这篇文章主要讲解了“基于Echarts如何实现饼图效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“基于Echarts如何实现饼图效果”吧!
1 显示数值效果 series 下的label 饼图的文字显示
2 半径 圆环 radius
3 南丁格尔图 roseType: 'radius' 数值越大半径越大
4 选中效果 selectedMode

注意点:
1 不需要设置 x轴和y轴
2 饼图的所需要的数据 是个数组 数组里面放对象 对象则必须包含name和value,
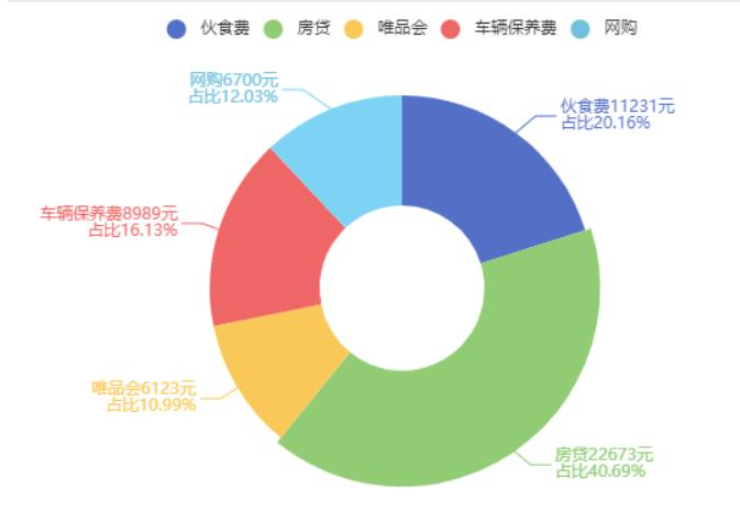
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="lib/echarts.min.js"></script></head> <body> <div ></div> <script> var mCharts = echarts.init(document.querySelector("div")) var pieData = [ { name: '伙食费', value: 11231 }, { name: '房贷', value: 22673 }, { name: '交通费', value: 6123 }, { name: '车辆保养费', value: 8989 }, { name: '网购', value: 6700 } ] var option = { legend:{ show: true, icon:'circle', }, color: [ '#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc', ], series: [ { type: 'pie', data: pieData, label: { show: true, // formatter: 'test' formatter: function(arg){ console.log(arg) return arg.name + '平台' + arg.value + '元\n' + arg.percent + '%' } }, // radius: 20, // 饼图的半径 // radius: '20%', // radius: ['50%', '75%'], // 第0个元素代表的是內圆的半径 第1个元素外圆的半径 radius: [60, 140], // roseType: 'radius', // selectedMode: 'single', // 选中的效果,能够将选中的区域偏离圆点一小段距离(单个) selectedMode: 'multiple', // 多个可以选中 // selectedOffset: 0 } ] } mCharts.setOption(option) </script></body> </html>感谢各位的阅读,以上就是“基于Echarts如何实现饼图效果”的内容了,经过本文的学习后,相信大家对基于Echarts如何实现饼图效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




