这篇“Node.js+express怎么实现上传大文件”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Node.js+express怎么实现上传大文件”文章吧。
具体如下:
对于大文件的上传我们首先要引入一个叫做 multer 的库:
npm install --save multer我们先将库引入我们的项目中:
var multer = require('multer')var upload = multer({ dest: 'uploads/' })// 文件会上传到这个目录具体的 get 方法:
app.post('/upload', upload.single('logo'), function(req, res){//发送 json 数据到这个路由 console.dir(req.file); res.send(req.p);})由于上传文件要用到表当,所以我们这里先建立一个名为 form 表单:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head> <form action="/upload" method="post" enctype="multipart/form-data"> <h3>单图上传</h3> <input type="file" name="logo"> <input type="submit" value="提交"> </form><body></body></html>然后我们在 server 中引入该表单:
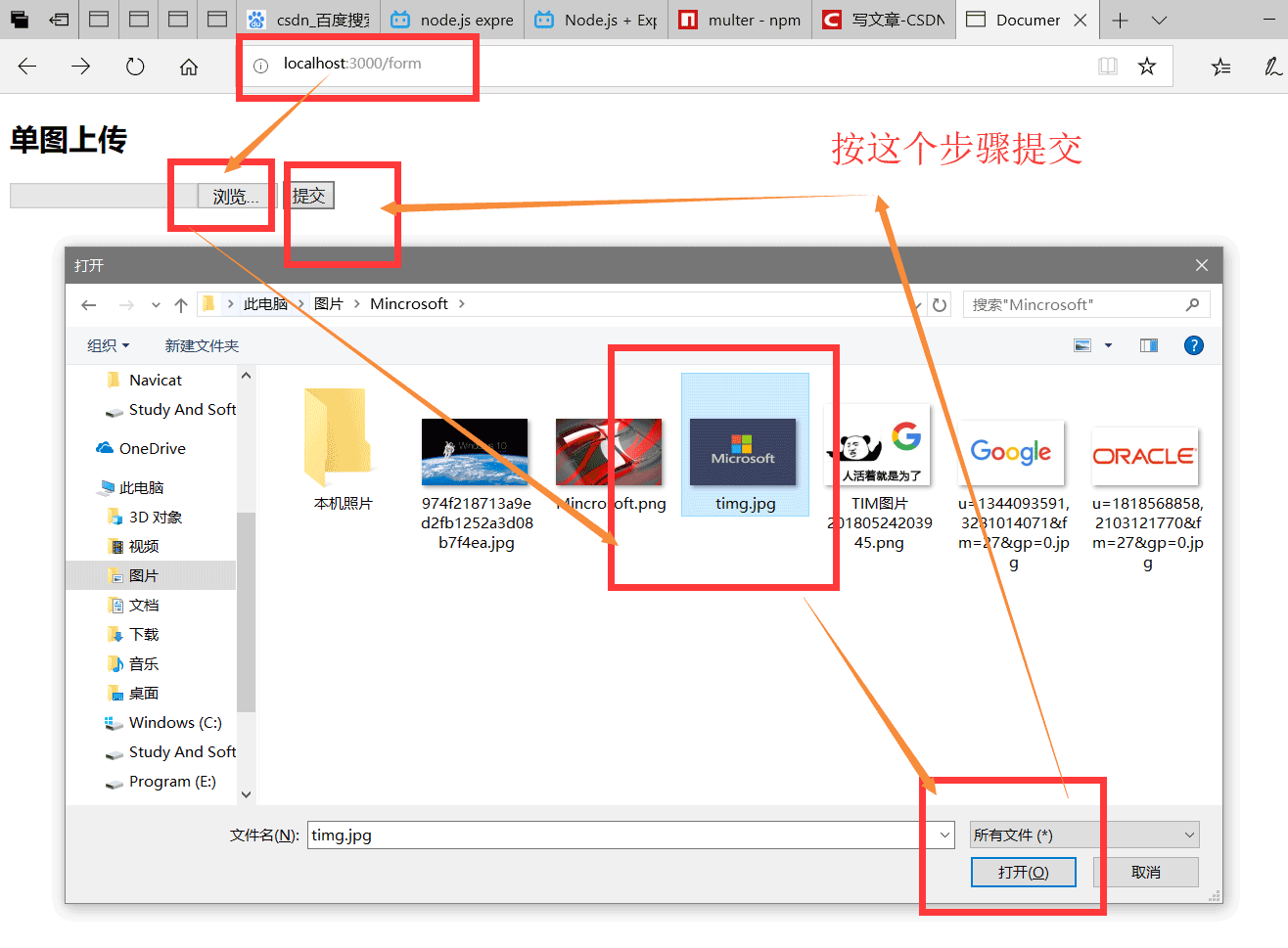
var fs = require('fs')// /from 的 html 界面,用于演示上传文件app.get('/form',function(req, res){ var form = fs.readFileSync('./form.html',{ encoding : "utf8"}); res.send(form);})由 localhost:3000/form 运行后上传文件,就能在你项目的upload目录下可看到:


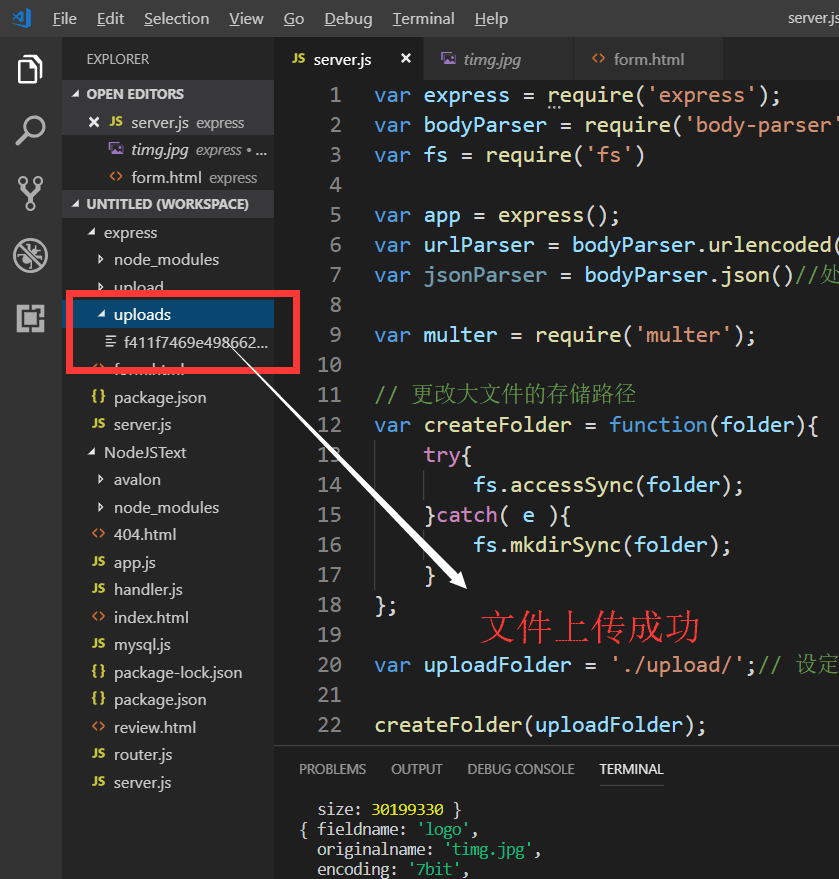
虽然上传成功,但w我n看到文件名是混乱的,而且路径也是固定:
修改路径和文件名:
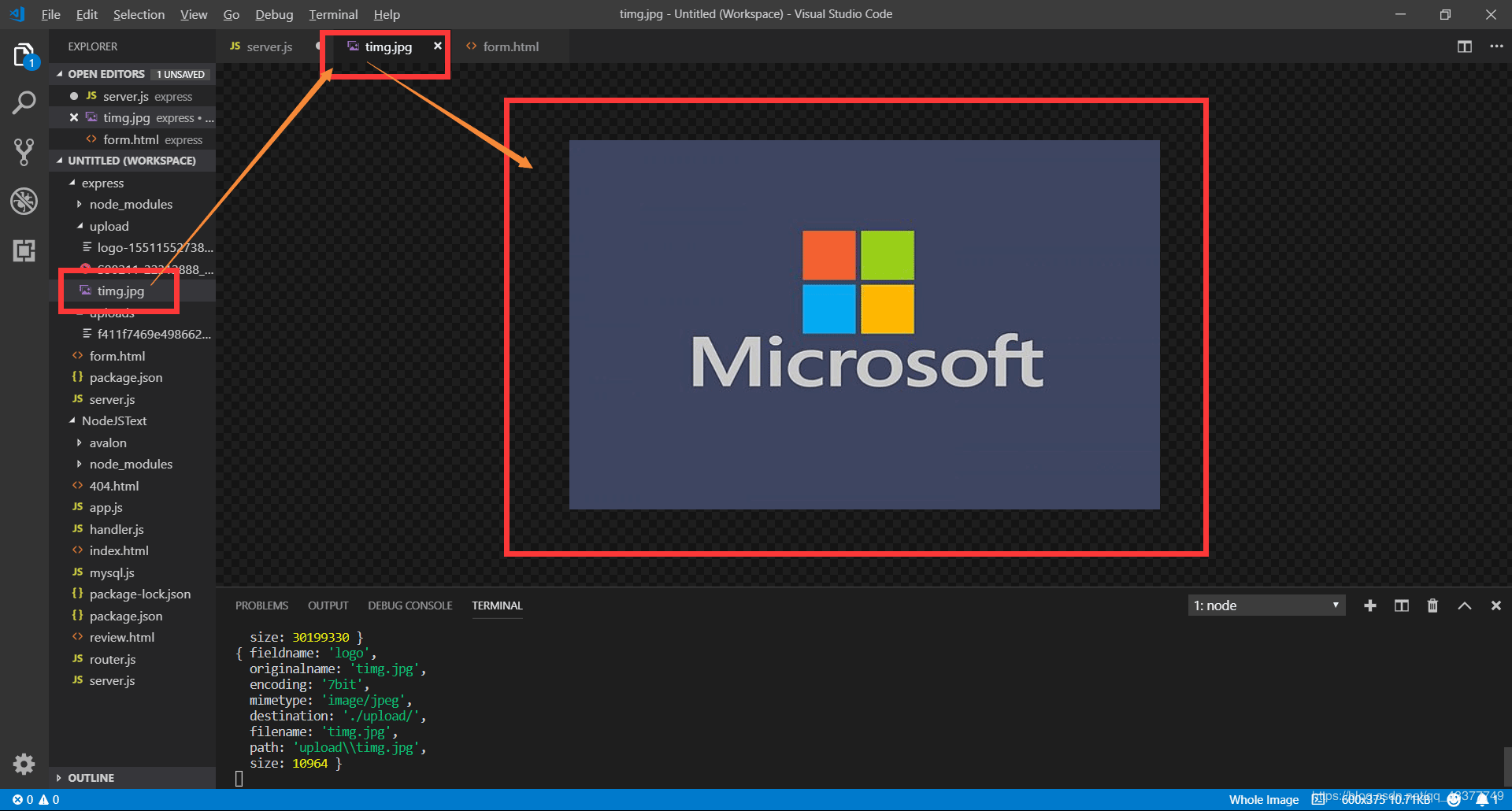
// 更改大文件的存储路径var createFolder = function(folder){ try{ fs.accessSync(folder); }catch( e ){ fs.mkdirSync(folder); }};var uploadFolder = './upload/';// 设定存储文件夹为当前目录下的 /upload 文件夹createFolder(uploadFolder);// 磁盘存贮var storage = multer.diskStorage({ destination: function (req, file, cb) { cb(null, uploadFolder );// 他会放在当前目录下的 /upload 文件夹下(没有该文件夹,就新建一个) }, filename: function (req, file, cb) {// 在这里设定文件名 cb(null, file.originalname ); }})var upload = multer({ storage: storage })效果:

以上就是关于“Node.js+express怎么实现上传大文件”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




