这篇文章主要介绍了JavaScript中DOM事件的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、事件对象
【获取事件对象】
什么是事件对象:是个对象,这个对象里有事件触发时的相关信息。
事件对象的语法
元素.addEventListener('click',function(e){})【事件对象常用属性】
type:获取当前的事件类型
clientX/clientY:获取光标相对于浏览器可见窗口左上角的位置
offsetX/offsetY:获取光标相对于当前DOM元素左上角的位置
key:用户按下的键盘的值
【案例】:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> img { position: absolute; top: 0; left: 0; } </style></head><body> <img src="./images/tianshi.gif" alt=""> <script> let img = document.querySelector('img') document.addEventListener('mousemove', function (e) { img.style.top = e.pageY-40 + 'px' img.style.left = e.pageX-50 + 'px' }) </script></body></html>2、事件流
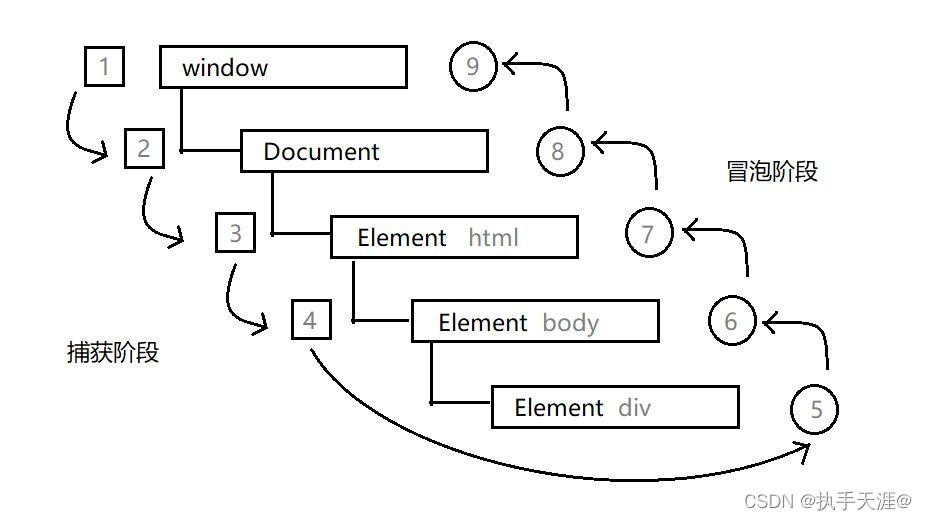
【解释】: 事件流是指事件完整执行过程中的流动路径
【图解】:

【说明】:
捕获阶段是从父到子
冒泡阶段是从子到父
【什么是事件冒泡】 :当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。
事件冒泡是默认存在的。
【案例解释】
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father { margin: 100px auto; width: 500px; height: 500px; background-color: pink; } .son { width: 200px; height: 200px; background-color: purple; } </style></head><body> <div class="father"> <div class="son"></div> </div> <script> let fa = document.querySelector('.father') let son = document.querySelector('.son') fa.addEventListener('click', function () { alert('我是爸爸') }, true) son.addEventListener('click', function () { alert('我是儿子') }, true) document.addEventListener('click', function () { alert('我是爷爷') }, true) // btn.onclick = function() {} </script></body></html>【事件捕获概念】: 从DOM的根元素开始去执行对应的事件。
【语法】
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制)【说明】
addEventListener第三个参数传入true代表是捕获阶段触发
若传入false代表冒泡阶段触发,默认就是false
原来的写法没有捕获只有冒泡阶段
【阻止事件的流动】
语法:
事件对象.stopProPagation()说明:
阻止事件的流动,在捕获和冒泡阶段都有效
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果(推荐)
【阻止事件的默认行为】
语法:
e.preventDefault()3、事件委托
【解释】: 将事件委托于其他元素进行处理。
【优点】: 给父级元素添加事件可以极大的优化性能
【原理】: 利用事件冒泡的特点,给父级元素添加事件,子元素可以触发
【语法】: 事件对象.target可以获取得到真正触发事件的元素
4、综合案例
**【需求】:**点击录入按钮,可以增加学生信息

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="css/user.css"></head><body> <h2>新增学员</h2> <div class="info"> 姓名:<input type="text" class="uname"> 年龄:<input type="text" class="age"> 性别: <select name="gender" id="" class="gender"> <option value="男">男</option> <option value="女">女</option> </select> 薪资:<input type="text" class="salary"> 就业城市:<select name="city" id="" class="city"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> <option value="曹县">曹县</option> </select> <button class="add">录入</button> </div> <h2>就业榜</h2> <table> <thead> <tr> <th>学号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>薪资</th> <th>就业城市</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table> <script> //准备好数据后端的数据 let arr = [ { stuId: 1001, uname: '欧阳霸天', age: 19, gender: '男', salary: '20000', city: '上海' }, { stuId: 1002, uname: '令狐霸天', age: 29, gender: '男', salary: '30000', city: '北京' }, { stuId: 1003, uname: '诸葛霸天', age: 39, gender: '男', salary: '2000', city: '北京' }, ] // 获取元素 let tbody = document.querySelector('tbody'); // 获取录入按钮 let add = document.querySelector('.add'); // 获取表单元素 let uname = document.querySelector('.uname') let age = document.querySelector('.age') let gender = document.querySelector('.gender') let salary = document.querySelector('.salary') let city = document.querySelector('.city') // 封装渲染数据的函数 function render() { // 清空原来的数据 tbody.innerHTML = '' for (let i = 0; i < arr.length; i++) { // 创建tr let tr = document.createElement('tr'); // 添加数据 tr.innerHTML = ` <td>${arr[i].stuId}</td> <td>${arr[i].uname}</td> <td>${arr[i].age}</td> <td>${arr[i].gender}</td> <td>${arr[i].salary}</td> <td>${arr[i].city}</td> <td> <a href="javascript:" id=${i}>删除</a> </td> ` tbody.appendChild(tr) // 复原表单数据 uname.value = age.value = salary.value = '' } } // 调用页面加载函数 render(); // 添加数据操作 add.addEventListener('click', function () { // 获取表单的数据 添加到数组 arr.push({ stuId: arr[arr.length - 1].stuId + 1, uname: uname.value, age: age.value, gender: gender.value, salary: salary.value, city: city.value }) render(); }) // 删除操作 tbody.addEventListener('click', function (e) { if (e.target.tagName === 'A') { arr.splice(e.target.id, 1) render() } }) </script></body></html>感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript中DOM事件的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




