这篇文章给大家分享的是有关JavaScript运行的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1.1 语法分析
预编译之前,先通篇扫描看看有没有语法错误
1.2 预编译
1.2.1 函数声明整体提升
声明函数的时候不管你写到哪里,都会把这个函数整体提升到最前面
1.2.2 变量 声明提升
只是把var a;提升到前面去,输出结果为undefined,声明提升
document.write(a);
var a=123;
1.2.3 imply global暗示全局变量
定义:即任何变量,如果变量未经声明就赋值,此变量就为全局对象(window)所有
eg:a=10;
----------> window.a=10;

上面的代码:var声明了a,从右到左赋值,先将123赋给b,再给a,导致的结果就是b没有声明,即变为全局变量window所有,打印window.b有结果123,window.a没结果undefined。
一切声明的全局变量,全是window(全局的域)的属性
1.2.4 预编译四部曲(预编译发生在函数执行的前一刻)
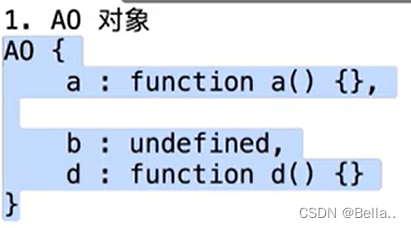
创建AO对象(Activation Object)活跃对象(作用域=执行器上下文),全局变量是GO(global object==window)
找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
将实参值和形参统一(全局变量就没这步了)
在函数体里面找函数声明,值是函数体
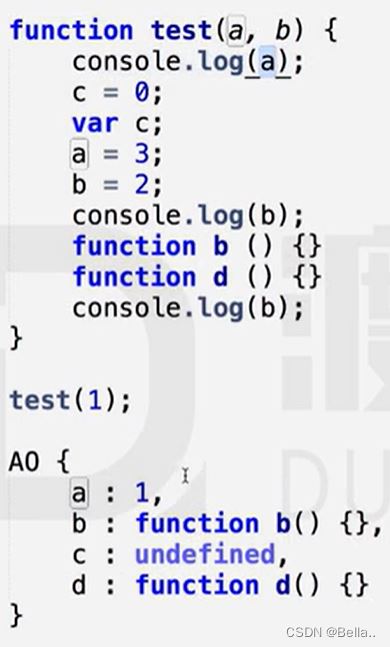
例1:

建立函数

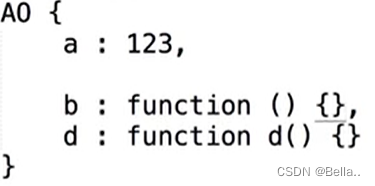
预编译看过的地方,执行函数的时候就不用在看了,下面是函数执行结果

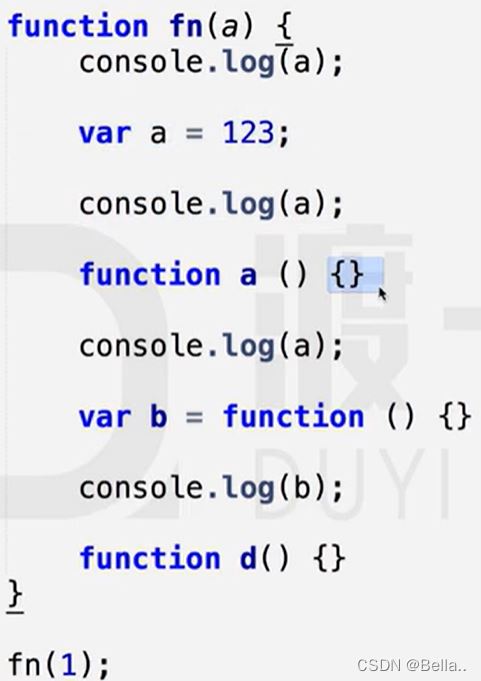
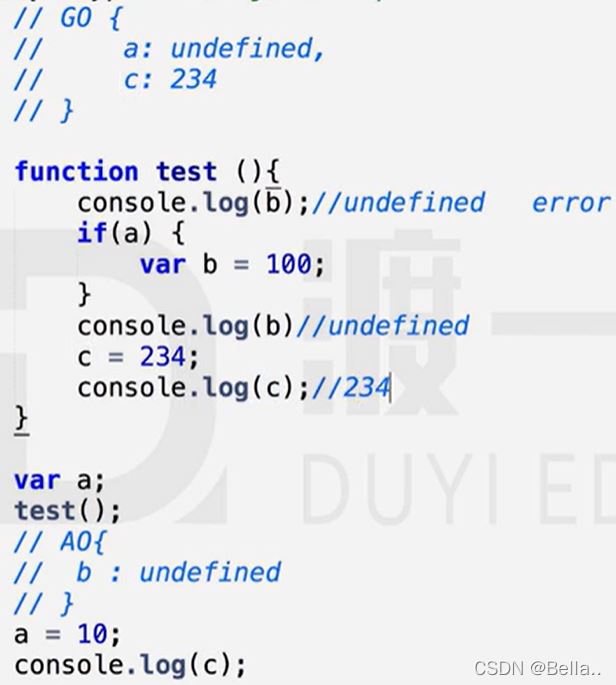
例2:

函数执行完后打印出 1,2,2
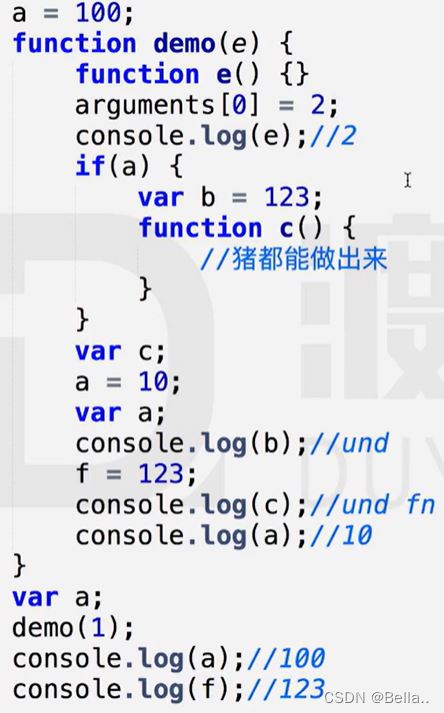
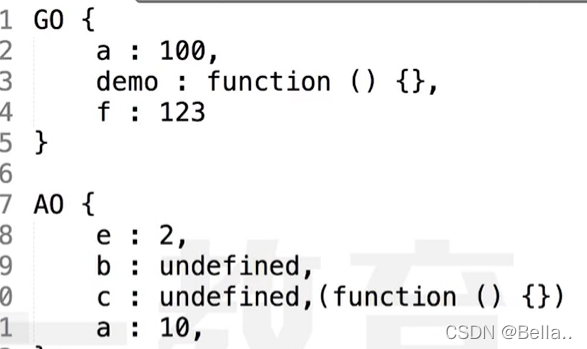
例3:

最后函数执行完了才把a变成10
例4:


1.3 解释执行
单线程,解释一行执行一行
感谢各位的阅读!关于“JavaScript运行的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!




