本文小编为大家详细介绍“vue动态样式绑定class/style怎么写”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue动态样式绑定class/style怎么写”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
简介:
绑定样式:
1、class样式
写法:class="xxx" xxx可以是字符串,对象,数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数确定,名字确定,但不确定用不用。
数组写法适用于:要绑定多个样式,个数不确定,名字不确定。
2、style样式
:style="{fonSize : xxx}"其中xxx是动态值,键值要用小驼峰命名法。
:style="[a,b]"其中a,b是样式对象。
class样式:
字符串写法:类名不确定,要动态获取

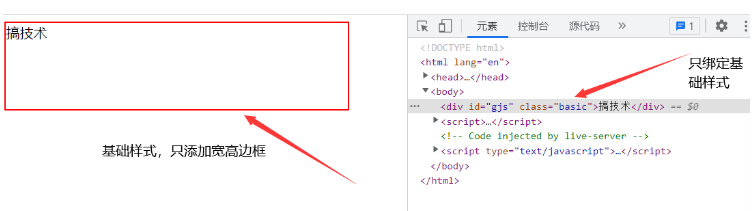
通过v-bind动态绑定样式:
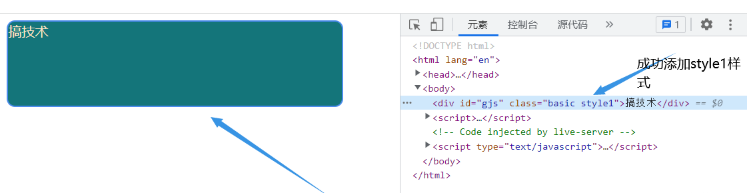
//样式----------------------------------------- <style> .basic{ border: 5px solid rgb(77, 191, 252); //边框 width: 400px; //宽 height: 100px; //高 } .style1{ border: 5px solid rgb(75, 139, 235); //边框 background-color: rgb(20, 117, 122); //背景颜色 color: bisque; //字体颜色 } .style2{ border: 5px solid rgb(182, 219, 131); //边框 background-color: rgb(222, 171, 203); //背景 color: rgb(16, 23, 29); //字体 border-radius: 10px; //圆角 } .change1{ background: -webkit-linear-gradient(left,rgb(182, 219, 131),rgb(241, 137, 201)); //渐变背景 } .change2{ font-size: larger; //大号字体 border-radius: 30px; //圆角 } </style><div id="gjs"> <h2>字符串方法</h2> <div class="basic" :class="style"> {{name}} <br> <button @click="changeStyle">改变样式</button> </div> <hr> <h2>对象方法</h2> <div class="basic" :class="styleObj"> {{name}} <br> <button @click="changeStyle1">改变样式</button> </div> <hr> <h2>数组方法</h2> <div class="basic" :class="styleArr"> {{name}} <br> <button @click="changeStyle2">减少样式</button> <button @click="changeStyle3">增加样式</button> </div> <h2>style方法1</h2> <div class="basic" :> {{name}} </div> <h2>style方法2</h2> <div class="basic" :> {{name}} </div></div><body> //v-bind简写 : 将样式style1绑定到div :class="style"------------------------------------------- <div id="gjs" class="basic" :class="style">{{name}}</div> <script> const vm = new Vue({ el: '#gjs', data:{ name: '搞技术', //定义类名-可以通过绑定事件更改为其他类名更改样式----------------------------------- style: 'style1', }, }) </script></body>
也可以添加按钮绑定点击事件改变参数,点击按钮将style的参数变为style2,通过添加判断实现来回改变样式

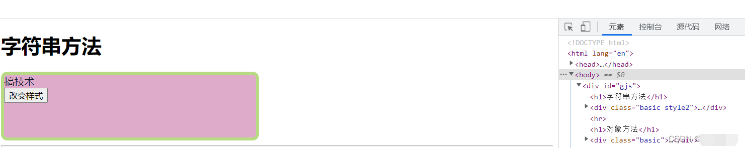
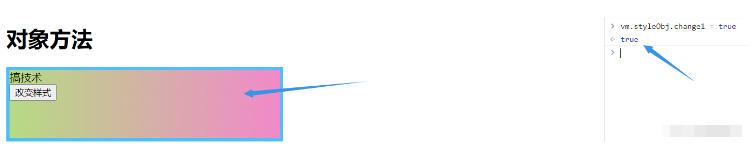
const vm = new Vue({ el: '#gjs', data:{ name: '搞技术', style: '', }, methods: { changeStyle(){ if (this.style == 'style2') { this.style = 'style1' } else { this.style = 'style2' } }}对象写法:要绑定多个样式,个数确定,名字确定,但不确定用不用。


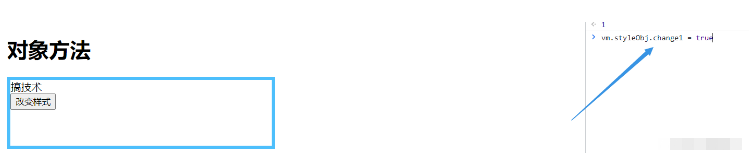
通过点击按钮或者控制台修改对象属性的值来控制样式的变化
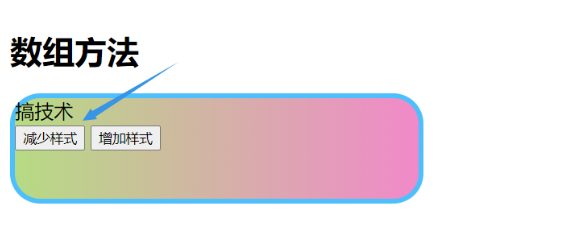
<script> const vm = new Vue({ el: '#gjs', data:{ name: '搞技术', styleObj:{ change1:false, change2:false, } }, methods: { changeStyle1(){ if (this.styleObj.change1 == true) { this.styleObj.change1 = false this.styleObj.change2 = false } else { this.styleObj.change1 = true this.styleObj.change2 = true } } }) </script>数组写法:要绑定多个样式,个数不确定,名字不确定。

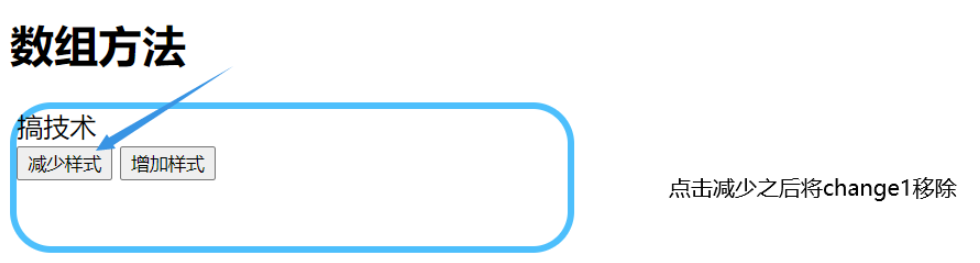
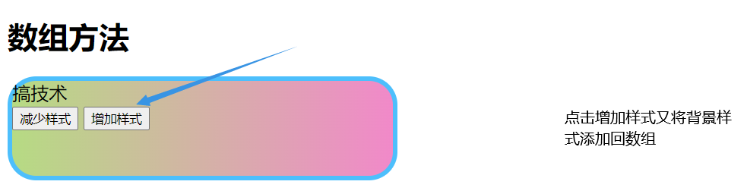
<script> const vm = new Vue({ el: '#gjs', data:{ name: '搞技术', styleArr:['change1','change2'], }, methods: { changeStyle2(){ this.styleArr.shift() }, changeStyle3(){ this.styleArr.unshift('change1') } } }) </script>通过绑定事件对数组中的值进行修改,点击减少则移除数组中的值,点击添加则给数组中添加值来控制样式的变化

所以背景颜色消失

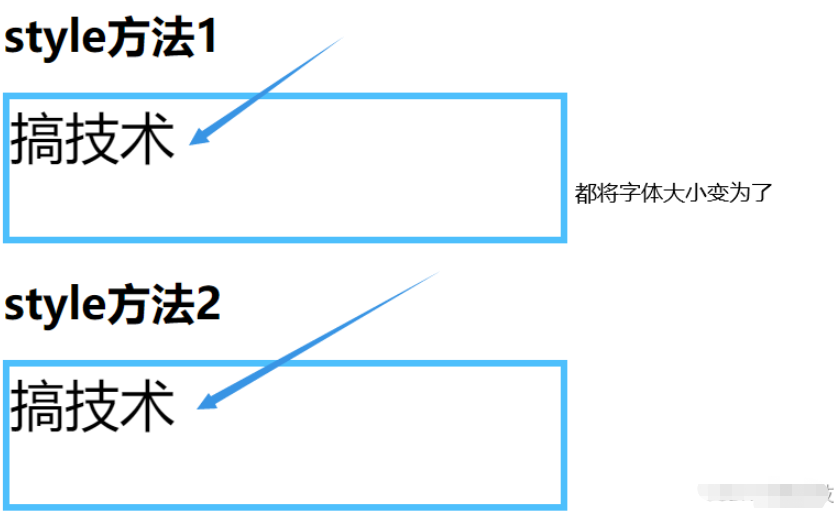
style方法 (键值要用小驼峰命名法)
// <h2>style方法1</h2> <div class="basic" :> //这里的fontSize小驼峰 {{name}} </div> <h2>style方法2</h2> <div class="basic" :> {{name}} </div> <script> const vm = new Vue({ el: '#gjs', data:{ name: '搞技术', fsize:40, //方法1 fontSize:{ fontSize:'40px', }, //方法2这里的fontSize小驼峰 } }) </script>
读到这里,这篇“vue动态样式绑定class/style怎么写”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。






