这篇文章主要讲解了“nginx如何配置wss协议”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“nginx如何配置wss协议”吧!
需求:nginx配置websocket协议连接,(背景,在一个使用一个免费的仅仅支持单域名的证书时,既要支持https协议,也要支持wss协议时,我们可以配置一个nginx根据不同的路径去跳转)
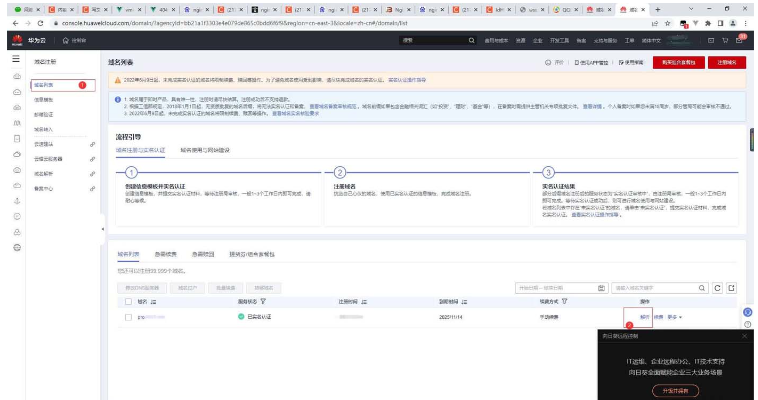
我所使用的是华为云的免费领取的一年的证书(因为仅仅支持单域名所以才要根据域名后的路径做不同的跳转)

项目的接口在内部为127.0.0.1:8888/request/play
也就是本地通过 ws://localhost:28888 进行socket连接,当然因为使用域名wss,所以此处需要放到服务器 ws://你的服务器ip:8888/request/play (这样访问的前提是将8888加入开放端口)
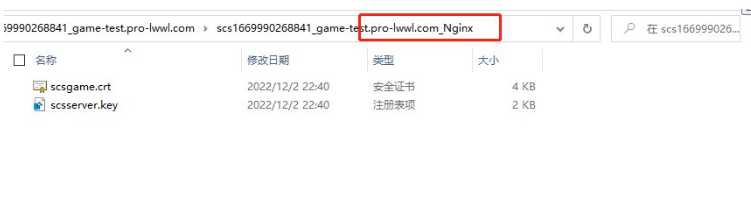
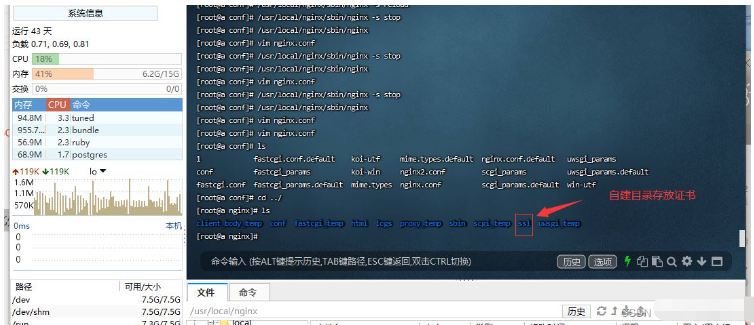
在有证书的前提下上传证书到服务器

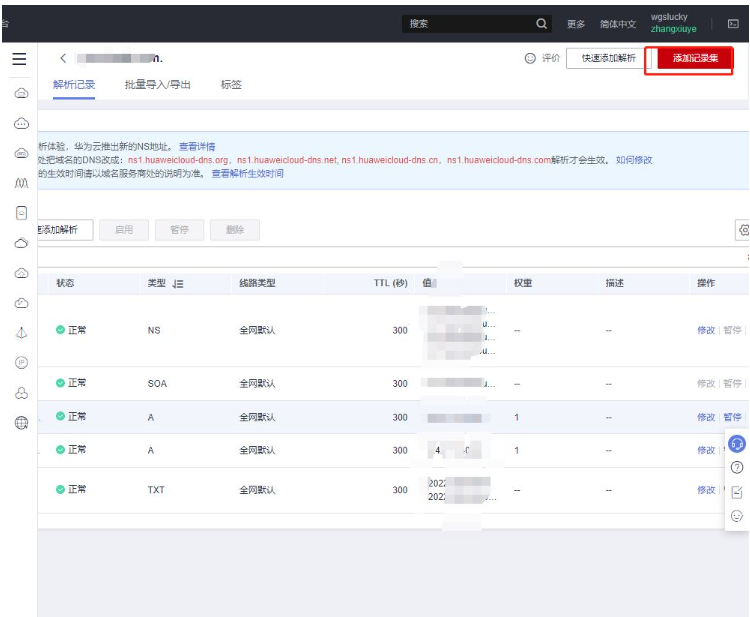
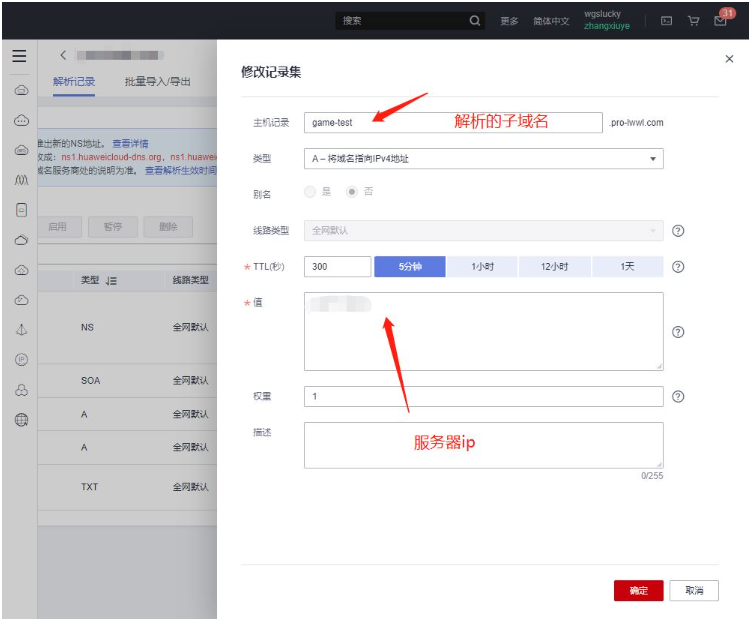
首先设置二级域名解析




注意注册证书时,一定要和解析的子域名相对应
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events { worker_connections 1024;}http {client_max_body_size 200m;# 配置上传文件大小最大为200m include mime.types; default_type application/octet-stream; sendfile on; server { # 监听443端口(https 和wss都是使用的默认端口443) listen 443 ssl; # 你的域名(就是你解析后的域名与证书申请时域名保持一致) server_name game-test2.pro-lwwl2.com; #ssl 证书的pem文件路径 # ssl证书的pem文件路径 ssl_certificate /usr/local/nginx/ssl/scsgame.crt; # ssl证书的key文件路径 ssl_certificate_key /usr/local/nginx/ssl/scsserver.key; ssl_session_timeout 5m; ssl_protocols TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on; ################################# # 此处是我配置的vue上传部署到服务器时,解决首页加载缓慢问题而设置的可以参考 # https://www.cnblogs.com/libaiyun/p/16462470.html #开启gzip gzip on; # 启用gzip压缩的最小文件,小于设置值的文件将不会压缩 gzip_min_length 1k; # 设置压缩所需要的缓冲区大小 gzip_buffers 16 64k; # 设置gzip压缩针对的HTTP协议版本 gzip_http_version 1.1; # gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间 gzip_comp_level 9; gzip_types text/plain application/x-javascript application/javascript text/javascript text/css application/xml application/x-httpd-php image/jpeg image/gif image/png; # 是否在http header中添加Vary: Accept-Encoding,建议开启 gzip_vary on; # 禁用IE6 gzip gzip_disable "MSIE [1-6]\.";######################################## 日志输出路径 access_log /home/server/vue_admin/logs/access.log;# 当且仅当https请求访问到admin时# 访问https://game-XXXX2.pro-lwwl2.com/admin就会跳转到服务器的/home/server/vue_admin/dist下,取index.html来到vue项目的首页 location /admin{ alias /home/server/vue_admin/dist; index index.html index.htm; } # 配置wss长连接通信协议 #当请求wss://game-XXXX2.pro-lwwl2.com/game/request时候,就会发生路径的跳转到本地的http://127.0.0.1:8888/game/request;去通过内网来匹配请求 location /game/request { proxy_pass http://127.0.0.1:8888/game/request; proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $host;proxy_set_header X-NginX-Proxy true;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";proxy_connect_timeout 600s;proxy_read_timeout 600;proxy_send_timeout 600s; }# nginx配置文件下载路径,实现nginx下载功能#仅仅需要访问https://game-XXXX2.pro-#lwwl2.com/resource/download/即可完成下载location /resource/download { alias /home/server/resource/client; sendfile on; autoindex on; # 开启目录文件列表 autoindex_exact_size on; # 显示出文件的确切大小,单位是bytes autoindex_localtime on; # 显示的文件时间为文件的服务器时间 charset utf-8,gbk; # 避免中文乱码}# 访问https://game-XXXX2.pro-#lwwl2.com/admin-api# 接口就会完成跳转到本地的http://127.0.0.1:9021/端口以及路径location ^~ /admin-api/ {#匹配所有路径以/gameTool开头的请求access_log /home/server/vue_admin/logs/access.log;proxy_set_header Host game-test.pro-lwwl.com; #设置请求域名proxy_pass http://127.0.0.1:9021/; #配置内网请求} error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }**一个nginx可以配置多个server 但是如果新增或者删除server一定得停止nginx 而不是重启nginx否则配置不生效** # server { # listen 9021; # server_name lwwl.com; #将请求转成https #把http的域名请求转成https # return 301 https://$host$request_url; # rewrite ^(.*:*) https://$server_name$1 permanent # }}以上还需注意的是我们应该区分一下配置location时,我们应该看清root alias 和proxy_pass 三者带来路径拼写的差异,否则就会报404异常。
感谢各位的阅读,以上就是“nginx如何配置wss协议”的内容了,经过本文的学习后,相信大家对nginx如何配置wss协议这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!






