本篇内容介绍了“Vue路由跳转的方式是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
跳转方式:1、使用“<router-link to='跳转页面路径>”语句;2、使用“this.$router.push({ path:’/user’})”语句;3、使用“this.$router.replace{path:'/'}”语句。
router-view 实现路由内容的地方,引入组件时写到需要引入的地方
需要注意的是,使用vue-router控制路由则必须router-view作为容器。
通过路由跳转的三种方式
1、router-link 【实现跳转最简单的方法】
<router-link to='需要跳转到的页面的路径>浏览器在解析时,将它解析成一个类似于 < a > 的标签。
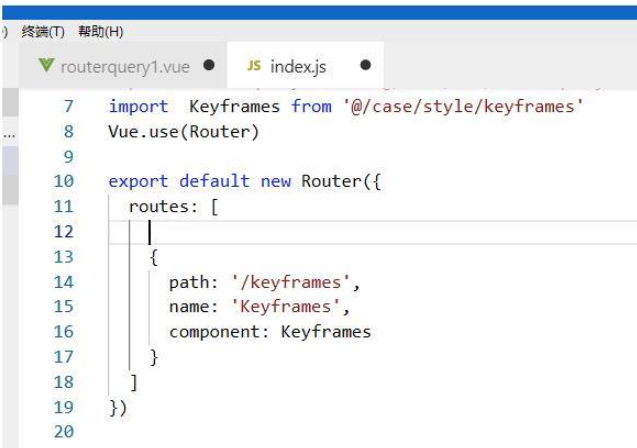
#div和css样式略 <li > <router-link to="keyframes">点击验证动画效果 </router-link> </li>别忘记给需要跳转的路径在需要提前在router/index.js下引入哦。
2、this.$router.push({ path:’/user’})
常用于路由传参,用法同第三种
区别:
1)、query引入方式
params只能用name来引入路由
而query 要用path引入
2)、query传递方式
类似于我们ajax中get传参,在浏览器地址栏中显示参数
params则类似于post,在浏览器地址栏中不显示参数
在helloworld.vue文件中
<template>.....<li @click="change">验证路由传参</li></template> <script>export default { data () { return { id:43, //需要传递的参数 } }, methods:{ change(){ this.$router.push({ //核心语句 path:'/select', //跳转的路径 query:{ //路由传参时push和query搭配使用 ,作用时传递参数 id:this.id , } }) } }}</script>在select.vue文件中
<template> <select> <option value="1" selected="selected">成都</option> <option value="2">北京</option> </select></template> <script> export default{ data(){ return{ id:'', } }, created(){ //生命周期里接收参数 this.id = this.$route.query.id, //接受参数关键代码 console.log(this.id) } }</script>3、this.$router.replace{path:‘/’ }类似,不再赘述
为什么要使用Vue
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
“Vue路由跳转的方式是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




