1; }, minus2() { this.n -= 2; }, undo() { const last = this.history.pop(); this.inUndoMode = true; console.log("ha" + this.inUndoMode); const old = last.from; this.n = old; // watch n 的函数会异步调用 this.$nextTick(() => { this.inUndoMode = false; }); } }}).$mount("#app");加了immediate: true ,一次渲染的时候会触发watch
Vue.config.productionTip = false;new Vue({ data: { n: 0, obj: { a: "a" } }, template: ` <div> <button @click="n += 1">n+1</button> <button @click="obj.a += 'hi'">obj.a + 'hi'</button> <button @click="obj = {a:'a'}">obj = 新对象</button> </div> `, watch: { n() { console.log("n 变了"); }, obj:{ handler(){ console.log("obj 变了"); }, deep:true }, "obj.a": function() { console.log("obj.a 变了"); } }}).$mount("#app");语法1:

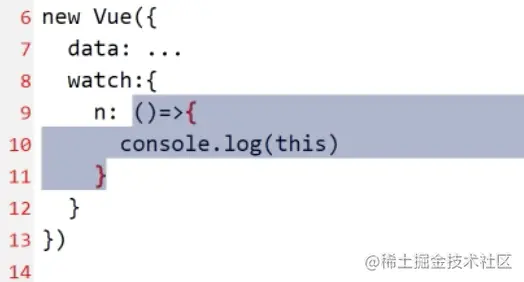
上面箭头函数的外层的函数是全局作用域,全局作用域的this就是全局对象window/global,所以你无法在这里获取this.n/this.xxx,所以,watch里面是绝对不能使用箭头函数的
语法2:
vm.$watch('xxx',fn,{deep:...,immediate:...})watch前面加$这样的写法是为了避免和一个叫watch的data名重复
deep:true是干什么的?
如果object.a变了,请问object算不算也变了如果需要答案是【也变了】,就用deep:true如果需要答案是【没有变】,就用deep:false
deep就是往不往里面去看,去深入的看,true就是深入进入看,默认是false(只看表层的地址)。
不光要比较obj的地址,而且要比较里面任何一个数据变了,都要认为是obj变了。
三、总结
computed:就是计算属性的意思watch:就是监听的意思watch支持异步代码而computed不行
computed这个值在调用的时候,不需要加括号,它会根据依赖自动缓存,就是说如果依赖不变,这个computed的值就不会重新再计算。
watch它有两个选项,第一个是immediate,表示在第一次执行时要渲染这个函数;另一个是deep,意思是如果我们要监听一个对象,是否要看它里面属性的变化。
如果一个数据依赖于其他数据,那么把这个数据设计为
computed;如果你需要在某个数据变化时做一些事情,使用
watch来观察这个数据的变化。
关于Vue中的computed和watch的区别是什么问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网行业资讯频道了解更多相关知识。




