这篇文章主要介绍了ajax如何实现用户名校验的传统和jquery的$.post方式,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
第一种:传统的ajax异步请求,后台代码以及效果在最下边
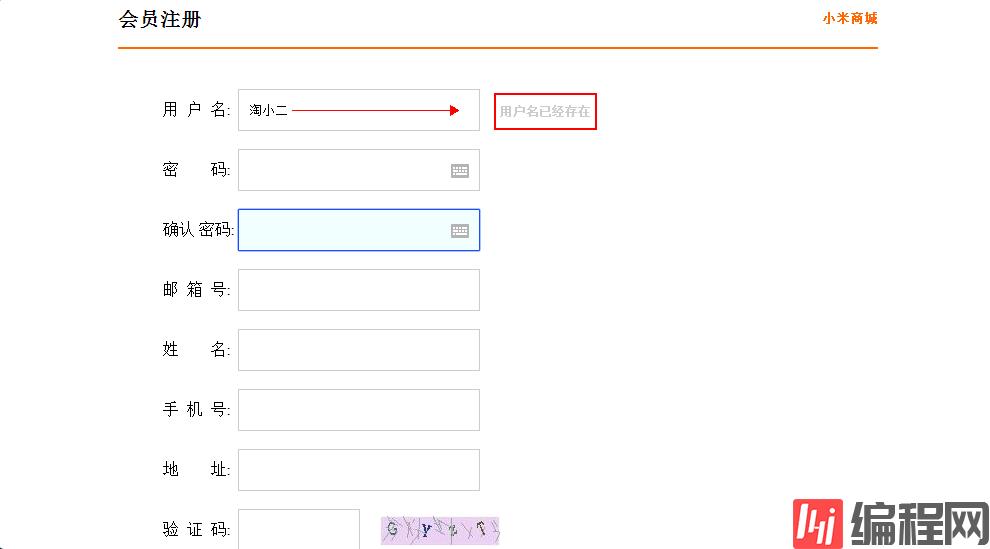
首先我们在eclipse中创建一个注册页面regist.jsp,创建一个form表单,注意,由于我们只是实现用户名校验的效果,下边红色部门是我们需要研究对象,所以其他的部门可以忽略不看。
内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>用户注册</title><link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/login.css" rel="external nofollow" ><script type="text/javascript">//第三步:ajax异步请求用户名是否存在 function checkUsername(){// 获得文本框值:var username = document.getElementById("username").value;// 1.创建异步交互对象var xhr = createXmlHttp();//第二步中已经创建xmlHttpRequest,这里直接调用函数就可以了。// 2.设置监听xhr.onreadystatechange = function(){if(xhr.readyState == 4){if(xhr.status == 200){//把返回的数据放入到span中document.getElementById("span").innerHTML = xhr.responseText;//responseText是后台返回的数据}}}// 3.打开连接xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);// 4.发送xhr.send(null);} //第二部:创建xmlHttp对象function createXmlHttp(){var xmlHttpRequest;try{ // Firefox, Opera 8.0+, SafarixmlHttp=new XMLHttpRequest();}catch (e){try{// Internet ExplorerxmlHttp=new ActiveXObject("Msxml2.XMLHTTP");}catch (e){try{xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");}catch (e){}}}return xmlHttpRequest;} function change(){var img1 = document.getElementById("checkImg");img1.src="${pageContext.request.contextPath}/checkImg.action?"+new Date().getTime();}</script></head><body><form action="${pageContext.request.contextPath }/user_regist.action" method="post" onsubmit="return checkForm()";><div class="regist"><div class="regist_center"><div class="regist_top"><div class="left fl">会员注册</div><div class="right fr"><a href="${pageContext.request.contextPath }/index.jsp" rel="external nofollow" target="_self">小米商城</a></div><div class="clear"></div><div class="xian center"></div></div><div class="regist_main center">//第一步:首先,我们创建一个用户名input输入框,并添加一个onblur="checkUsername()"事件<div class="username">用 户 名: <input class="shurukuang" type="text" id="username" name="username" onblur="checkUsername()"/><span id="span"></span></div><div class="username">密 码: <input class="shurukuang" type="password" id="password" name="password"/></div><div class="username">确认 密码: <input class="shurukuang" type="password" id="repassword" name="repassword" /></div><div class="username">邮 箱 号: <input class="shurukuang" type="email" id="email" name="email" /></div><div class="username">姓 名: <input class="shurukuang" type="text" id="name" name="name"/></div><div class="username">手 机 号: <input class="shurukuang" type="text" id="phone" name="phone"/></div><div class="username">地 址: <input class="shurukuang" type="text" id="addr" name="addr"/></div><div class="username"><div class="left fl">验 证 码: <input class="yanzhengma" type="text" id="checkcode" name="checkcode" maxlength="4"/></div><div class="right fl"><img id="checkImg" class="captchaImage" src="${pageContext.request.contextPath}/checkImg.action" onclick="change()" title="点击更换验证码"></div><div class="clear"></div></div></div><div class="regist_submit"><input class="submit" type="submit" name="submit" value="立即注册" ></div></div></div></form></body></html>第二种方式:使用jQuery中的ajax实现以上效果。首先form表单以及Action中的都不变,我们只需改变script就可以了。
第一步:引入js文件<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-3.2.1.min.js"></script>
第二步:
//ajax异步请求用户名是否存在$(function(){$('#username').change(function(){//给username添加一个change事件var val = $(this).val();//获取输入框的值val = $.trim(val);//去空if(val != ""){//判断值是否为空var url = "${pageContext.request.contextPath}/user_findByName.action";//url还是那个URLvar args ={"time":new Date().getTime(),"username":val};//这里和上面不同的是,这里用json方式实现传入的time和username参数$.post(url,args,function(data){//发送post请求,后台返回的数据在data里面,$('#span').html(data);//把后台返回的数据放入span中});}});})然后我们来看一下后台数据上会怎么返回的。由于我这是使用ssh框架实现的,为了方便,所以我只展示在Action中是怎么返回数据的,关于ssh框架中service层,dao层的实现请自行解决。
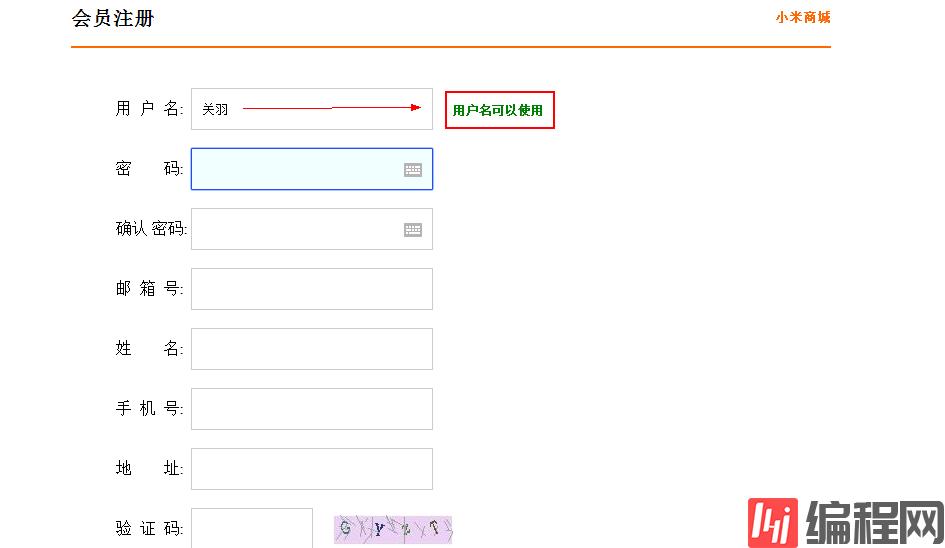
public class UserAction extends ActionSupport implements ModelDriven<User> {private static final long serialVersionUID = 1L;private User user = new User(); @Overridepublic User getModel() { return user;}// 注入UserServiceprivate UserService userService;public void setUserService(UserService userService) {this.userService = userService;}public String findByName() throws IOException {User existUser = userService.findByName(user.getUsername());//调用service层的方法返回数据库中查询出来的对象// 获得response对象,向页面输出:HttpServletResponse response = ServletActionContext.getResponse();response.setContentType("text/html;charset=UTF-8");//设置编码格式// 判断返回的对象是否为空if (existUser != null) {// 如果有,查询到该用户:用户名已经存在response.getWriter().println("用户名已经存在");} else {// 如果没有,用户名可以使用response.getWriter().println("<font color='green'>用户名可以使用</font>");}return NONE;//此处返回空}效果如下:


jquery是什么
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
感谢你能够认真阅读完这篇文章,希望小编分享的“ajax如何实现用户名校验的传统和jquery的$.post方式”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




