小编给大家分享一下element中TimePicker时间选择器禁用部分时间的案例,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
项目需求是:选择日期和时间,只能选择当前时间以后的时间,禁用最小级别到分钟.
有两种选择
1.使用DateTimePicker 日期时间选择器.
2.DatePicker 和 TimePicker 组合使用
这里我是用的是第二种方法,最主要的属性是picker-options
<el-date-picker v-model="formInline.inventoryDate" type="date" align="right" placeholder="请选择日期" :picker-options="pickerOptions" value-format="yyyy-MM-dd" format="yyyy-MM-dd" @change="changeDate" ></el-date-picker> <el-time-picker v-model="formInline.inventoryDateTime" type="date" align="right" placeholder="请选择时间" :picker-options="{ selectableRange: this.startTimeRange }" @change="changeTime" value-format="HH:mm:ss" format="HH:mm:ss" ></el-time-picker>data(){return{pickerOptions: { disabledDate: time => { return time.getTime() < Date.now() - 3600 * 1000 * 24 }, },}},watch: { 'formInline.inventoryDate':{ deep:true, handler(newValue, oldValue) { if(newValue){ let nowDate = this.$options.filters['sendTimeDate'](new Date().getTime()+60*1000);// 一分钟之后的时间(我是因业务要求,这里可以随意调整时间) let dt = nowDate.split(" "); let st = ''; if(newValue.split(" ")[0] == dt[0]){ // 是今天,选择 的时间开始为此刻的时分秒 st = dt[1]; }else{ // 明天及以后从0时开始 st = '00:00:00'; } this.startTimeRange = st + ' - 23:59:59'; //console.log(this.startTimeRange) //例如:如果今天此刻时间为10:41:40 则选择时间范围为: 11:41:40 - 23:59:59 //否则为:00:00:00- 23:59:59 } }, } },思路:使用el-date-picker的picker-options属性中的disabledDate配置项,先禁用日期选择器,使其只能选择当前日期之后的日期,然后用watch监控日期选择器所选日期如果是今天就使用el-time-picker的picker-options属性中selectableRange配置项,控制可选择时间.
注意:这种逻辑虽然可以禁用秒的选择,不过在前端页面中秒的选择是没有禁用的,当你选择之前秒时,会默认显示一分钟之后的秒数(我是因业务要求,通过上述代码你可以随意调整禁用的时间段)
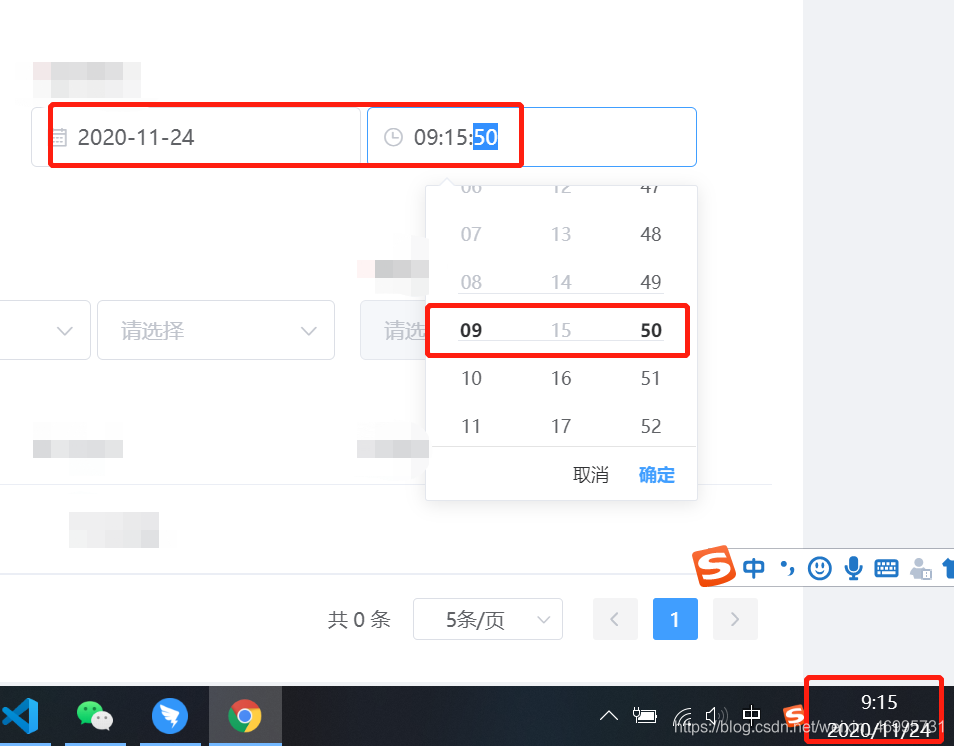
呈现效果:

也把第一种方法总结一下吧
我禁用的日期是今天以前的,时间范围是22:00到02:00,直接上代码
<el-date-picker class="dateClass" v-model="aa" type="datetime" :picker-options="pickerOptions" placeholder="22点以后" > </el-date-picker> data() { return { aa: '', pickerOptions: { // 限制时间 selectableRange: ['22:00:00 - 23:59:59','00:00:00 - 02:00:00'],//这里也可以绑定个变量动态限制时间 // 限制日期 disabledDate: this.disabledDate }, } } , methods: { disabledDate(time) { return time.getTime() < Date.now() - 3600 * 1000 * 24 }}看完了这篇文章,相信你对“element中TimePicker时间选择器禁用部分时间的案例”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网行业资讯频道,感谢各位的阅读!




