本篇内容介绍了“怎么使用Vue+Echarts实现基本K线图的绘制”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1 引入Echarts
1.1 安装
使用如下命令通过 npm 安装 ECharts
npm install echarts --save
注:本文安装Echarts版本为:“echarts”: “5.2.1”
1.2 引入
安装完成以后,可以将echarts全部引入,这样一来,我们可以在该页面使用echarts所有组件;引入代码如下:
import * as echarts from "echarts";1.3 基本使用
vue+Echarts基本使用请见:在Vue项目中引入 ECharts
2 基础K线图
2.1 基础k线图
Ecahrts自带K线图,将series的type设置为candlestick即可;
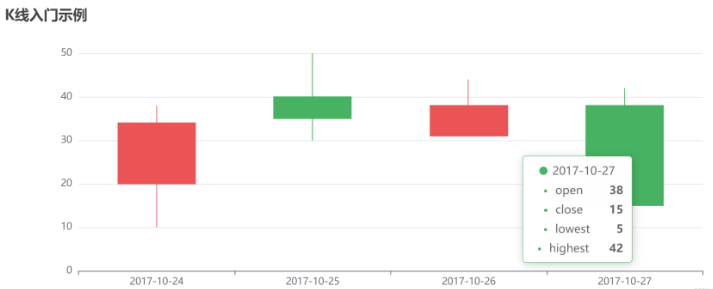
基础k线图横坐标为交易日,纵坐标为每股价格,其次就是K线图每天的情况,包含当前价格,前日收盘价格,开盘价格,当日最高价,当日最低价,我们只需要将对应的数据传入到对应的参数当中,即可得到我们想要的k线图。
如图为基本k线图示例:

上图代码如下:
<template> <div class="echart" id="mychart" ></div></template><script>import * as echarts from "echarts";export default { data() { return {}; }, mounted() { this.initEcharts(); }, methods: { initEcharts() { const option = { title: { text: "K线入门示例" }, tooltip: {}, legend: {}, xAxis: { data: ["2017-10-24", "2017-10-25", "2017-10-26", "2017-10-27"] }, yAxis: {}, series: [ { type: "candlestick", data: [ [20, 34, 10, 38], //今开、当前价格、最低价格、最高价 [40, 35, 30, 50], [31, 38, 33, 44], [38, 15, 5, 42] ] } ] }; const myChart = echarts.init(document.getElementById("mychart")); myChart.setOption(option); //随着屏幕大小调节图表 window.addEventListener("resize", () => { myChart.resize(); }); } }};</script>2.2 基础日k图
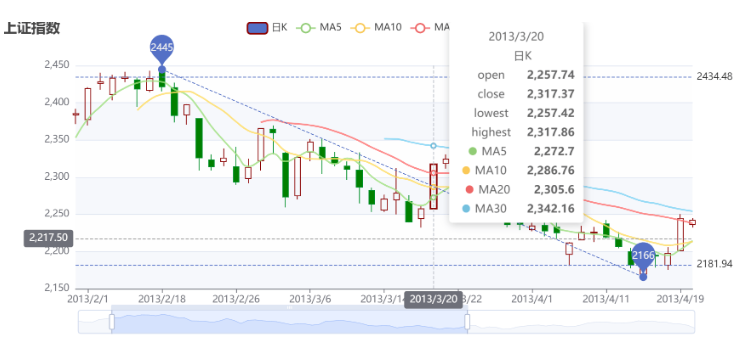
金融证券机构的K线图数据较为全面,K线图包含日K图、周K图、日K图,年K图,国内红色代表涨,绿色代表跌,最近两个月股市一片绿,原因在于全球经济下行以及国内被某个大国收割。
今天我们主要介绍日K图,从中能推演出周K、月K图,只是传入数据不同而已。
日k图除了红绿柱状图,还包含均线,同行均线数据可由日K数据直接计算获得,不过作为前端工程师,建议均线数据直接从后台获取,前端计算回有些许计算误差。
此外,日K图还有其他属性可以进行调整,如的护镖防止位置出现对应数据、K线柱状图颜色,宽度等,掌握基本的日K图配置以后,其他的K线图万变不离其中。
我们直接上图以及代码示例:

上图代码如下:
<template> <div class="echart" id="mychart" ></div></template><script>import * as echarts from "echarts";import SZlineData from "./data/klineDate.ts";// console.log(SZlineData);export default { data() { return { upcolor: "#FF0000", //增长颜色 upBorderColor: "#8A0000", downColor: "#008000", // 下跌颜色 downBorderColor: "#008F28", klineData: [] //k线图数据 }; }, mounted() { this.initData(); this.initEcharts(); }, methods: { initData() { this.klineData = this.splitData(SZlineData); }, initEcharts() { const option = { title: { text: "上证指数", left: 0 }, tooltip: { trigger: "axis", axisPointer: { type: "cross" } }, legend: { data: ["日K", "MA5", "MA10", "MA20", "MA30"] }, grid: { left: "10%", right: "10%", bottom: "15%" }, xAxis: { type: "category", data: this.klineData.categoryData, boundaryGap: false, axisLine: { onZero: false }, splitLine: { show: false }, min: "dataMin", max: "dataMax" }, yAxis: { scale: true, splitArea: { show: true } }, dataZoom: [ { type: "inside", start: 50, end: 100 }, { show: true, type: "slider", top: "90%", start: 50, end: 100 } ], series: [ { name: "日K", type: "candlestick", data: this.klineData.values, itemStyle: { color: this.upColor, color0: this.downColor, borderColor: this.upBorderColor, borderColor0: this.downBorderColor }, markPoint: { label: { formatter: function(param) { return param != null ? Math.round(param.value) + "" : ""; } }, data: [ { name: "Mark", coord: ["2013/5/31", 2300], value: 2300, itemStyle: { color: "rgb(41,60,85)" } }, { name: "highest value", type: "max", valueDim: "highest" }, { name: "lowest value", type: "min", valueDim: "lowest" }, { name: "average value on close", type: "average", valueDim: "close" } ], tooltip: { formatter: function(param) { return param.name + "" + (param.data.coord || ""); } } }, markLine: { symbol: ["none", "none"], data: [ [ { name: "from lowest to highest", type: "min", valueDim: "lowest", symbol: "circle", symbolSize: 10, label: { show: false }, emphasis: { label: { show: false } } }, { type: "max", valueDim: "highest", symbol: "circle", symbolSize: 10, label: { show: false }, emphasis: { label: { show: false } } } ], { name: "min line on close", type: "min", valueDim: "close" }, { name: "max line on close", type: "max", valueDim: "close" } ] } }, { name: "MA5", type: "line", data: this.calculateMA(5), smooth: true, showSymbol: false, lineStyle: { width: 1, opacity: 0.8 } }, { name: "MA10", type: "line", data: this.calculateMA(10), smooth: true, showSymbol: false, lineStyle: { width: 1, opacity: 0.8 } }, { name: "MA20", type: "line", data: this.calculateMA(20), smooth: true, showSymbol: false, lineStyle: { width: 1, opacity: 0.8 } }, { name: "MA30", type: "line", data: this.calculateMA(30), smooth: true, showSymbol: false, lineStyle: { width: 1, opacity: 0.8 } } ] }; const myChart = echarts.init(document.getElementById("mychart")); myChart.setOption(option); //随着屏幕大小调节图表 window.addEventListener("resize", () => { myChart.resize(); }); }, // 数据计算以及拆分 splitData(rawData) { const categoryData = []; const values = []; for (let i = 0; i < rawData.length; i++) { categoryData.push(rawData[i].splice(0, 1)[0]); values.push(rawData[i]); } return { categoryData: categoryData, values: values }; }, // 均值计算 calculateMA(dayCount) { const result = []; for (let i = 0, len = this.klineData.values.length; i < len; i++) { if (i < dayCount) { result.push("-"); continue; } let sum = 0; for (let j = 0; j < dayCount; j++) { sum += +this.klineData.values[i - j][1]; } // 保留两位小数 result.push((sum / dayCount).toFixed(2)); } return result; } }};</script>注:部分Echarts相关属性已在前面章节介绍过,这里不做重复介绍。以上代码可实现日K线基本图形。
“怎么使用Vue+Echarts实现基本K线图的绘制”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




