本篇内容主要讲解“Vue3中使用reactive时后端有返回数据但dom没有更新如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue3中使用reactive时后端有返回数据但dom没有更新如何解决”吧!
使用reactive时,后端有返回数据但dom没有更新
问题
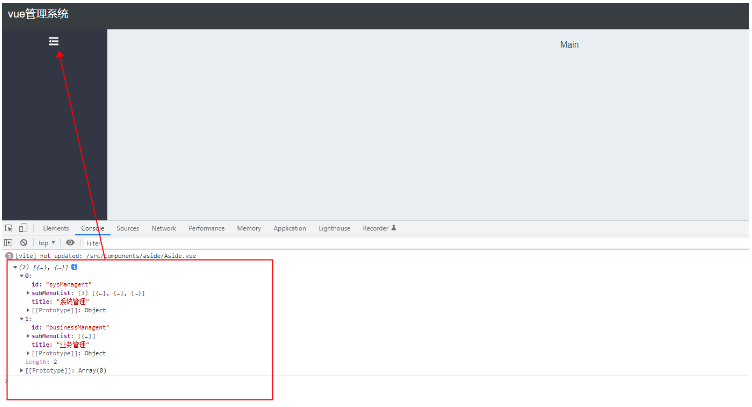
在Vue3的setup中使用reactive更新数据,但是dom没有更新问题
代码:
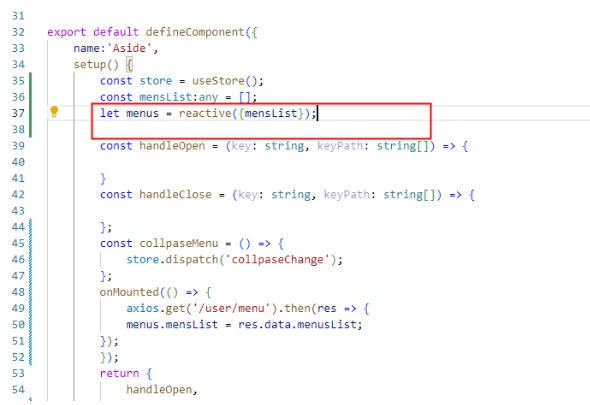
<template> <div class="aside"> <div class="collpase-btn" @click="collpaseMenu"> <el-icon><fold /></el-icon> </div> <el-menu active-text-color="#ffd04b" background-color="#545c64" class="el-menu-vertical-demo" default-active="2" text-color="#fff" :collapse="store.state.isCollapse" @open="handleOpen" @close="handleClose" > <el-sub-menu :index="item.id" v-for="item in menus" :key="item.id"> <template #title> <el-icon><grid /></el-icon> <span>{{item.title}}</span> </template> <el-menu-item :index="it.id" v-for="it in item.subMenuList">{{it.title}}</el-menu-item> </el-sub-menu> </el-menu> </div></template><script lang="ts">import axios from 'axios';import { defineComponent, onMounted, reactive } from 'vue'import { useStore } from 'vuex'; export default defineComponent({ name:'Aside', setup() { const store = useStore(); const mensList:any = []; let menus = reactive(mensList); const handleOpen = (key: string, keyPath: string[]) => { } const handleClose = (key: string, keyPath: string[]) => { }; const collpaseMenu = () => { store.dispatch('collpaseChange'); }; onMounted(() => { axios.get('/user/menu').then(res => { menus.mensList = res.data.menusList; }); }); return { handleOpen, handleClose, collpaseMenu, store, menus } },})</script> <style lang="scss" scoped>.el-menu-item.is-active{ background-color: var(--el-menu-hover-bg-color);;}.collpase-btn{ text-align: center; width: 100%; padding: 10px 0px; cursor: pointer; .el-icon{ color: white; font-size: 24px; }}</style>
直接使用reactive()一个空数组,改变当前值时,页面不会自动刷新。
解决办法
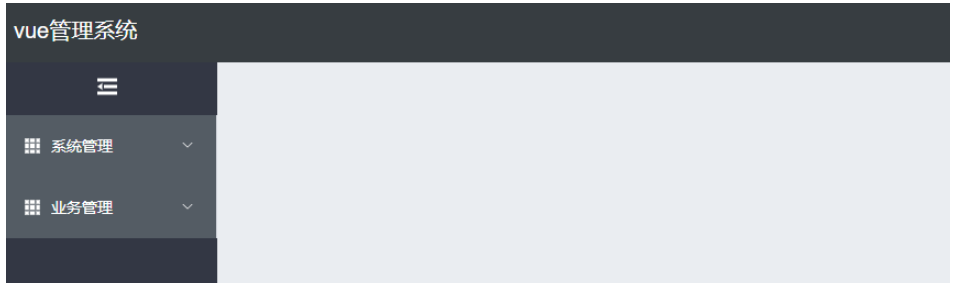
使用reactive时,将参数变为一个对象形式,而不是单纯的数组。

当改为传入对象包裹后,页面正常显示:

关于vue3中reactive的意义
在学习Vue3的时候产生疑问:
const addForm = reactive({ // 这里面的reactive啥意思 sysPre: null, diaPre: null, tem: null})查询解决
在Vue3中,响应式对象是指通过reactive函数转换而来的对象,它的属性可以被Vue自动监测,当属性值发生变化时,Vue会自动更新相关的视图。这个过程是通过Vue内部实现的响应式系统来完成的。
响应式对象的意义在于使得开发者可以更加方便地管理和操作数据。当数据被转换为响应式对象后,我们可以直接修改对象的属性值,而不需要手动调用Vue的更新函数来更新视图。这样可以极大地提高开发效率,让开发者更加专注于业务逻辑的实现。
此外,响应式对象还可以与Vue的模板语法、组件等功能无缝衔接,使得我们可以通过组合使用响应式对象和Vue的其他功能,快速开发出高效、可维护的应用程序。
在这段代码中,addForm对象被使用reactive函数转换为一个响应式对象。这意味着当addForm对象的属性sysPre,diaPre或tem发生变化时,相关的依赖将会自动更新,如绑定在模板中的表单输入框等。
到此,相信大家对“Vue3中使用reactive时后端有返回数据但dom没有更新如何解决”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




