今天小编给大家分享一下Web Audio浏览器采集麦克风音频数据怎么实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
实现思路
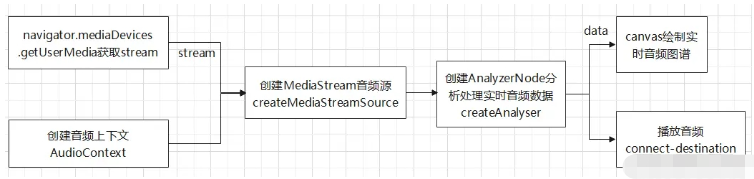
我们仍然先介绍整体思路。采集音频,首先我们通过navigator.mediaDevices.getUserMedia方法来获取麦克风并录制声音。(navigator是浏览器NavigatorID标准接口的一种实现,可以用它来查询一些关于运行当前脚本的应用程序的相关信息。这里我们不多讨论这个对象,只介绍如何借助它录制音频)getUserMedia录制声音可以获取到音频流。然后我们通过Web Audio相关Api将音频流转化出实时的音频数据。最后通过canvas将实时的音频数据绘制成图谱,通过反复这个过程,实现动态绘制实时图谱的效果。整体的流程,如下图:

获取麦克风权限,录制声音
浏览器的安全策略规定,navigator.mediaDevices.getUserMedia方法只能在https协议或者localhost域名下才有效。所以这里我们先用node搭建一个极简版的本地web服务器,再获取麦克风权限和录制声音。
// server.jsconst http = require('http');const path = require('path');const fs = require('fs');http.createServer((request, response) => { // 请求体 console.log(new Date(), ':', JSON.stringify(request)); // 需要加载的html文件 const file = path.resolve(__dirname, './demo2.html'); // 判断文件是否存在 fs.exists(file, exists => { if(!exists) console.log ('文件不存在,沙雕!'); else { response.writeHeader(200, { "Content-Type" : "text/html" }); response.end(fs.readFileSync(file, 'utf-8')); } });}).listen(8090); // 监听8090端口let audioCtx = null; // 音频上下文let source = null; // 音频源let audioStream = null; // 录音产生的音频流let analyserNode = null; // 用于分析音频实时数据的节点let animationFrame = null; // 定时器function recordSound () { navigator.mediaDevices .getUserMedia({ 'audio': true }) .then(initAudioData) .catch(e => { console.log('出问题了,沙雕:', e); });}// 停止录制function stopRecord () { // 关闭麦克风 const tracks = audioStream.getAudioTracks(); for (let i = 0, len = tracks.length; i < len; i++) { tracks[i].stop(); } // 断开音频节点 analyserNode.disconnect(); source.disconnect(); analyserNode = null; source = null; // 清除定时器 clearInterval(animationFrame);}// 事件绑定document.querySelector('#record').onclick = recordSound;document.querySelector('#stop').onclick = stopRecord;利用Web Audio Api 处理音频流数据
获取到音频流之后,我们通过音频上下文AudioContext,创建音频源。这里选择MediaStreamAudioSourceNode,它接收一个MediaStream对象来创建音频源。 然后我们在音频源和destination中间插入一个音频节点,用来获取及处理音频数据,进而利用数据绘制出波形图。这里选择AnalyserNode,当然像ScriptProcessorNode和AudioWorkletNode节点也能够实现获取和处理实时音频数据,具体可以参考相关Api。
// 音频数据处理function initAudioData (stream) { audioStream = stream; // 创建音频上下文 audioCtx = new (window.AudioContext || window.webkitAudioContext)(); // 创建音频源 source = audioCtx.createMediaStreamSource(audioStream); // 创建音频分析节点 analyserNode = audioCtx.createAnalyser(); // fftSize决定了能够获取到的音频数据的数量 analyserNode.fftSize = 4096; // 音频源连接至analyserNode source.connect(analyserNode); // analyserNode再连接至扬声器播放 analyserNode.connect(audioCtx.destination); // 简单用定时器来绘制波形图,当然也可以用requestAnimationFrame来以屏幕刷新的评率来反复执行绘制函数 animateFrame = setInterval(drawWaver, 60);}实时获取音频数据,绘制波形图
AnalyserNode创建之后,你可以制定长度,来实时获取当前时间点的音频时域数据,然后通过定时器或者requestAnimationFrame的回调来反复获取数据、执行绘制函数来达成动态波形图的效果。绘制方式,同样是通过一个Float32Array数组对象来接收音频时域数据,(数值范围在-1到1之间)然后对数据进行采样,这里我们每12条数据,取一个最大值一个最小值来绘制图形。
// 绘制图形function drawWaver () { const originData = new Float32Array(analyserNode.fftSize); const positives = []; const negatives = []; // 获取当前的实时音频数据 analyserNode.getFloatTimeDomainData(originData); // 每12位数据取一个最大值一个最小值 4096 / 12 = 341.3333 for (let i = 0; i < 341; i++) { let temp = originData.slice(i * 12, (i + 1) * 12); positives.push(Math.max.apply(null, temp)); negatives.push(Math.min.apply(null, temp)); } // 创建canvas上下文 let canvas = document.querySelector('#canvas'); if (canvas.getContext) { let ctx = canvas.getContext('2d'); canvas.width = positives.length * 4; let x = 0; let y = 100; ctx.fillStyle = '#fa541c'; // canvas高度200,横坐标在canvas中点100px的位置,横坐标上方绘制正数据,下方绘制负数据 for (let k = 0; k < positives.length; k++) { // 每个矩形宽3px,间隔1px,图形总长度即为 length * 4 ctx.fillRect(x + 4 * k, y - (100 * positives[k]), 3, 100 * positives[k]); ctx.fillRect(x + 4 * k, 100, 3, 100 * Math.abs(negatives[k])); } }}这样,简单的音频采集以及实时图谱的绘制就完成了。
以上就是“Web Audio浏览器采集麦克风音频数据怎么实现”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




