这篇“vue中计算属性computed怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue中计算属性computed怎么使用”文章吧。
1.定义
computed是vue的计算属性,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生改变时才会进行更新
2.用法
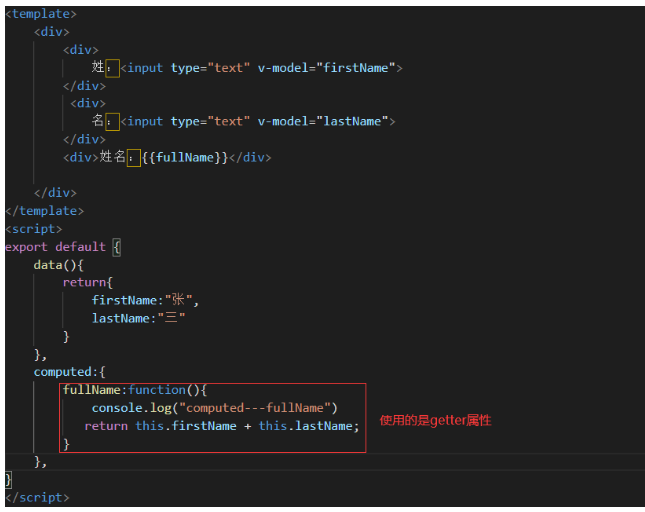
一般情况下,computed默认使用的是getter属性

3.computed的响应式依赖(缓存)
computed的每一个计算属性都会被缓存起来,只要计算属性所依赖的属性发生变化,计算属性就会重新执行,视图也会更新。下面代码中,计算属性fullName,它依赖了firstName和lastName这两个属性,只要它们其中一个属性变化,fullName就会重新执行。
computed计算属性会被缓存,在下面代码中使用了两次fullName,但在控制台只输出了一次 “这是fullName”。
<template> <div> <div> 姓:<input type="text" v-model="firstName" /> </div> <div> 名:<input type="text" v-model="lastName" /> </div> <!-- 调用两次fullName --> <div>姓名:{{ fullName }}</div> <div>姓名:{{ fullName }}</div> </div></template><script>export default { data() { return { firstName: "张", lastName: "三", }; }, computed: { fullName() { console.log("这是fullName"); return this.firstName + this.lastName; } }};</script>4.应用场景
当一个数据受多个数据影响时,可以使用computed
本组件计算
计算props的值
计算vuex的state或者getters值的变化
附:计算属性的 getter 与 setter
默认情况下,计算属性函数是一个 getter 函数,如果计算属性只有 get 需求,则可以简写
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./node_modules/vue/dist/vue.js"></script></head><body> <div id="app"> <div> <!-- <input type="checkbox" v-model='isAll'> --> <input type="text" v-model='n'> + <input type="text" v-model='m'> = <input type="text" v-model='x'> </div> {{o}} </div> <script> let vm = new Vue({ el: '#app', data: { is: true, obj: { // a: 1 a: 1 }, n: '', m: '' }, computed: { //计算属性在这里写的属性不要在data重复写 跟data中的数据一样可以通过vm.获取或者修改 isAll: { get() { //只要获取这个属性就会触发get这个函数 console.log(1); return this.is }, set(val) { // val 设置的值 this.isAll = this.is } }, x: { // 只要是依赖的值(必须有setter和getter响应的数据)发生改变了就会重新计算自己的值 get() { return Number(this.n) + Number(this.m) }, // set(){ // Number(this.n) + Number(this.m) // } }, o: { get() { //如果没有在data的obj中初始化 就没有getter和setter响应 当改变this.obj.a的时候不会影响 数据o return this.obj.a + 1 } }, ss: { get() { }, //计算属性必须要有get可以没有set //v-model绑定的计算属性有get和set //其他的一般只有get set() { } }, xx() { //如果这个计算属性只有get可以写成一个函数的形式 }, bb() { //第一次获取的时候依赖值没有发生改变但是也会默认执行一次 // 必须要有return 不支持异步 let a = 'kk'; setTimeout(() => { a = this.aa + a }, 1000) console.log(a); return this.aa } } }) </script></body></html>以上就是关于“vue中计算属性computed怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




