怎么在css中使用autoflow 属性实现一个选座位功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
autoflow属性,如果元素内容的长宽超出元素本身的长宽则会出现滚动条
<HTML> <HEAD> <TITLE>测试表格内的滚动条</TITLE> </HEAD> <BODY> <div id="wins" style="position:absolute;height:200;width:200;overflow:auto;background:#EEEEEE;"> <p>pppppppppppppppppppppppppppppppppppppppppppppppppp </p> <p>pppppppppppppppppppppppppppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> </div></BODY> </HTML>效果如下

选座位页面
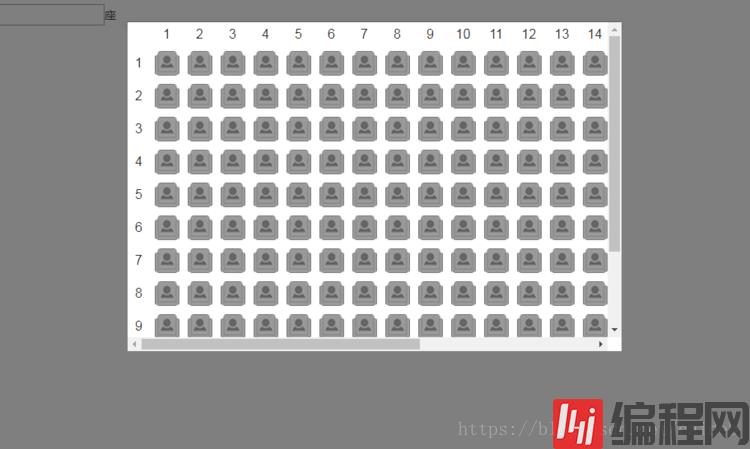
<html><head> <meta charset="utf-8"> <title>座位</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style type="text/css"> table tr td{ padding: 5px; } </style> </head> <script> function createTable(){var DivW=600;var DivH=400;var length=30;var height=$("#h").val()/1;var width=$("#w").val()/1;var TableW=width*(length+3);var TableH=height*(length+3);$(".main").empty();$(".main").width(TableW).height(TableH);for(var a=0;a<height+1;a++){ var str="<tr>"; for(var b=0;b<width+1;b++){ if(a==0&&b>0){ str+='<td height="30px" width="30px">'+b+'</td>'; } if(b==0&&a>0){ str+='<td height="30px" width="30px">'+a+'</td>'; } if(b>0&&a>0){ str+='<td height="30px" width="30px" ><img src="img/2.png" width="30px" height="30px" /></td>'; } if(a==0&&b==0){ str+='<td height="30px" width="30px"></td>'; } } str+="</tr>"; $(".main").append(str);} } </script><body><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal" onclick="createTable()"> 座位</button><input type="text" id="h" />排<input type="text" id="w" />座<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div id="wins" style="position:absolute;height:400;width:600;overflow:auto;background:#ffffff;"> <table class="main" style="text-align:center;"> </table> </div> </div> </div></div></body></html>效果如下

什么是css
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
看完上述内容,你们掌握怎么在css中使用autoflow 属性实现一个选座位功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!




