今天小编给大家分享一下MVC怎么使用MvcPager实现分页效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
一、数据库表
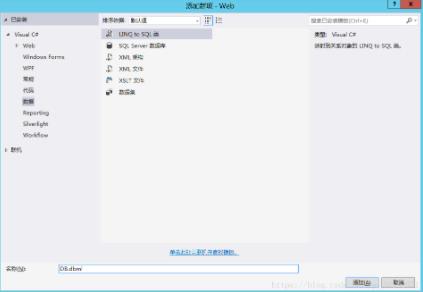
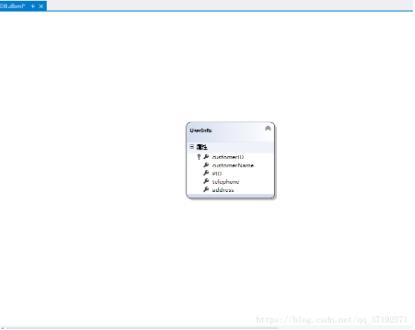
USE [StudentDB]GO SET ANSI_NULLS ONGO SET QUOTED_IDENTIFIER ONGO SET ANSI_PADDING ONGO CREATE TABLE [dbo].[UserInfo]( [customerID] [int] IDENTITY(1,1) NOT NULL, [customerName] [varchar](50) NOT NULL, [PID] [varchar](50) NOT NULL, [telephone] [varchar](50) NOT NULL, [address] [varchar](20) NULL,PRIMARY KEY CLUSTERED ( [customerID] ASC)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY], CONSTRAINT [UQ_PID] UNIQUE NONCLUSTERED ( [PID] ASC)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]) ON [PRIMARY] GO SET ANSI_PADDING OFFGO ALTER TABLE [dbo].[UserInfo] WITH CHECK ADD CONSTRAINT [CK_PID] CHECK ((len([PID])=(15) OR len([PID])=(18)))GO ALTER TABLE [dbo].[UserInfo] CHECK CONSTRAINT [CK_PID]GO ALTER TABLE [dbo].[UserInfo] WITH CHECK ADD CONSTRAINT [CK_telephone] CHECK ((len([telephone])=(11)))GO ALTER TABLE [dbo].[UserInfo] CHECK CONSTRAINT [CK_telephone]GO二、建立Linq


三、在Model创建UserInfo
using System;using System.Collections.Generic;using System.Linq;using System.Web; namespace Web.Models{ public class UserInfo { private int customerID; public int CustomerID { get { return customerID; } set { customerID = value; } } private string customerName; public string CustomerName { get { return customerName; } set { customerName = value; } } private string pid; public string Pid { get { return pid; } set { pid = value; } } private string telephone; public string Telephone { get { return telephone; } set { telephone = value; } } private string address; public string Address { get { return address; } set { address = value; } } }}四、在Controllers创建Home控制器
添加MvcPager.dll,并引用MvcPager的命名空间Webdiyer.WebControls.Mvc。
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using Web.Models;using Webdiyer.WebControls.Mvc; namespace Web.Controllers{ public class HomeController : Controller { // // GET: /Page/ //默认分页 private const int defaultPageSize = 5; // public ActionResult Index(int? id) { using (DBDataContext db = new DBDataContext()) { IQueryable<UserInfo> p = from c in db.UserInfo select new UserInfo { CustomerID = c.customerID, CustomerName = c.customerName, Telephone = c.telephone, Pid = c.PID, Address = c.address }; PagedList<UserInfo> m = p.ToPagedList(id ?? 1, defaultPageSize); return View(m); } } }}五、添加视图Index
fo>>" %> <%@ Import Namespace="Web.Models" %><%@ Import Namespace="Webdiyer.WebControls.Mvc" %> <!DOCTYPE html> <html><head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Index</title> <%--样式表--%> <link href="../../Content/Site.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/jquery-1.8.2.min.js" type="text/javascript"></script></head><body> <div class="divfloat"> <div id="divpages"> <table> <tr> <th>编号 </th> <th>姓名 </th> <th>身份证号 </th> <th>电话号码 </th> <th>地址 </th> </tr> <%foreach (UserInfo od in Model) { %> <tr> <td> <%=od.CustomerID.ToString() %> </td> <td> <%=od.CustomerName.ToString() %> </td> <td> <%=od.Pid.ToString() %> </td> <td> <%=od.Telephone.ToString() %> </td> <td> <%=od.Address.ToString() %> </td> </tr> <% } %> </table> new AjaxOptions() { UpdateTargetId = "divpages" })%>--%> <%=Html.Pager(Model, new PagerOptions{ PageIndexParameterName = "id", CssClass = "pages", FirstPageText = "首页", LastPageText = "末页", PrevPageText = "上一页", NextPageText = "下一页", CurrentPagerItemWrapperFormatString = "<span class=\"cpb\">{0}</span>", ShowPageIndexBox = true, NumericPagerItemWrapperFormatString = "<span class=\"item\">{0}</span>", PageIndexBoxType = PageIndexBoxType.DropDownList, ShowGoButton = false,PageIndexBoxWrapperFormatString=" 转到{0}",SeparatorHtml = "" })%> </div> </div></body></html>以上就是“MVC怎么使用MvcPager实现分页效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。





