这篇文章主要讲解了“react项目安装失败如何解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“react项目安装失败如何解决”吧!
react项目安装失败的解决办法:1、在电脑应用中将yarn卸载掉,再重新进行安装;2、使用命令行,执行“npm uninstall yarn -g”;3、重新使用npm命令安装react项目即可。
React安装失败的处理办法
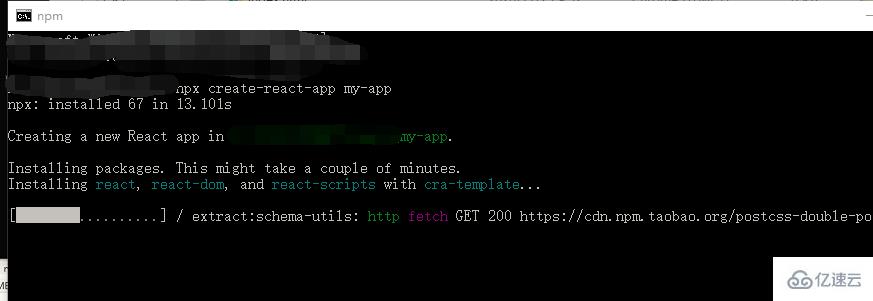
我们一般使用npm命令进行安装,在命令行中输入npx create-react-app my-app,创建一个名为my-app的项目

当我们进入这样的界面说明我们的项目已经成功开始进行下载安装react了。
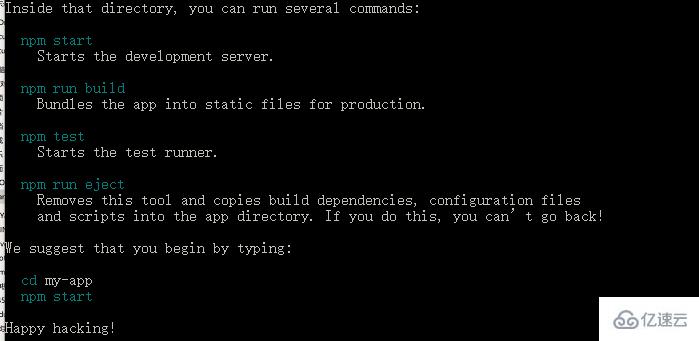
当成功显示Happy hacking时,说明我们已经成功啦!

这个时候我们可以尝试进入我们的项目,并开始运行在命令行中输入npm start,我们就能够在浏览器中看见这样的界面

问题遇到错误:
当下载的进度条不是白条状而是######这样的形状,那么可能是你的电脑安装了yarn,此时它正在用yarn给你下载,然后它下载的是旧版本的react。低版本的终究会有一些问题,我们要追求高版本的react。
如果安装失败,你需要将在你的电脑应用中将yarn卸载掉再重新进行安装。
如果依旧提示错误,你可以选择使用命令行npm uninstall yarn -g
再次执行上面的安装操作,你就能够成功啦!
感谢各位的阅读,以上就是“react项目安装失败如何解决”的内容了,经过本文的学习后,相信大家对react项目安装失败如何解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




